本篇文章为大家展示了利用vue如何实现移动端H5数字键盘组件,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
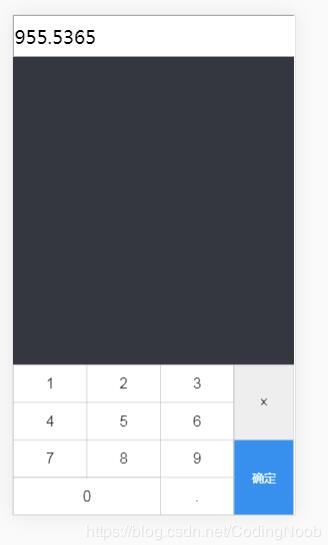
结果如下:

代码如下:
<template>
<div class="keyboard-wrapper">
<input type="text" v-model="NUM" @focus="show = true" onfocus="this.blur()"/>
<div class="keyboard" v-if="show">
<div class="num">
<table>
<tr>
<td @click="change(1)" :class="[active === 1 ? 'active' : '']" @touchstart="msDown(1)" @touchend="msUp(1)">1</td>
<td @click="change(2)" :class="[active === 2 ? 'active' : '']" @touchstart="msDown(2)" @touchend="msUp(2)">2</td>
<td @click="change(3)" :class="[active === 3 ? 'active' : '']" @touchstart="msDown(3)" @touchend="msUp(3)">3</td>
<td rowspan="2" class="del" @click="del">×</td>
</tr>
<tr>
<td @click="change(4)" :class="[active === 4 ? 'active' : '']" @touchstart="msDown(4)" @touchend="msUp(4)">4</td>
<td @click="change(5)" :class="[active === 5 ? 'active' : '']" @touchstart="msDown(5)" @touchend="msUp(5)">5</td>
<td @click="change(6)" :class="[active === 6 ? 'active' : '']" @touchstart="msDown(6)" @touchend="msUp(6)">6</td>
</tr>
<tr>
<td @click="change(7)" :class="[active === 7 ? 'active' : '']" @touchstart="msDown(7)" @touchend="msUp(7)">7</td>
<td @click="change(8)" :class="[active === 8 ? 'active' : '']" @touchstart="msDown(8)" @touchend="msUp(8)">8</td>
<td @click="change(9)" :class="[active === 9 ? 'active' : '']" @touchstart="msDown(9)" @touchend="msUp(9)">9</td>
<td rowspan="2" class="comfirm" @click="comfirm">确定</td>
</tr>
<tr>
<td colspan="2" @click="change(0)" :class="[active === 0 ? 'active' : '']" @touchstart="msDown(0)" @touchend="msUp(0)">0</td>
<td colspan="1" @click="change('.')" :class="[active === '.' ? 'active' : '']" @touchstart="msDown('.')" @touchend="msUp('.')">.</td>
</tr>
</table>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
active: null,
show: false,
NUM: '',
result: []
};
},
computed: {
// 统计打中的地鼠数量
num: function () {
return this.result.join('');
}
},
created () {
},
mounted () {
},
methods: {
msDown (v) {
this.active = v;
},
msUp (v) {
this.active = '';
},
stopInput () {
return false;
},
change (val, $event) {
if (this.result.length === 0 && val === '.') {
return false;
} else {
this.result.push(val);
this.NUM = this.result.join('');
}
},
del () {
this.result.pop();
this.NUM = this.result.join('');
this.$emit('del', this.NUM);
},
comfirm () {
this.$emit('comfirm', this.NUM);
this.show = false;
}
}
};
</script>
<style lang="less" scoped>
.keyboard-wrapper {
user-select: none;
input {
width:100%;
height:50px;
font-size:25px;
}
.keyboard {
position: fixed;
bottom: 0;
width: 100%;
.num {
table {
width: 100%;
border: 1px solid #ccc;
border-collapse: collapse;
background: #fff;
td {
height: 50px;
vertical-align: middle;
color: #333;
font-size: 20px;
border: 1px solid #ccc;
text-align: center;
}
td.active{
background:#ccc;
}
.del {
background: #eee;
}
.comfirm {
font-size: 16px;
width: 80px;
background: #118eeb;
color: #fff;
}
}
}
}
}
</style>上述内容就是利用vue如何实现移动端H5数字键盘组件,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。