vue项目内联样式中的background如何使用?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
在我们使用vue开发的时候 有很多时候我们需要用到背景图
这个时候会直接使用 内联样式 直接把你拿到的数据拼接上去
注意 在vue中直接使用style时 花括号一定别忘记
还有就是你的url一定要加引号拼接
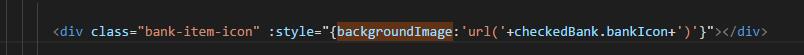
:style = ' { backgroundImage : " url ( " + item.img + " ) " } '

完事!
补充:
好像还可以这样写
<div :></div>
更新一点
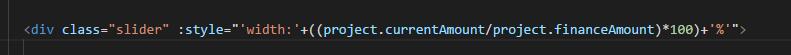
当你的style设置背景色得时候是需要加{}得
但是如果是width这种就不用加了

over!
知识拓展:vue 在已有的购买列表中(数据库返回的数据)修改商品数量
连续加班一个月 连续通宵三天 到最后还是少了一个功能 心碎
简介:一个生成好的商品列表(数据库返回的数据)

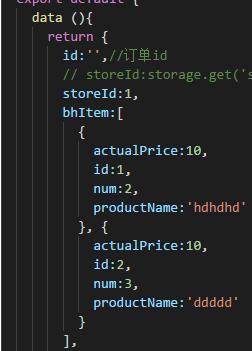
首先拿到我们需要渲染的数组

在data中定义

我是在测试的时候 直接写了两条数据
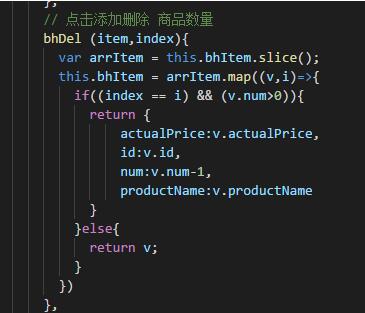
下面开始点击删除

关于vue项目内联样式中的background如何使用问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。