这篇文章主要介绍了Android如何实现微信加号菜单模式的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
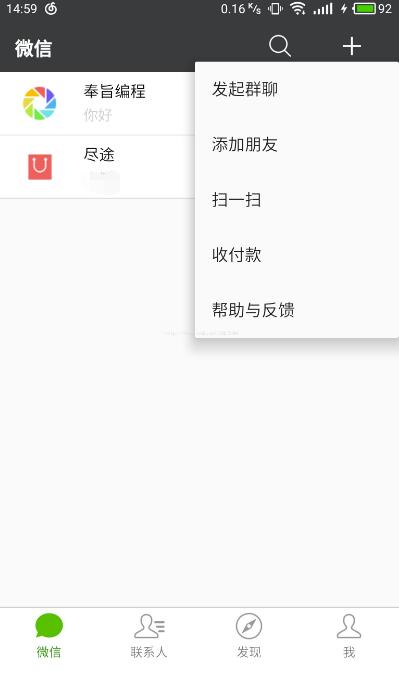
在模仿微信过程中有一个加号菜单启动着实让我有点费心,因为我去掉了自带的标题栏,想通过OnCreateOptionMenu这段代码来实现传统的Menu显示显然是不可能了。所以在自定义创建的状态栏里添加了一个加号的ImageView,想通过监听ImageView的Onclick来触发Popumenu的创建。基本效果与微信相似,细节方面还需多多考究。


看具体代码如下:
1、监听之后创建Popumenu的java代码:
menuView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopupMenu popupMenu=new PopupMenu(MainActivity.this,v);
popupMenu.getMenuInflater().inflate(R.menu.menu,popupMenu.getMenu());
/*暴力破解为menu添加icon问题。失败了。*/
/*if (popupMenu!=null){
try {
Method method=popupMenu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
method.setAccessible(true);
method.invoke(popupMenu,true);
}catch (Exception e){
e.printStackTrace();
}
}*/
popupMenu.show();
}
});2、Popumenu的xml代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/group"
android:icon="@drawable/icon_menu_group"
android:title="发起群聊">
</item>
<item android:id="@+id/addfriend"
android:icon="@drawable/icon_menu_addfriend"
android:title="添加朋友">
</item>
<item android:id="@+id/sao"
android:icon="@drawable/icon_menu_sao"
android:title="扫一扫">
</item>
<item android:id="@+id/manney"
android:icon="@drawable/icon_menu_maney"
android:title="收付款">
</item>
<item android:id="@+id/help"
android:icon="@drawable/icon_menu_help"
android:title="帮助与反馈">
</item>
</menu>但是这并没有完全解决我的问题,在menu中添加icon图片资源却无法实现。网上有相关代码和资料,说是Android将添加图片资源的变量设为private类型,并且没有给开发者提供外部接口访问。我也做了相应试验,但不尽如意。还望高人成功之后能指点一二。
感谢你能够认真阅读完这篇文章,希望小编分享Android如何实现微信加号菜单模式的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。