这篇文章主要为大家展示了js如何实现tab栏切换效果,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
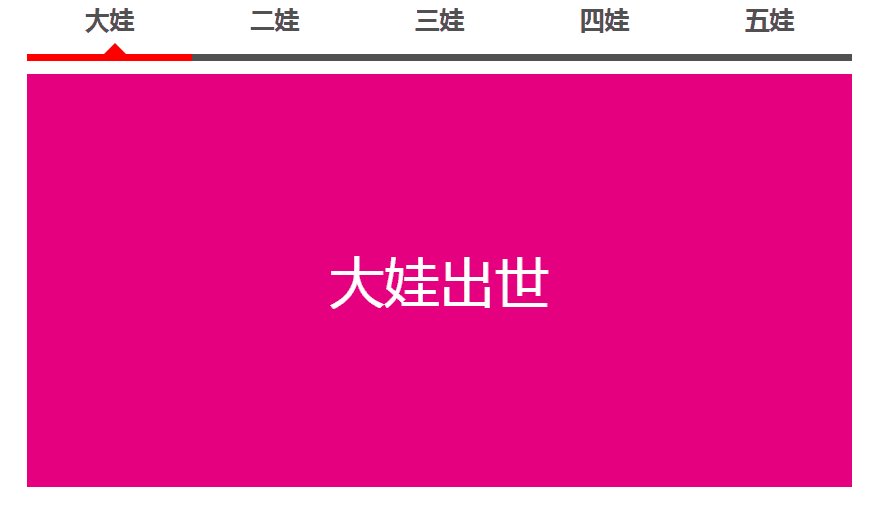
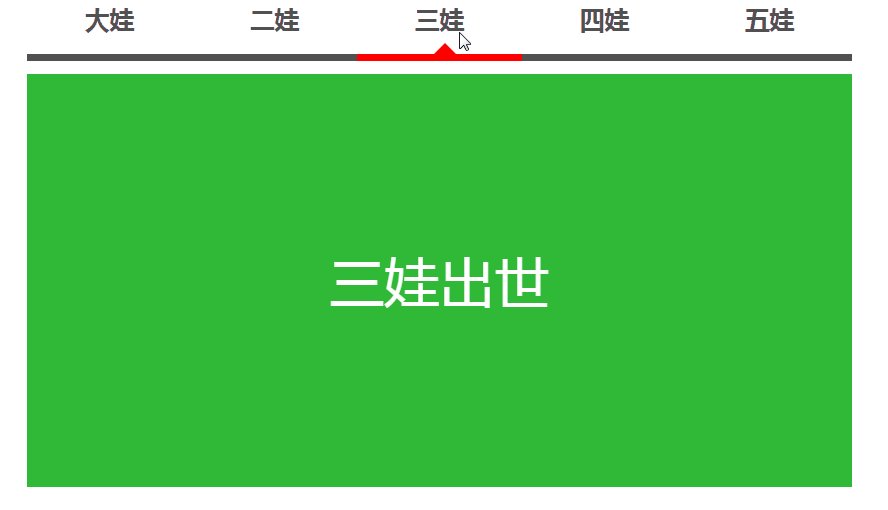
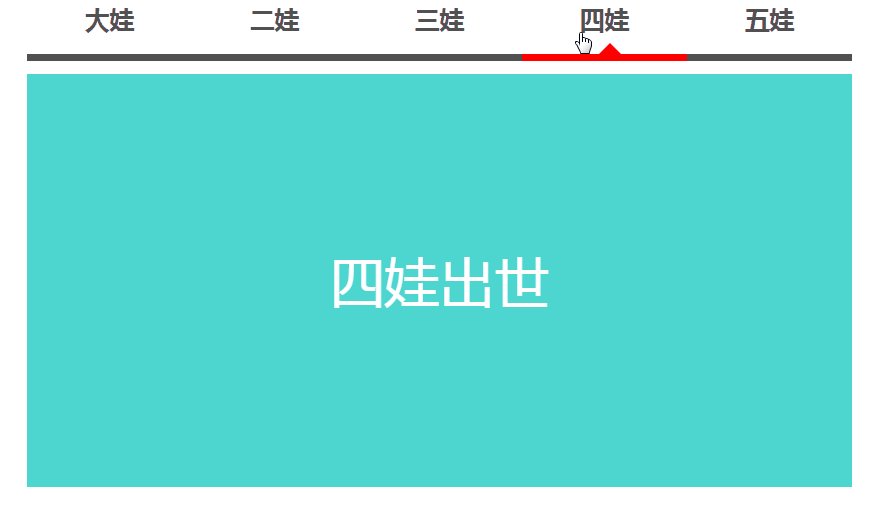
效果展示:

源码展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js实现tab栏切换</title>
<style>
* {
margin: 0;
margin: 0;
padding: 0;
list-style: none;
}
.nav {
width: 100%;
height: 50px;
}
.nav ul {
width: 600px;
height: 50px;
margin: 0 auto;
}
.nav ul li {
width: 120px;
height: 50px;
font-weight: 800;
font-size: 18px;
color: #515151;
line-height: 50px;
text-align: center;
float: left;
cursor: pointer;
}
.tiao {
width: 600px;
height: 5px;
background-color: #515151;
margin: 0 auto;
position: relative;
top: 0;
left: 0;
}
.zhou {
width: 120px;
height: 5px;
background-color: red;
position: absolute;
top: 0;
left: 0;
}
.ww {
width: 0px;
border-width: 8px;
border-style: solid;
border-color: rgba(250, 0, 255, 0) rgba(250, 0, 255, 0) red rgba(250, 0, 255, 0);
position: absolute;
top: -16px;
left: 56px;
}
.nei {
width: 600px;
height: 300px;
margin: 0 auto;
}
.nei li {
width: 600px;
height: 300px;
color: #fff;
font-family: "微软雅黑";
font-size: 40px;
text-align: center;
line-height: 300px;
display: none;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li onmouseover="don(0)">大娃</li>
<li onmouseover="don(1)">二娃</li>
<li onmouseover="don(2)">三娃</li>
<li onmouseover="don(3)">四娃</li>
<li onmouseover="don(4)">五娃</li>
</ul>
</div>
<div class="tiao">
<div id="zhou" class="zhou" >
<div class="ww"></div>
</div>
</div>
<div id="nei" class="nei">
<ul>
<li >大娃出世</li>
<li >二娃出世</li>
<li >三娃出世</li>
<li >四娃出世</li>
<li >五娃出世</li>
</ul>
</div>
<script>
var k;
var kk = 0;
function don(gh) {
if (kk == 0) {
kk = 1
var w1 = document.getElementById('zhou')
var t = parseInt(w1.style.left)
if (t < gh * 120) {
k = window.setInterval(
function () {
goright(gh * 120)
}, 30
)
} else if (t > gh * 120) {
k = window.setInterval(
function () {
goleft(gh * 120)
}, 30
)
} else {
kk = 0
}
var w2 = document.getElementById('nei').getElementsByTagName('li')
for (var i = 0; i < w2.length; i++) {
w2[i].style.display = "none"
}
w2[gh].style.display = "block"
}
}
//右移动
function goright(gh2) {
var w1 = document.getElementById('zhou')
var t = parseInt(w1.style.left)
t += 20
if (t >= gh2) {
t = gh2
window.clearInterval(k)
kk = 0
}
w1.style.left = t + "px"
}
//左移动
function goleft(gh2) {
var w1 = document.getElementById('zhou')
var t = parseInt(w1.style.left)
t -= 20
//alert(t)
if (t <= gh2) {
t = gh2
window.clearInterval(k)
kk = 0
}
w1.style.left = t + "px"
}
</script>
<hr>
<pre >
感: 最近贡献一下我在教学中的小案例可以能给你一些帮助 ,希望继续关注我的博客
--王
</pre>
</body>
</html>以上就是关于js如何实现tab栏切换效果的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。