жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚеҺҹз”ҹJSеҰӮдҪ•е®һзҺ°еӨҡжқЎд»¶зӯӣйҖүзҡ„ж–№жі•пјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
жҲ‘еңЁеӯҰJSеҲқе§ӢзңӢеҲ°зҡ„ж•ҷзЁӢеҹәжң¬йғҪжҳҜJSдәҢзә§иҒ”еҠЁжҹҘиҜўгҖҒдёүзә§иҒ”еҠЁжҹҘиҜўпјӣеҰӮдёӢеӣҫпјҡ

дҪҶжңү时并дёҚйңҖиҰҒзә§иҒ”жҹҘиҜўпјҢеҰӮиҙӯд№°е•Ҷе“Ғж—¶пјҡ

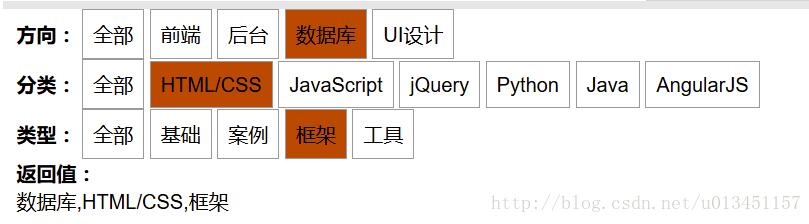
д»ҠеӨ©жҲ‘д»Ҙж…•иҜҫзҪ‘еүҚз«Ҝж ·ејҸдҪңдёәеҸӮиҖғеҒҡдәҶдёӢйқўзҡ„DemoпјҢеҹәдәҺеҺҹз”ҹJS
<div id="direction"> <strong>ж–№еҗ‘пјҡ</strong> <span class="active">е…ЁйғЁ</span> <span>еүҚз«Ҝ</span> <span>еҗҺеҸ°</span> <span>ж•°жҚ®еә“</span> <span>UIи®ҫи®Ў</span> </div> <div id="category"> <strong>еҲҶзұ»пјҡ</strong> <span class="active">е…ЁйғЁ</span> <span>HTML/CSS</span> <span>JavaScript</span> <span>jQuery</span> <span>Python</span> <span>Java</span> <span>AngularJS</span> </div> <div id="type"> <strong>зұ»еһӢпјҡ</strong> <span class="active">е…ЁйғЁ</span> <span>еҹәзЎҖ</span> <span>жЎҲдҫӢ</span> <span>жЎҶжһ¶</span> <span>е·Ҙе…·</span> </div> <strong>иҝ”еӣһеҖјпјҡ</strong> <p id="Res"></p>
<style>
span{display: inline-block;
cursor: pointer; padding: 8px; border: 1px solid #999;}
span.active{
background-color: #c14d00;
}
</style><script>
var dSpan = document.getElementById('direction').getElementsByTagName('span');
var cSpan = document.getElementById('category').getElementsByTagName('span');
var tSpan = document.getElementById('type').getElementsByTagName('span');
var aSpan = document.getElementsByTagName('span');
var oDirection = document.getElementById('direction');
var oCategory = document.getElementById('category');
var oType = document.getElementById('type');
var oRes = document.getElementById('Res');
dSpan[0].className = 'active';
cSpan[0].className = 'active';
tSpan[0].className = 'active';
for(var i=0; i<aSpan.length; i++){
aSpan[i].onclick = function(){
var siblings = this.parentNode.children;
for(var j=0; j<siblings.length; j++){
siblings[j].className = '';
}
this.className = 'active';
if(this.parentNode == oDirection || this.parentNode == oCategory || this.parentNode == oType){
returnRes();
}
}
}
function returnRes(){
var o1 = 0, o2 = 0, o3 = 0;
for(var i=0; i<dSpan.length; i++){
if(dSpan[i].className == 'active'){
o1 = i;
}
}
for(var i=0; i<cSpan.length; i++){
if(cSpan[i].className == 'active'){
o2 = i;
}
}
for(var i=0; i<tSpan.length; i++){
if(tSpan[i].className == 'active'){
o3 = i;
}
}
oRes.innerHTML = (dSpan[o1].innerHTML + "," + cSpan[o2].innerHTML + "," + tSpan[o3].innerHTML);
}
</script>жңҖеҗҺйҷ„дёҠж•Ҳжһңеӣҫпјҡ

жіЁпјҡжң¬зҜҮеҚҡж–ҮжҳҜ гҖҗж— жқЎд»¶гҖ‘зҡ„еҲҶзұ»зӯӣйҖү
д»ҘдёҠжҳҜеҺҹз”ҹJSеҰӮдҪ•е®һзҺ°еӨҡжқЎд»¶зӯӣйҖүзҡ„ж–№жі•зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ