这篇文章主要介绍CSS清除浮动的方法有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
首先这里就不讲为什么我们要清楚浮动,反正不清除浮动事多多。
下面我就讲三种常用清除浮动的方法,够用了。
1、在浮动元素后面加一个空的div,并为它清除浮动
html代码:
<div class="wrap"> <div class="float">浮动</div> <div class="clear"></div> <div class="nofloat">不想被浮动影响</div> </div>
css代码:
.wrap{
width:500px;
height:400px;
border:1px solid red;
margin:0 auto;
}
.float{
width:200px;
height:200px;
background:#ccc;
float:left;
}
.nofloat{
width:300px;
height:150px;
background:red;
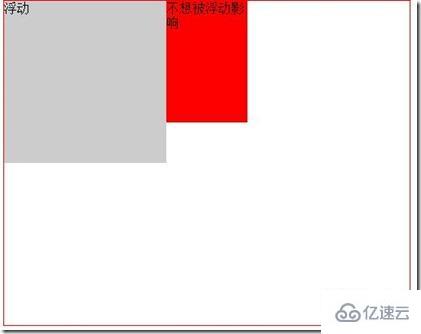
}现在虽然加了一个空的div,但是并没有给它清除浮动,所以目前的效果就是第三个子元素.nofloat还是收到浮动的影响。

OK,现在给.clear加上清除浮动:
.clear{
clear:both;
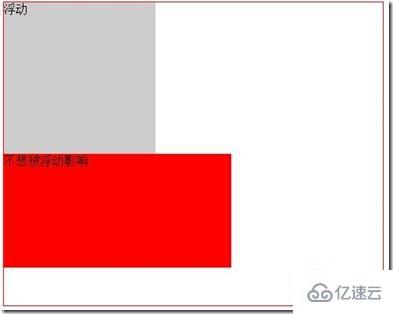
}刷新一下效果就出来了:

PS:这种情况比较适合元素之间是垂直排列布局的,为了不受彼此浮动的影响。
2、利用BFC特性清除浮动
html代码:
<div class="wrap"> <div class="float">浮动</div> <div class="nofloat">不想被浮动影响</div> </div>
css代码:
.wrap{
width:500px;
border:1px solid red;
margin:0 auto;
overflow:hidden;
}
.float{
width:200px;
height:200px;
background:#ccc;
float:left;
}
.nofloat{
width:300px;
height:150px;
background:red;
overflow:hidden;
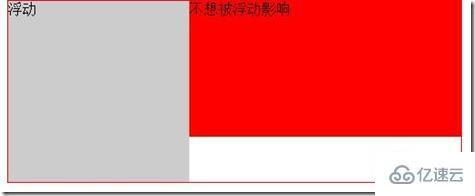
}效果是这样的:

这里父容器是没有设置固定高度的,本来第一个子元素浮动之后,父元素的高度会塌陷到跟第二个子元素一样高,但由于这里分别给第二个子元素和父元素都设置了overflow:hidden ,所以它们都生成了一个新的BFC区域,根据上文提供的BFC布局规则可以得知:BFC区域不会与float box 重叠;计算BFC高度时浮动元素的高度也参与计算。所以就得到清除浮动的效果。说得比较绕,但其实清除浮动得根据自己开发中的实际情况合理使用。
3、使用:after伪元素,给浮动元素的父元素清除浮动
html代码:
<div class="wrap"> <div class="float">浮动</div> </div>
css代码:
.wrap{
width:500px;
border:1px solid red;
margin:0 auto;
}
.float{
width:200px;
height:200px;
background:#ccc;
float:left;
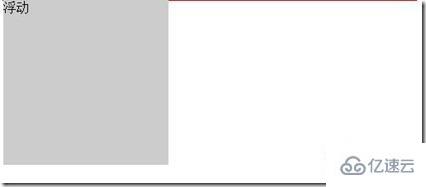
}此时子元素浮动了,脱离了文档流,所以父元素高度酒塌陷了:

可以看到父元素的边框挤在一起了。
OK,现在给父元素添加一个clearfix类:
<div class="wrap clearfix"> <div class="float">浮动</div> </div>
.clearfix{
*zoom:1;
}
.clearfix:after{
content:'clear';
display:block;
height:0;
clear:both;
overflow:hidden;
visibility:hidden;
}现在刷新后的效果就是:

这种方法和BFC清除浮动个人用的比较多,实际开发中,其实这两种就够用了。
以上是CSS清除浮动的方法有哪些的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。