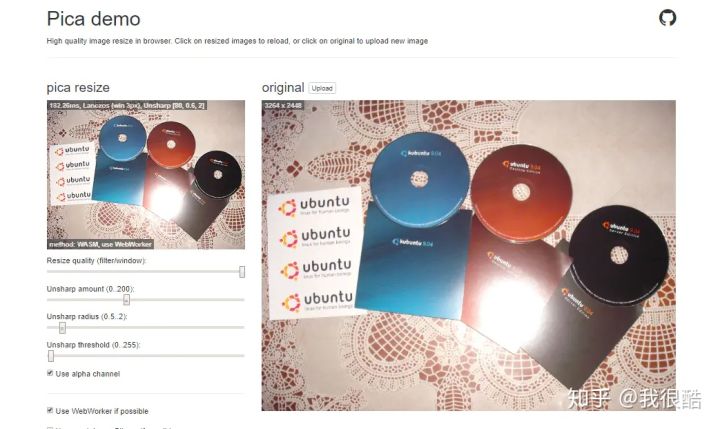
可在浏览器上实现高质量而且高性能的图片大小调整JS库,目标是在浏览器中以最快的速度进行高品质图像缩放。它会从web-workers,web assembly,createImageBitmap和纯JS中自动选择最佳的可用技术。
Pica是一个执行数学计算的底层开发库,尽可能地减少了封装带来的影响。如果对二进制图像进行缩放,需要先加载到canvas(再保存为blob)。

事例地址:
https://
js/
https://
es/read/515/how-to-add-image-filters-photo-effects-to-images-in-the-browser-with-javascript-using-lena-js
https://
ipe/lena.js
https://
compressorjs/
https://
/compressorjs
http://
事例讲解:
http://
Github:
https://
ric.js
https://
rify/
https://
urify
https://
erge-images
https://
cropperjs/
https://
/cropperjs
http://
Github:
https://
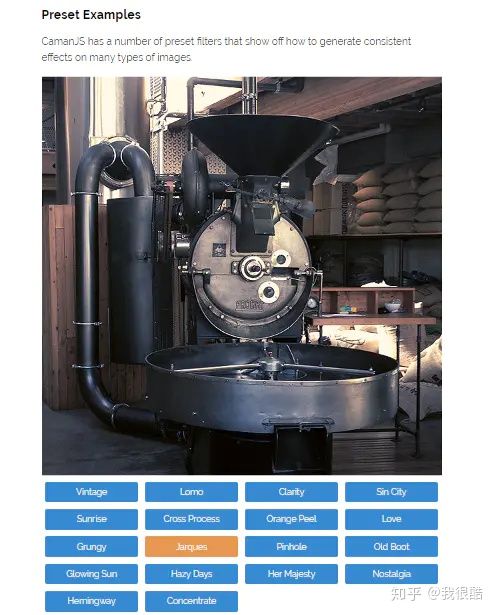
CamanJS/ CamanJS 是一个基于 Canvas 处理图片的 Javascript 库,结合简单易用的接口和先进高效的图像编辑技术。CamanJS 很容易扩展新的过滤器和插件,并伴随着一系列广泛的图像编辑功能。它是完全独立的库,支持工作在 NodeJS 和浏览器。

官网:
https://www.
ml
https://
njo/marvinj
https://
rade/
https://
grade
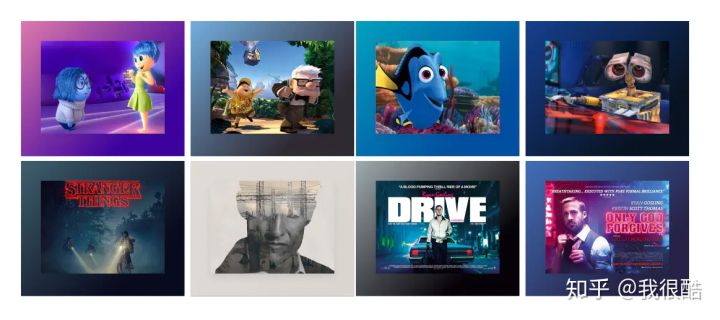
grade.js是一款可以根据图片的两种主要颜色生成背景渐变的JS插件。它的原理是提取图片的两种主要颜色,然后使用这两种颜色为渐变的开始和结束颜色,应用在图片容器上。

在学习web前端的过程中,难免会遇到很多的问题,这些问题可能会困扰你许久,为此我有个web开发学习交流群(545667817 ),里面都是ITPUB的小伙伴,大家互相学习互相交流共同进步,每日分享不同的学习资料。

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/69980764/viewspace-2709868/