jquery+ajax实现异步上传文件显示进度条的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
前言:
今天项目中加了一个上传文件加进度条的需求,我就搞了一下。时间宝贵不多说,直接进入正题。
异步上传文件是要用到ajax里的一个小的知识点:xhr(XML Http Request)一个对象,xhr对象也是ajax一个核心。
关于使用它也很简单:就四步(下面这样写也可以向后端进行发送请求)
var xhr=new XMLHttpRequest()//创建xhr对象
xhr.open('请求方式','请求的地址')
xhr.send()//发佛那个请求
xhr.onreadystatechange=function(){
if (xhr.readyState==4){//得到服务端返回的状态码
console.log(xhr.responseText)//输出返回结果
}
}介绍完xhr继续说上传文件的:(注意:在展示效果的时候,有一个知识点,就是css样式,一定要在添加的在<b>之前,否则当三上传的文件较小的时候,会不显示效果)

//上传文件
$("#btnSubmit").click(function () {
if (!(confirm("确定提交吗?"))) {
return;
}
else {
var formData = new FormData();//上传文件必须写的
var fileNum = $("#file_input")[0].files.length;//上传文件的个数
if (fileNum > 0) {
var file = $("#file_input")[0].files;//拿到文件
//console.log(file[0].name);文件名
var nameSuffix = file[0].name.split(".");
if (nameSuffix[nameSuffix.length - 1] != "zip") {
alert("上传的文件不是zip类型的文件,请重新上传");
$("#file_input").val("");//将选择的文件清除
}//判断文件大小
//else if ($("#file_input")[0].files[0].size / 1024 / 1024 > 1024) {
//alert("请选择文件大小为1G以内文件");
//$("#file_input").val("");
//return;
//}
else {
//formData.append(key,value)的值不能一样,否则只会拿到一个文件
formData.append('file', file[0]);//拿到zip文件
//console.log(formData.get('file'));查看添加到formData的文件
}
$.ajax({
url: 'https://www.baidu.com',//用百度测试的。哈哈
type: 'post',
async:true, //这里要设置异步上传,才能成功调用myXhr.upload.addEventListener('progress',function(e){}),progress的回掉函数
dataType: 'json',
//Accept:'text/html;charset=UTF-8',
processData: false,// 告诉jQuery不要去处理发送的数据
contentType: false,// 告诉jQuery不要去设置Content-Type请求头,否则后端拿不到数据
data: formData,
xhr:function(){
var myXhr = $.ajaxSettings.xhr();
if(myXhr.upload){ //检查上传的文件是否存在
myXhr.upload.addEventListener('progress',function(e){
var loaded = e.loaded; //已经上传大小情况
var total = e.total; //附件总大小
var percent = Math.floor(100*loaded/total)+"%"; //已经上传的百分比
//console.log("已经上传了:"+percent);
//显示进度条
$("#content").css("width",percent).css("height",20).css("margin-top",8).css("backgroundColor","#33CCFF").css("color","white").html("<b>"+percent+"</b>");
}, false); // for handling the progress of the upload
}
return myXhr;
},
success:function(data){
alert("上传成功!!!!");
},
error:function(){
alert("上传失败!");
//上传失败后清空div的样式和内容
$("#content").css("width",0).css("height",0).css("margin-top",0).css("backgroundColor","").text("");
}
})
}
else {
alert("请选择文件上传");
}
}
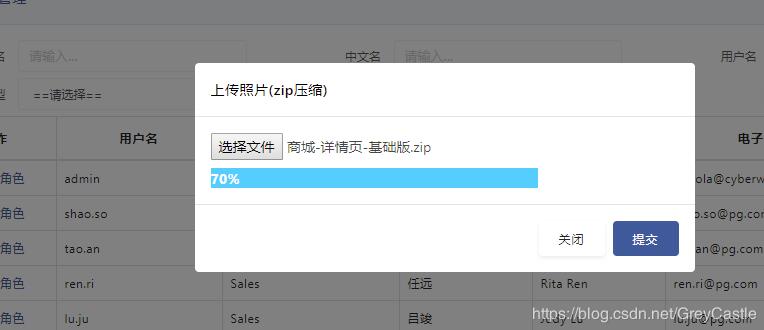
})效果展示:

感谢各位的阅读!看完上述内容,你们对jquery+ajax实现异步上传文件显示进度条的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。