这篇文章主要介绍Angular中如何进行单元测试的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
前言
之前对单元测试的认知就是复杂,难搞,思路有,就是不知道怎样去实现,最近一次开会解决问题的过程中,发现原来单元测试可以十分简单,简单到几行代码就能实现。
示例
下面代码实现的功能是,判断课程所在的学院<College> college是否在用户所有的学院Array<College> colleges中,如果存在,变量show赋值为true,不存在,则赋值为false,如果college为undefined或者null,也赋值为true。
/**
* 观察课程学院是否与用户所在学院相同
* @param college 课程学院
* @param colleges 用户学院
*/
public whetherShow(college: { id: number }, colleges: Array<{ id: number }>) {
Assert.notNull(college, 'college未定义');
const collegeId = college.id;
let show = colleges != null && colleges && colleges.length > 0 ? false : true;
if (colleges != null) {
colleges.forEach(selectCollege => {
if (collegeId === selectCollege.id) {
show = true;
}
});
}
return show;
}要对该方法进行单元测试,思路就是传值进去进行对比,重点在于传值,用之前的思路就是,定义college和colleges,然后进行对比:
it('is show', () => {
const course = new Course({id: 1})
const collegeOne = new College({id: 1});
const collegeTwo = new College({id: 2});
component.colleges = [];
expect(component.whetherShow(course,component.colleges)).toBe(true);
component.colleges = undefined;
expect(component.whetherShow(course,component.colleges)).toBe(true);
component.colleges = [collegeOne];
expect(component.whetherShow(course,component.colleges)).toBe(true);
component.colleges = [collegeTwo];
expect(component.whetherShow(course,component.colleges)).toBe(false);
component.colleges = [collegeOne, collegeTwo];
expect(component.whetherShow(course,component.colleges)).toBe(true);
});
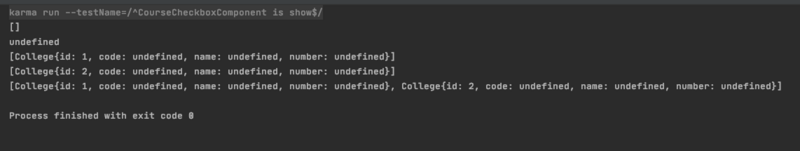
通过控制台的信息可以发现,无论是null还是undefined,都是可以通过的,后来老师提供了新的思路,既然要测试的是功能,就不要管怎么传的,可以不用传对象,然后就有了下面的写法:
it('is show', () => {
expect(component.whetherShow({id: 1}, null)).toBe(true);
expect(component.whetherShow({id: 1}, undefined)).toBe(true);
expect(component.whetherShow({id: 1}, [])).toBe(true);
expect(component.whetherShow({id: 1}, [{id: 2}, {id: 3}])).toBe(false);
expect(component.whetherShow({id: 1}, [{id: 1}, {id: 2}, {id: 3}])).toBe(true);
expect(component.whetherShow({id: 1}, [{id: 2}, {id: 3}, {id: 1}])).toBe(true);
});值传进去了,方法也能判断了,比起之前的写法简直要好太多,而且对于一些方法来说,这种方法省力不少,尤其是对多种情况进行测试,要进行多个变量的定义:
/**
* 判断查询的关键字是否课程代码或名称中
* @param course 课程
* @param searchKey 查询关键字
*/
public isCodeOrNameContainsSearchKey(course: { code: string, name: string }, searchKey: string) {
return searchKey === null
|| course.code.toLowerCase().indexOf(searchKey.toLowerCase()) !== -1
|| course.name.toLowerCase().indexOf(searchKey.toLowerCase()) !== -1;
}该方法实现的是通过课程名称或代码进行查询操作,通过对查询关键字和课程名称或代码进行对比实现该功能,要考虑以下几种情况:查询关键字为null、查询关键字与课程名称或代码部分完全不相同、查询关键字与课程名称或代码部分相同、查询关键字与课程名称或代码完全相同、查询关键字包含课程名称或代码。
如果用旧思想进行测试:
it('isCodeOrNameContainsSearchKey', () => {
const courseOne = new Course({code: '', name: ''});
const courseTwo = new Course({code: '222', name: ''});
const courseThree = new Course({code: '', name: '222'});
const courseFour = new Course({code: '222', name: '222'});
expect(component.isCodeOrNameContainsSearchKey(courseOne, null));
expect(component.isCodeOrNameContainsSearchKey(courseOne, ''));
expect(component.isCodeOrNameContainsSearchKey(courseTwo, ''));
expect(component.isCodeOrNameContainsSearchKey(courseTwo, '1111'));
expect(component.isCodeOrNameContainsSearchKey(courseTwo, '22'));
expect(component.isCodeOrNameContainsSearchKey(courseTwo, '222'));
expect(component.isCodeOrNameContainsSearchKey(courseTwo, '2222'));
expect(component.isCodeOrNameContainsSearchKey(courseThree, ''));
expect(component.isCodeOrNameContainsSearchKey(courseThree, '1111'));
expect(component.isCodeOrNameContainsSearchKey(courseThree, '22'));
expect(component.isCodeOrNameContainsSearchKey(courseThree, '222'));
expect(component.isCodeOrNameContainsSearchKey(courseThree, '2222'));
expect(component.isCodeOrNameContainsSearchKey(courseFour, ''));
expect(component.isCodeOrNameContainsSearchKey(courseFour, '1111'));
expect(component.isCodeOrNameContainsSearchKey(courseFour, '22'));
expect(component.isCodeOrNameContainsSearchKey(courseFour, '222'));
expect(component.isCodeOrNameContainsSearchKey(courseFour, '2222'));
});如果使用新思想:
it('isCodeOrNameContainsSearchKey', () => {
expect(component.isCodeOrNameContainsSearchKey({code: '', name: ''}, null)).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '', name: ''}, '')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: ''}, '')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: ''}, '1111')).toBe(false);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: ''}, '22')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: ''}, '222')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: ''}, '2222')).toBe(false);
expect(component.isCodeOrNameContainsSearchKey({code: '', name: '222'}, '')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '', name: '222'}, '1111')).toBe(false);
expect(component.isCodeOrNameContainsSearchKey({code: '', name: '222'}, '22')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '', name: '222'}, '222')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '', name: '222'}, '2222')).toBe(false);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: '222'}, '')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: '222'}, '1111')).toBe(false);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: '222'}, '22')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: '222'}, '222')).toBe(true);
expect(component.isCodeOrNameContainsSearchKey({code: '222', name: '222'}, '2222')).toBe(false);
});设想一下自己看到他人写的测试代码,如果所需要的变量很少,courseOne等等能满足需求,看着也没问题,但是当变量很多的时候,估计写测试的都会忘记每个变量的属性值,更不用说看的人,而且,使用下面的方法写的代码,所需字段以及字段值一目了然,一行代码就能体现所有信息,看着也赏心悦目。
以上是Angular中如何进行单元测试的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。