本篇文章给大家分享的是有关使用js实现一个搜索提示框功能,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
首先写静态页面
<div class="container">
<!-- 搜索框 -->
<input type="text" id="search" />
<!-- 动态提示的数据框liebia -->
<div id="alert">
<ul></ul>
</div>
</div>CSS样式
* {
margin: 0;
padding: 0;
}
html,
body {
background: darkgray;
}
.container {
position: absolute;
left: 50%;
top: 50px;
transform: translateX(-50%);
}
#search {
width: 300px;
height: 50px;
padding-left: 10px;
border-radius: 5px;
border: none;
outline: none;
}
#alert {
width: 312px;
position: relative;
left: -1px;
display: none; /* 将ul列表隐藏 */
}
#alert > ul {
list-style: none;
margin: 0;
padding: 0;
}
#alert > ul > li {
border: 0.5px solid #000;
height: 40px;
line-height: 40px;
padding-left: 10px;
border-radius: 5px;
background: #fff;
}
#alert > ul:last-child {
border-bottom: 1px solid #000;
}JS代码
var $search = $("#search");
var $alert = $("#alert");
var $alertUl = $("#alert>ul");
// 清空列表的方法
function clearUl() {
$alertUl.empty();
}
$search
.bind("input", function () {
// 清空列表
clearUl();
// 获取到用户所输入的内容
var value = $(this).val();
// console.log(value);
// 使用getJSON方法获取json数据
$.getJSON("data/server4.json", function (data) {
// console.log(data);
// 获取到json数据中的name值
$.each(data, function (input, obj) {
// console.log(obj);
var name = obj.name;
// console.log(name);
if (name.indexOf(value) >= 0) {
// 表示输入的内容在name中存在
var valueArr = obj.value;
// console.log(valueArr);
$.each(valueArr, function (input, text) {
// console.log(text);
// 将数据添加到HTML页面
$alertUl.append(`<li>${text}</li>`);
});
}
});
});
// 将ul列表显示出来
$alert.css("display", "block");
})
.bind("blur", function () {
$alert.css("display", "none");
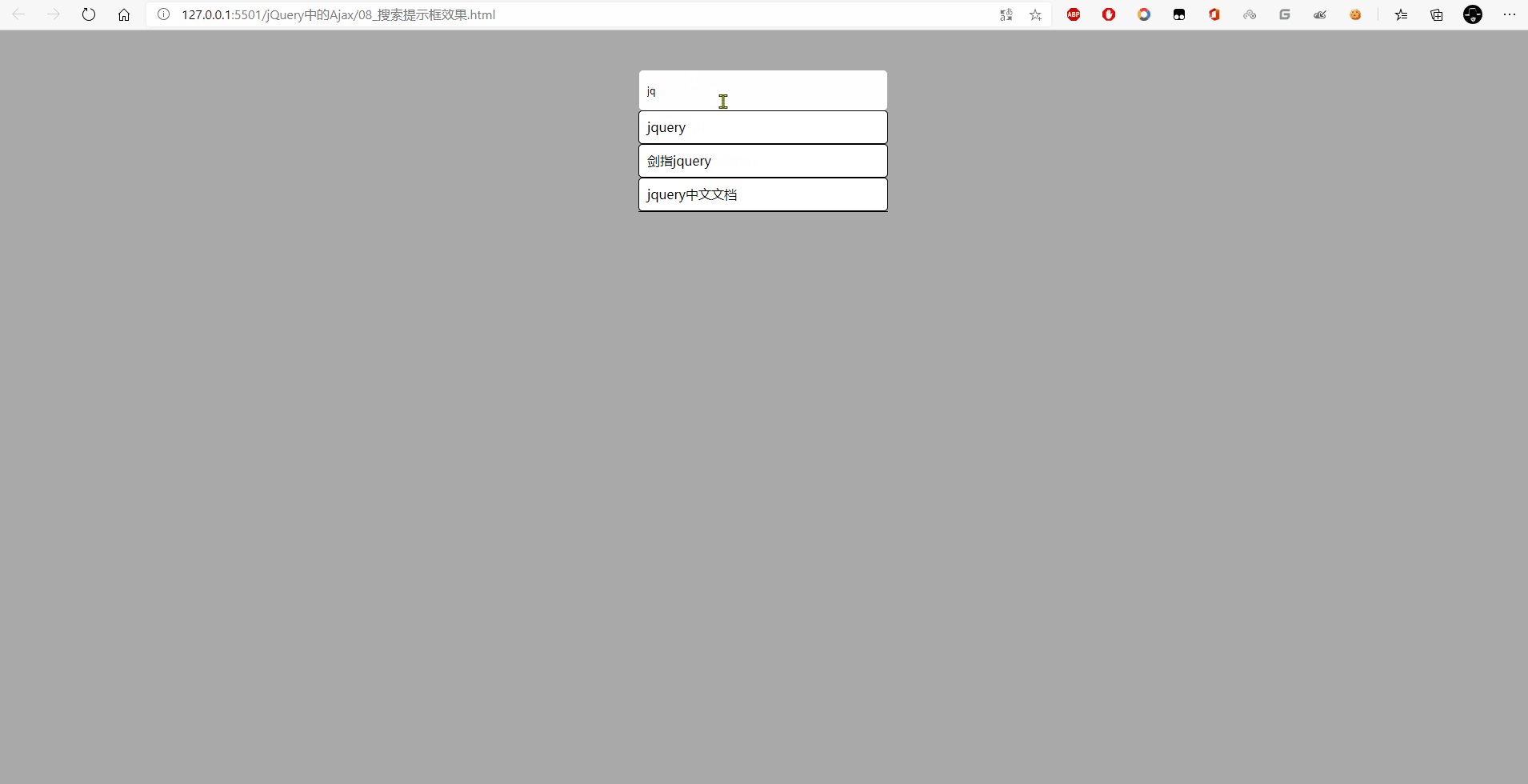
});实现效果

以上就是使用js实现一个搜索提示框功能,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。