如何使用vue+iview框架实现左侧动态菜单功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
最近在使用vue-cli3配合iview框架搭建新的项目中用到了iview中的menu菜单,按照官网写法固定不太好,因为一般项目都是从后端动态获取菜单列表,所以我们需要将官网代码稍作修改,代码如下:
注意事项:
【1】菜单高亮部分动态绑定路由跳转的页面
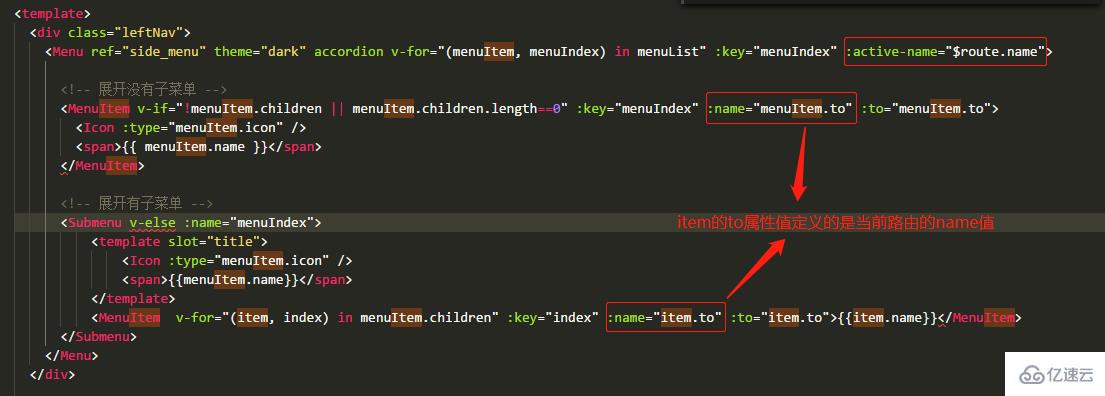
Menu组件中有一个active-name反映的是当前高亮区域,因此可以动态的绑定active-name来实现高亮显示。前提是需要将MenuItem绑定的name也设置成页面路由的name

【2】动态获取菜单数据,需要更新菜单
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
});代码:
<template>
<p class="leftNav">
<Menu ref="side_menu" theme="dark" accordion v-for="(menuItem, menuIndex) in menuList" :key="menuIndex" :active-name="$route.name">
<!-- 展开没有子菜单 -->
<MenuItem v-if="!menuItem.children || menuItem.children.length==0" :key="menuIndex" :name="menuItem.to" :to="menuItem.to">
<Icon :type="menuItem.icon" />
<span>{{ menuItem.name }}</span>
</MenuItem>
<!-- 展开有子菜单 -->
<Submenu v-else :name="menuIndex">
<template slot="title">
<Icon :type="menuItem.icon" />
<span>{{menuItem.name}}</span>
</template>
<MenuItem v-for="(item, index) in menuItem.children" :key="index" :name="item.to" :to="item.to">{{item.name}}</MenuItem>
</Submenu>
</Menu>
</p>
</template>
<script>
export default {
data() {
return {
menuList: [
{
name: "首页",
to: "home",
icon: "ios-archive-outline"
},
{
name: "关于",
to: "about",
icon: "ios-create-outline"
},
{
name: "菜单分类1",
icon: "md-person",
children: [
{
name: "用户",
to: "user"
}
]
},
{
name: "菜单分类2",
icon: "ios-copy",
children: [
{
name: "测试",
to: "test"
}
]
}
]
};
},
created() {
// 数据我先写静态的,可在初始化的时候通过请求,将数据指向menuList。
// ajax成功回调后 this.menuList = response.data;
// 别忘记更新菜单
// this.$nextTick(() => {
// this.$refs.side_menu.updateOpened()
// this.$refs.side_menu.updateActiveName()
//});
}
};
</script>
<style lang="scss" scoped>
/deep/
.ivu-menu-dark.ivu-menu-vertical
.ivu-menu-item-active:not(.ivu-menu-submenu) {
border-right: none;
color: #fff;
background: #2d8cf0 !important;
}
</style>效果图:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。