利用JavaScript实现页面导航层级指示效果?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
我们上网经常看到一些页面层级指示的效果,比如淘宝、京东、百度百科等,用于指示用户浏览页面到哪里了。可以起到很好的交互效果,现在我们就来自己去实现以下类似的效果。主要用到的API是scrollIntoView 和 getBoundingClientRect方法,原理是监听页面滚动元素,当元素距离到浏览器视口一定的位置的时候就证明元素开始出现在页面的视口,就可以标识右边的指示栏。

代码如下:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>H5 canvas绘制框选截图和保存截图代码</title>
<style>
*{padding:0;margin:0;}
#scrollBox{margin:0 auto;width:1000px;}
#scrollBox .scroll-tips{position:fixed;right:10px;top:300px;width:100px;}
#scrollBox .scroll-tips li {cursor:pointer;text-align:center;}
#scrollBox .scroll-tips li.active {background:#ccc;}
#scrollBox .ct {height: 550px;line-height:550px;text-align:center;font-size:40px;color:#fff;background:green;}
</style>
</head>
<body>
<div id="scrollBox">
<div class="main">
<div class="content">
<h3 id="title1" class="title-bar" data-id="1">标题1</h3>
<div class="ct">内容1</div>
</div>
<div class="content">
<h3 id="title2" class="title-bar" data-id="2">标题2</h3>
<div class="ct" >内容2</div>
</div>
<div class="content">
<h3 id="title3" class="title-bar" data-id="3">标题3</h3>
<div class="ct" >内容3</div>
</div>
<div class="content">
<h3 id="title4" class="title-bar" data-id="4">标题4</h3>
<div class="ct" >内容4</div>
</div>
<div class="content">
<h3 id="title5" class="title-bar" data-id="5">标题5</h3>
<div class="ct" >内容5</div>
</div>
<div class="content">
<h3 id="title6" class="title-bar" data-id="6">标题6</h3>
<div class="ct" >内容6</div>
</div>
</div>
<div class="scroll-tips">
<ul>
<li id="Li1" class="active" data-id="1">标题1</li>
<li id="Li2" data-id="2">标题2</li>
<li id="Li3" data-id="3">标题3</li>
<li id="Li4" data-id="4">标题4</li>
<li id="Li5" data-id="5">标题5</li>
<li id="Li6" data-id="6">标题6</li>
</ul>
</div>
</div>
<script>
let Li = $$('.scroll-tips li');
let scrollTips = $$('.title-bar');
function $$(str) {
return document.querySelectorAll(str);
};
for (let i = 0, len = Li.length; i < len; i++) {
// 点击右侧标识点左侧滚动到窗口显示位置
Li[i].onclick = function () {
let id = this.getAttribute('data-id');
$$('.scroll-tips li.active')[0].classList.remove('active');
this.classList.add('active');
$$('#title' + id)[0].scrollIntoView();
};
};
// 获取当前页面滚动到浏览器视口顶部位置的元素
const getScrollTop = function (domArr) {
for (let i = 0, len = domArr.length; i < len; i++) {
let top = domArr[i].getBoundingClientRect().top;
// 表示在一定范围内允许的值
if (top >= 0 && top <= 30) {
return domArr[i];
}
}
};
// 监听滚动方法
window.onscroll = function () {
let LiId = getScrollTop(scrollTips) && getScrollTop(scrollTips).getAttribute('data-id');
if (LiId) {
$$('.scroll-tips li.active')[0].classList.remove('active');
$$('#Li' + LiId)[0].classList.add('active');
}
};
</script>
</body>
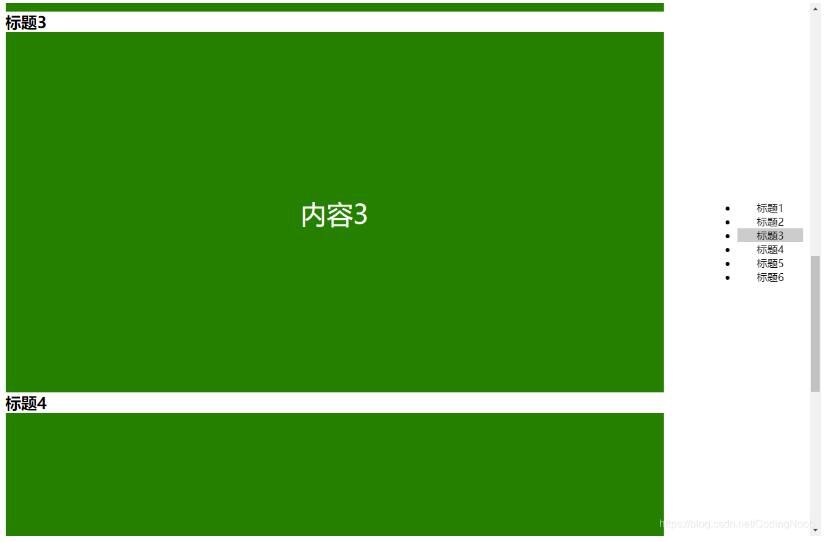
</html>运行结果如下:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。