这篇文章主要介绍js要如何实现盒子移动动画效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
不多说,上代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid red;
position: absolute;
left: 0;
top: 50px;
}
</style>
</head>
<body>
<input type="button" value="前进" id="box_start">
<input type="button" value="停止" id="box_stop">
<input type="button" value="回退" id="box_back">
<br><br>
<div id="box" class="box">
</div>
<script>
let boxStart = document.getElementById("box_start");
let boxStop = document.getElementById("box_stop");
let boxBack = document.getElementById("box_back");
let timeId_1;
let timeId_2;
boxStart.onclick = function () {
let box = document.getElementById("box");
clearInterval(timeId_2);
timeId_1 = setInterval(function () {
if (box.offsetLeft >= 600) {
clearInterval(timeId_1);
box.style.left = 600 + 'px';
alert('到达目的地');
} else {
box.style.left = box.offsetLeft + 10 + 'px';
}
}, 100);
};
boxBack.onclick = function () {
let box = document.getElementById("box");
clearInterval(timeId_1);
timeId_2 = setInterval(function () {
if (box.offsetLeft <= 0) {
clearInterval(timeId_2);
box.style.left = "0";
alert('已在出发位置');
} else {
box.style.left = box.offsetLeft - 10 + 'px';
}
}, 100);
};
boxStop.onclick = function () {
clearInterval(timeId_1);
clearInterval(timeId_2);
};
</script>
</body>
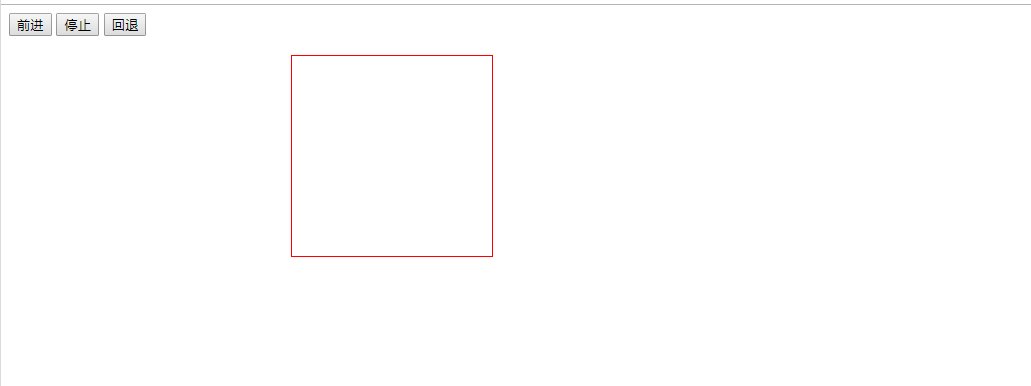
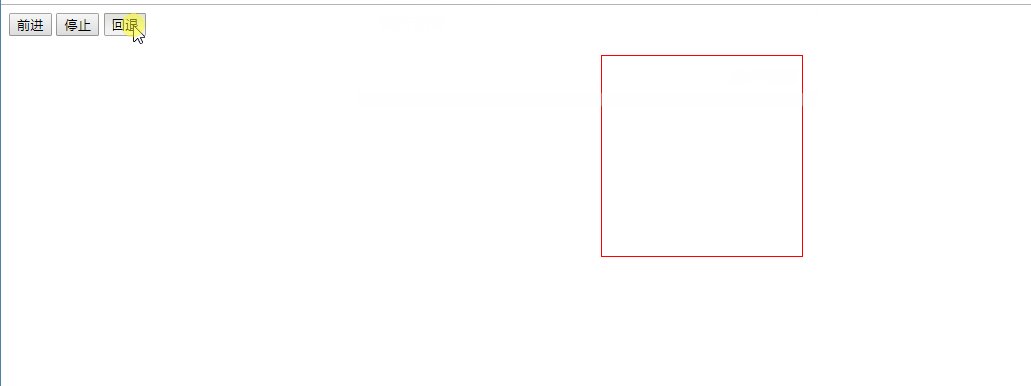
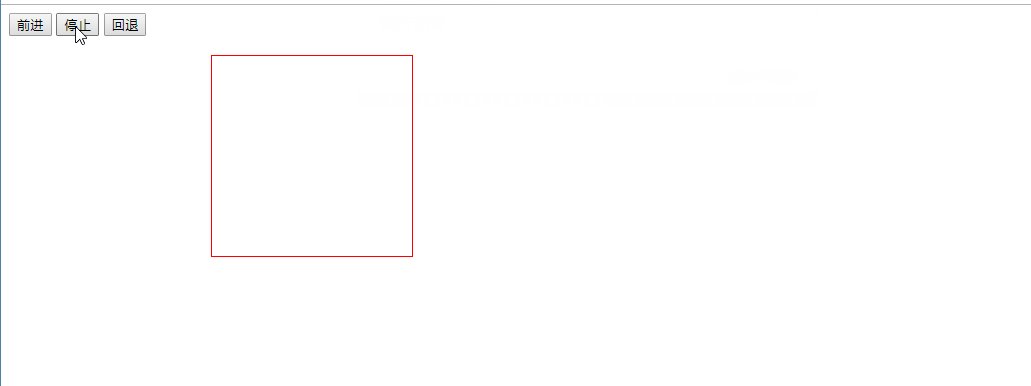
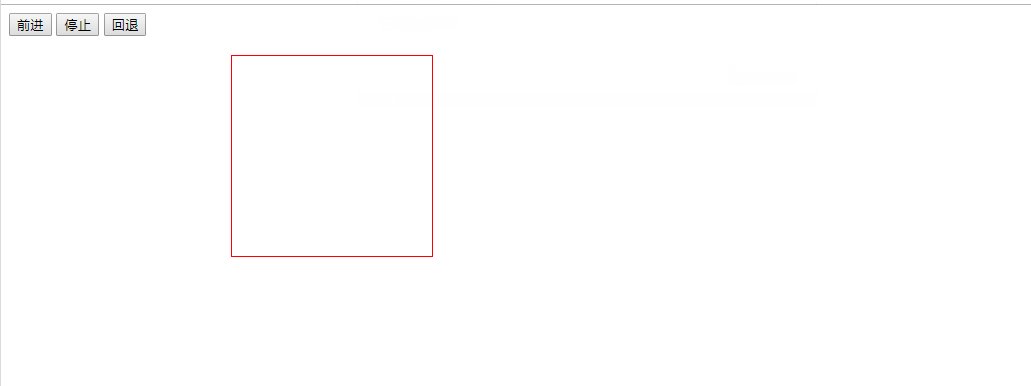
</html>效果图:

以上是js要如何实现盒子移动动画效果的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。