这篇文章将为大家详细讲解有关vue如何实现自动添加浏览器兼容前后缀的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1.安装loader
安装postcss-loader 和 autoprefixer
下载:
cnpm install postcss-loader autoprefixer --save-dev
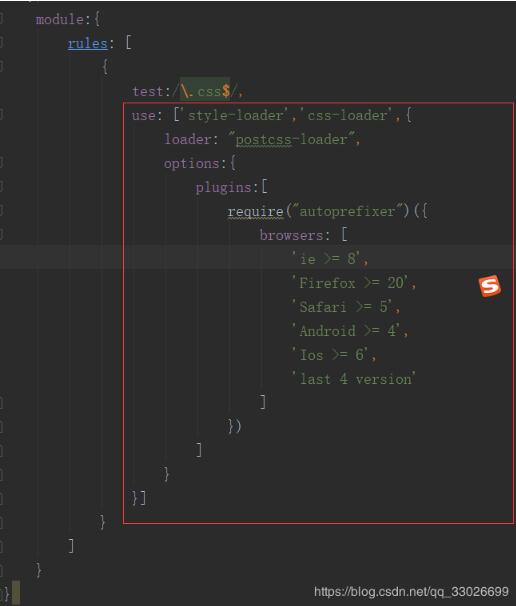
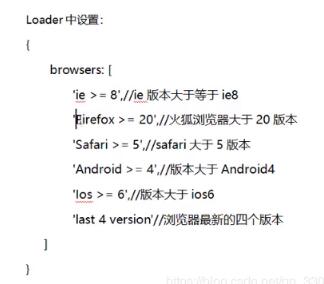
在webpack.config.js里面设置以下代码

test:/\.css$/,
use: ['style-loader','css-loader',{
loader: "postcss-loader",
options:{
plugins:[
require("autoprefixer")({
browsers: [
'ie >= 8',
'Firefox >= 20',
'Safari >= 5',
'Android >= 4',
'Ios >= 6',
'last 4 version'
]
})
]
}
}]设置

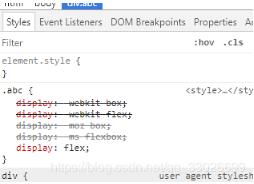
在网站上会发现

以下解释

补充知识:vue-cli 解决通过js import css无法自动加上浏览器前缀
1.找到build/utils.js
2.在exports.cssLoaders内添加如下代码
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}function generateLoaders (loader, loaderOptions) {
const loaders = [cssLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
loaders.push(postcssLoader)
......
}3.在项目目录下也就是与node_modules同级目录下新建 .postcssrc.js (注意前面有个点) 添加如下代码
// https://github.com/michael-ciniawsky/postcss-load-config
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
"autoprefixer": {}
}
}4.找到package.json文件添加如下代码 (注意:与devDependencies字段同级)
"browserslist": [
"last 10 Chrome versions",
"last 5 Firefox versions",
"Safari >= 6",
"ie > 8"
]5.安装如下依赖
npm install postcss-import --save-dev
npm install postcss-loader --save-dev
npm install postcss-url --save-dev
npm install autoprefixer --save-dev关于vue如何实现自动添加浏览器兼容前后缀的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。