Javascript利用OOP实现一个探测器功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
代码如下
<script>
/*所有探测器都有探测的方法和分析的方法,分析当前的浏览器环境,不管是浏览器还是nodejs*/
/*container容器探测器*/
/*link链接探测器*/
/*外层用一个立即执行的匿名函数包裹住,防止一些函数声明或者变量泄露到外面*/
!function(global){
function DetectorBase(configs){//不让外部通过直接调用方式调用,必须使用new,不使用new就会报错
/*使用new的话,this就是最后要返回的对象,this instanceof DetectorBase应该返回true,不是的话说明没有直接通过new调用*/
if(!this instanceof DetectorBase){/**/
throw new Error('Do not invoke without new.');
}
this.configs=configs;/*所有的探测器都会有config属性*/
this.analyze();/*所有的探测器初始化的时候都需要解析一下数据*/
}
DetectorBase.prototype.detect=function(){/*代表一个抽象的探测方法,基类不是具体的一个探测器所以实现没有意义,用来说明需要实现这样一个方法*/
throw new Error('Not implemented');
}
DetectorBase.prototype.analyze=function(){
console.log('analyzing...');
this.data="###data###";
}
/***具体实例***/
function LinkDetector(links){/*链接探测器,同理必须通过new来构造*/
DetectorBase.apply(this,arguments);
if(!this instanceof LinkDetector){
throw new Error('Do not invoke without new.');
}
this.links=links;
}
function ContainerDetector(containers){
DetectorBase.apply(this,arguments);
if(!this instanceof ContainerDetector){
throw new Error('Do not invoke without new.');
}
this.containers=containers;
}
//inherit first
/*LinkDetector和ContainerDetector都可能挂载一些自己的方法
需要注意,一定要先实现原型链的继承,再去扩展。
因为继承的时候要改写LinkDetector的prototype属性*/
inherit(LinkDetector,DetectorBase);
inherit(ContainerDetector,DetectorBase);
//expand later
LinkDetector.prototype.detect=function(){
console.log('Loading data:'+this.data);
console.log('Link detection started.');
console.log('Scaning links:'+this.links);
}
ContainerDetector.prototype.detect=function(){
console.log('Loading data:'+this.data);
console.log('Container detection started.');
console.log('Scaning containers:'+this.containers);
}
//prevent from being altered
/*不希望监控程序被改写,不可删,不可扩展,不可写*/
Object.freeze(DetectorBase);
Object.freeze(DetectorBase.prototype);
Object.freeze(LinkDetector);
Object.freeze(LinkDetector.prototype);
Object.freeze(ContainerDetector);
Object.freeze(ContainerDetector.prototype);
//export to global object
/*通过defineProperties一次性把3个类暴露在外面,同时保护它们不可被枚举,不可被删除和改写*/
Object.defineProperties(global,{
LinkDetector:{value:LinkDetector},
ContainerDetector:{value:ContainerDetector},
DetectorBase:{value:DetectorBase}
});
function inherit(subClass,superClass){//
subClass.prototype=Object.create(superClass.prototype);
subClass.prototype.constructor=subClass;
}
}(this);
var cd=new ContainerDetector('#abc #def #ghi');
var ld=new LinkDetector('http://www.taobao.com http://www.tmall.com http://www.baidu.com');
cd.detect();
ld.detect();
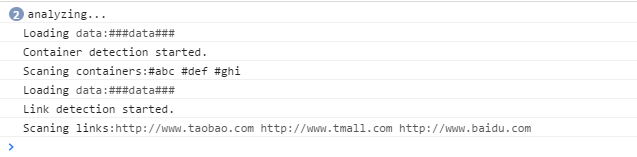
</script>运行结果

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。