今天就跟大家聊聊有关使用Jenkin如何实现邮件收发功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一、配置 Jenkins 邮箱的全局配置
检查是否已安装插件Email Extension Plugin
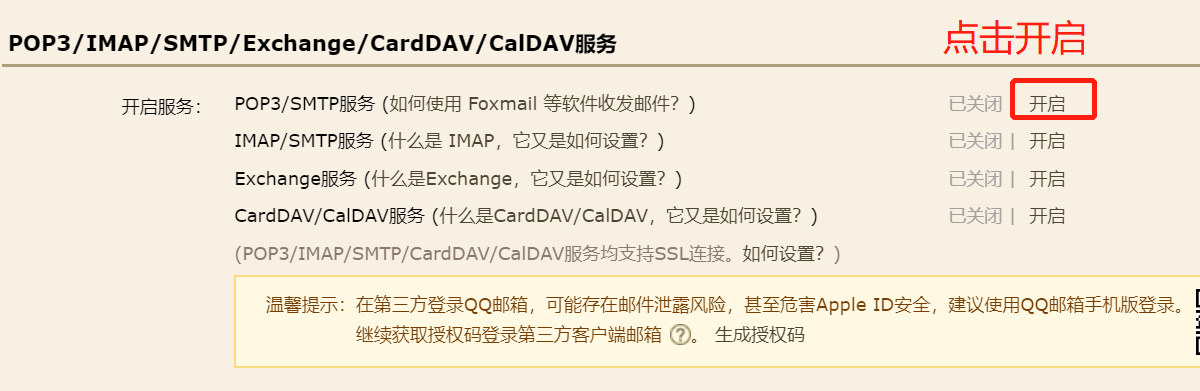
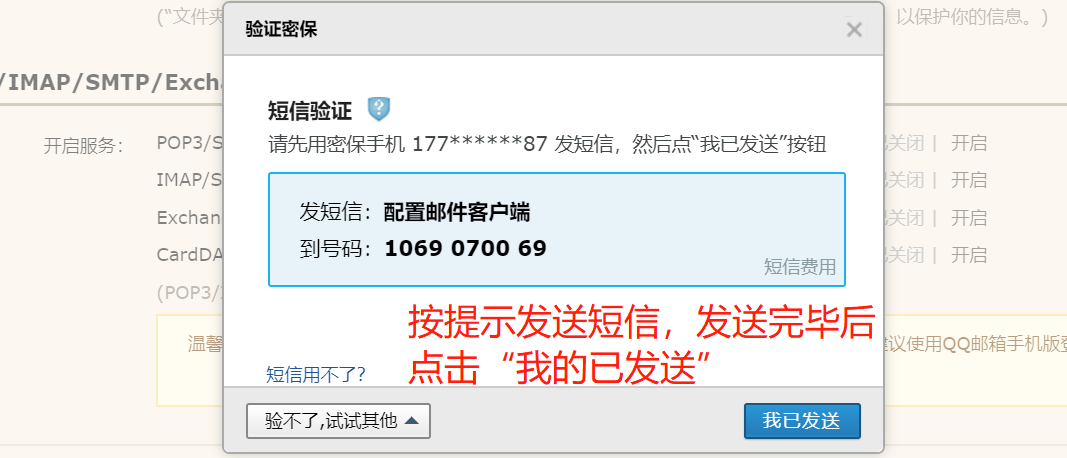
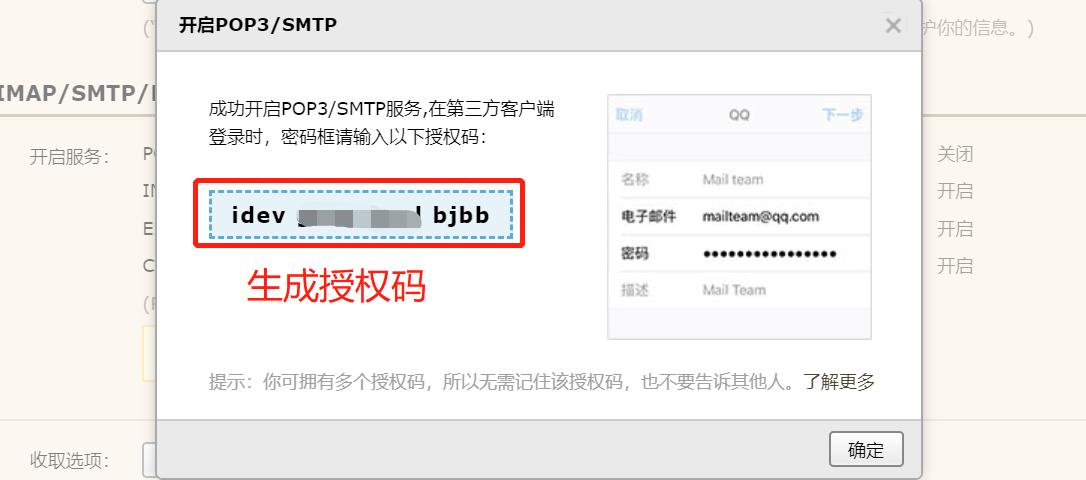
获取 qq 邮箱授权码
进入 qq 邮箱 ---> 设置 ---> 账户



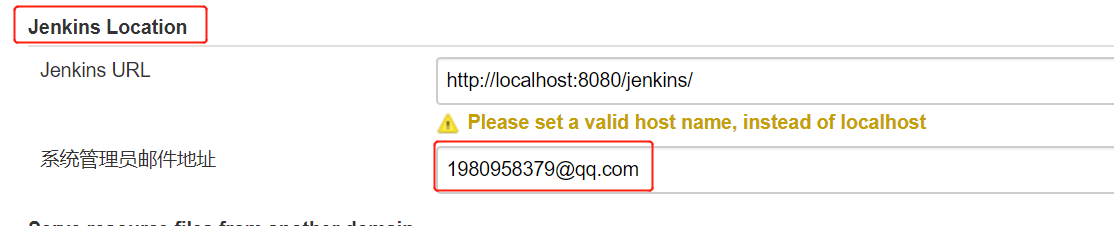
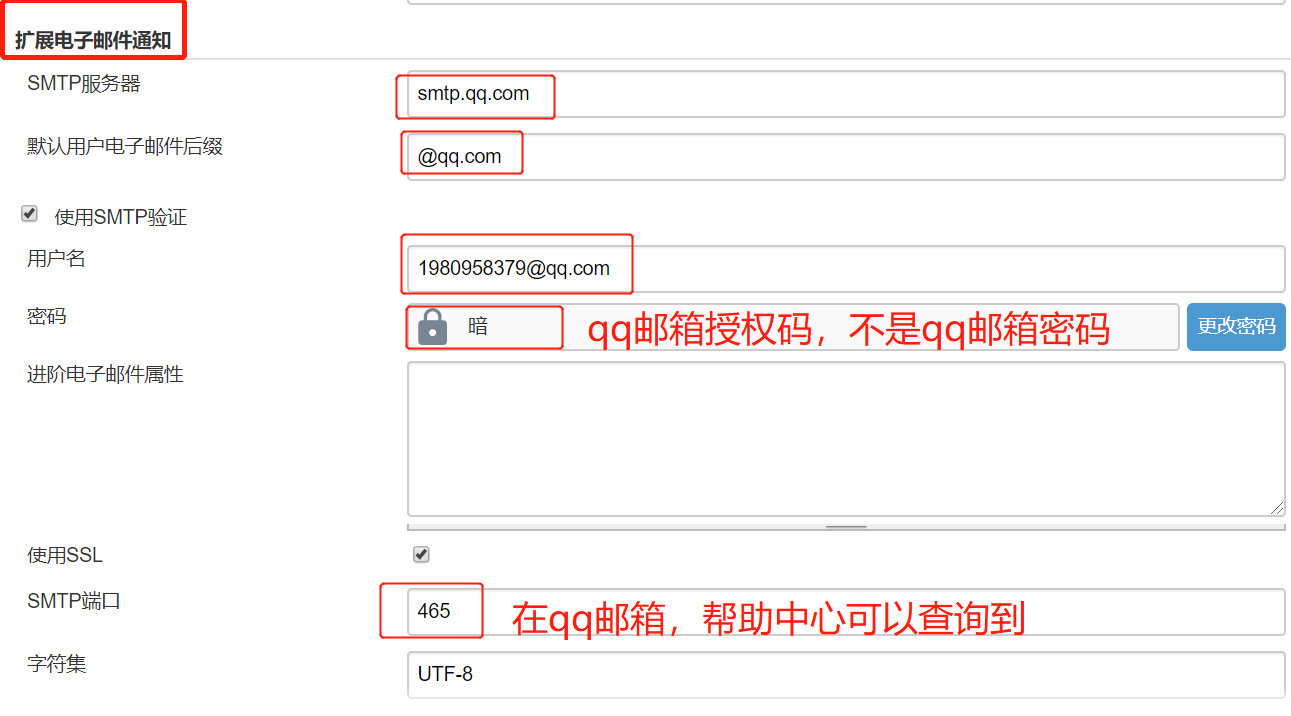
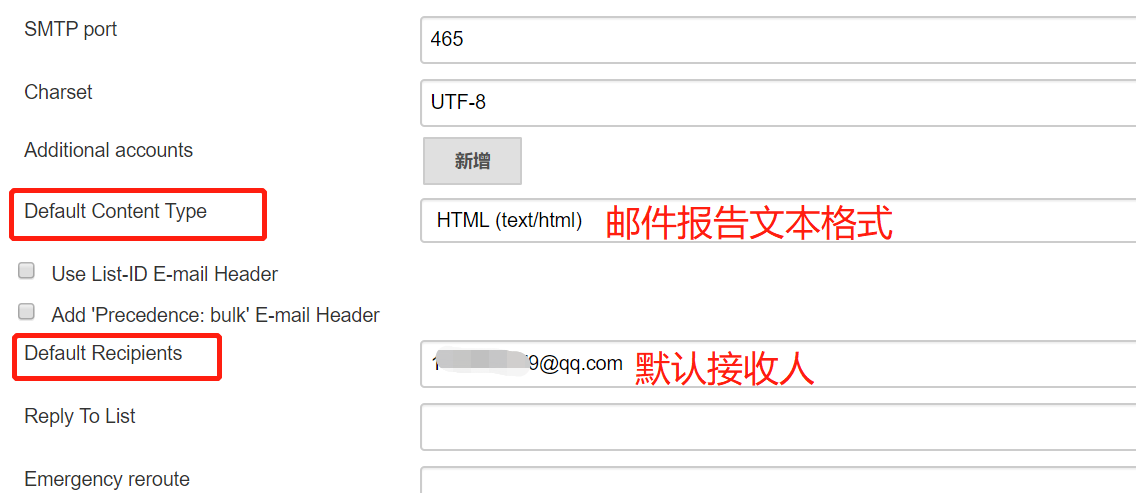
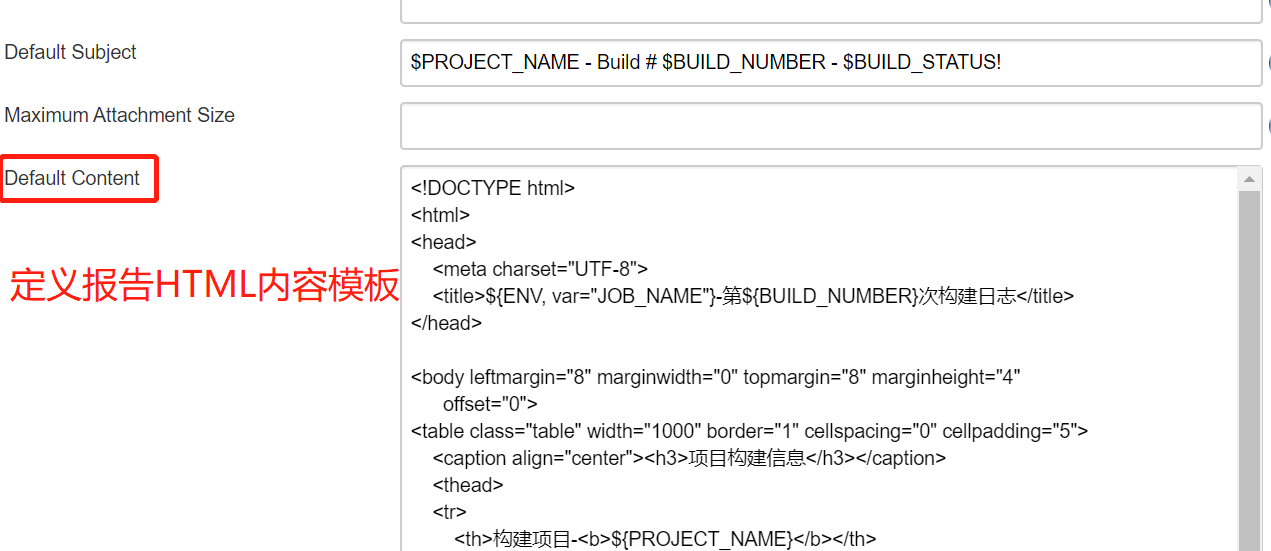
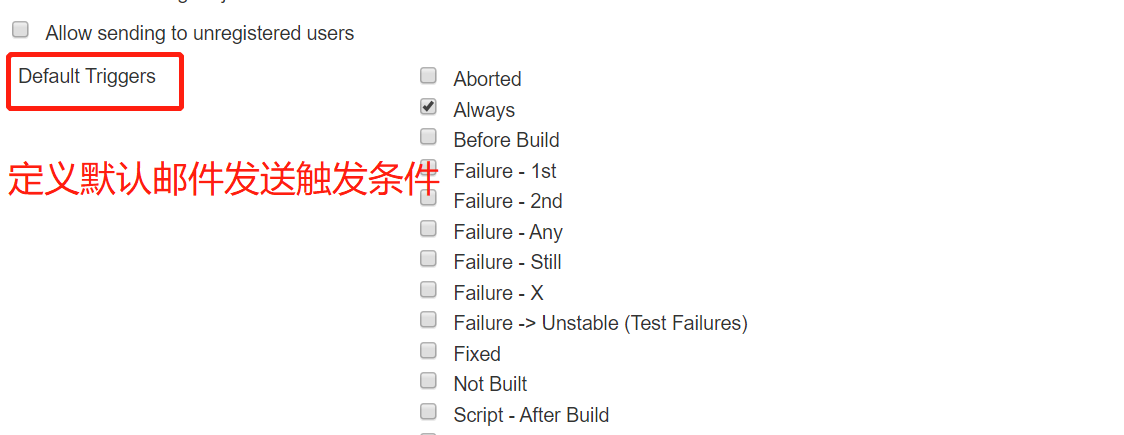
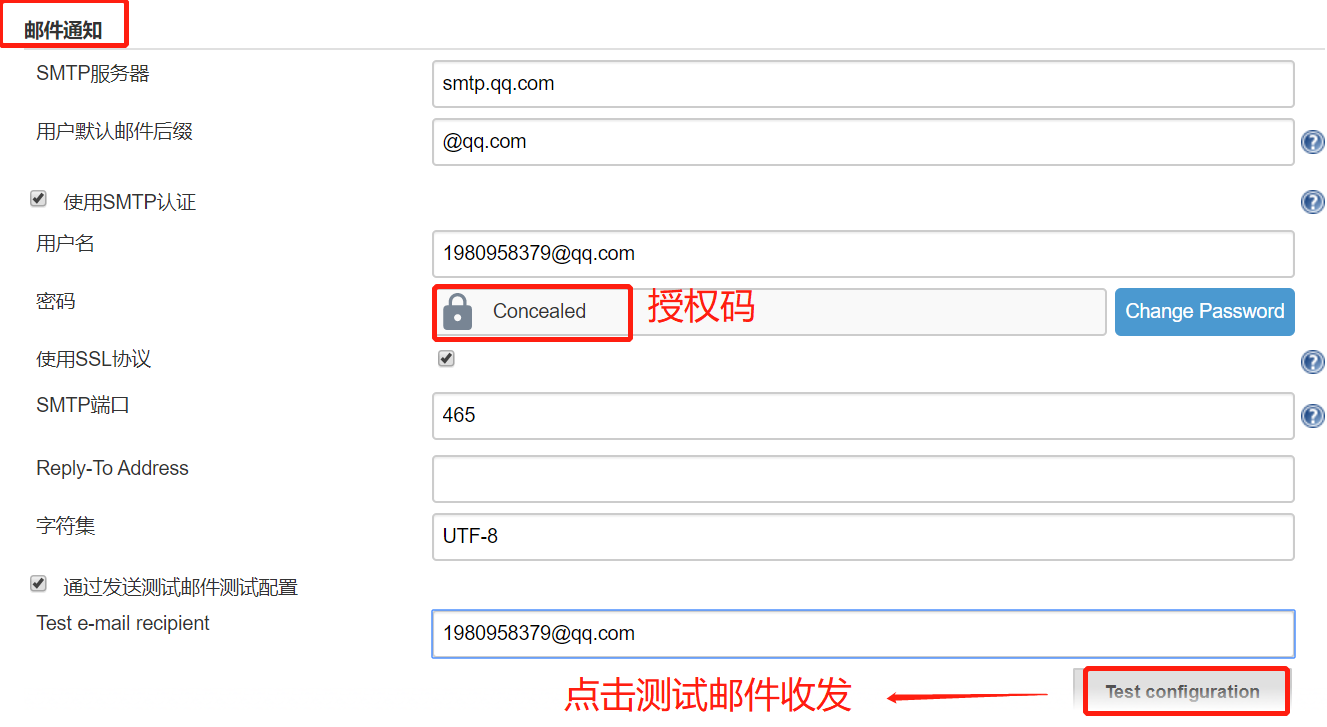
配置 jenkins 邮箱的全局配置:系统管理 - 系统设置 - 完成邮箱
配置 - 测试是否配置正确




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table class="table" width="1000" border="1" cellspacing="0" cellpadding="5">
<caption align="center"><h4>项目构建信息</h4></caption>
<thead>
<tr>
<th>构建项目-<b>${PROJECT_NAME}</b></th>
</tr>
</thead>
<tbody>
<tr>
<td><font color="#CC0000"><b>构建结果 - ${BUILD_STATUS}</b></font></td>
</tr>
</tbody>
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为${PROJECT_NAME}项目构建信息</br>
</tr>
<tr>
<td><br/>
<b><font color="#0B610B">构建报告</font></b>
<hr size="2" width="100%" align="center"/>
<ul>
<li>构建报告:<a href="${BUILD_URL}allure/" rel="external nofollow" >${PROJECT_URL}allure/</li>
</ul>
</td>
</tr>
<tr>
<td><br/>
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center"/>
<ul>
<li>项目名称: ${PROJECT_NAME}</li>
<li>构建编号: 第${BUILD_NUMBER}次构建</li>
<li>触发原因:${CAUSE}</li>
<li>构建状态:${BUILD_STATUS}</li>
<li>构建日志:<a href="${BUILD_URL}console" rel="external nofollow" >${BUILD_URL}console</a></li>
<li>构建 Url: <a href="${BUILD_URL}" rel="external nofollow" >${BUILD_URL}</a></li>
<li>工作目录: <a href="${PROJECT_URL}ws" rel="external nofollow" >${PROJECT_URL}ws</a></li>
<li>项目 Url: <a href="${PROJECT_URL}" rel="external nofollow" >${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td>
<b><font color="#0B610B">构建详细信息</font></b>
<hr size="2" width="100%" align="center"/>
<ul>
<li>BUILD_NUMBER: ${BUILD_NUMBER}</li>
<li>BUILD_DISPLAY_NAME: ${BUILD_DISPLAY_NAME}</li>
<li>BUILD_ID: ${BUILD_ID}</li>
<li>JOB_NAME: ${JOB_NAME}</li>
<li>JOB_BASE_NAME: ${JOB_BASE_NAME}</li>
<li>BUILD_TAG: ${BUILD_TAG}</li>
<li>EXECUTOR_NUMBER: ${EXECUTOR_NUMBER}</li>
<li>NODE_NAME: ${NODE_NAME}</li>
<li>NODE_LABELS: ${NODE_LABELS}</li>
<li>WORKSPACE: ${WORKSPACE}</li>
<li>JENKINS_HOME: ${JENKINS_HOME}</li>
<li>JENKINS_URL: ${JENKINS_URL}</li>
<li>BUILD_URL: ${BUILD_URL}</li>
<li>JOB_URL: ${JOB_URL}</li>
<li>SVN_REVISION: ${SVN_REVISION}</li>
<li>SVN_URL: ${SVN_URL}</li>
</ul>
</td>
</tr>
<tr>
<td>
<b><font color="#0B610B">变更信息:</font></b>
<hr size="2" width="100%" align="center"/>
</td>
</tr>
<tr>
<td>
<ul>
<li>
上次构建成功后变化 : ${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</li>
</ul>
</td>
</tr>
<tr>
<td>
<ul>
<li>上次构建不稳定后变化 : ${CHANGES_SINCE_LAST_UNSTABLE, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</li>
</ul>
</td>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes" rel="external nofollow" >${PROJECT_URL}changes</a></li>
</ul>
</td>
</tr>
<tr>
<td>
<ul>
<li>变更集:${JELLY_SCRIPT,template="html"}</li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 200行):</font></b>
<hr size="2" width="100%" align="center"/>
</td>
</tr>
<tr>
<td><textarea cols="120" rows="30" readonly="readonly"
>${BUILD_LOG, maxLines=200}</textarea>
</td>
</tr>
</table>
</body>
</html>

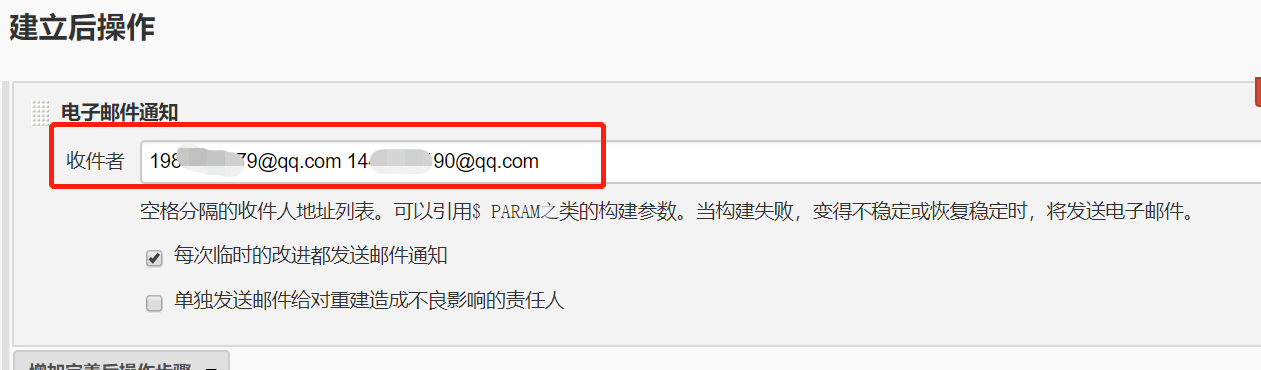
二、构建后操作(一)
增加构建后操作步骤 E-mail Notification

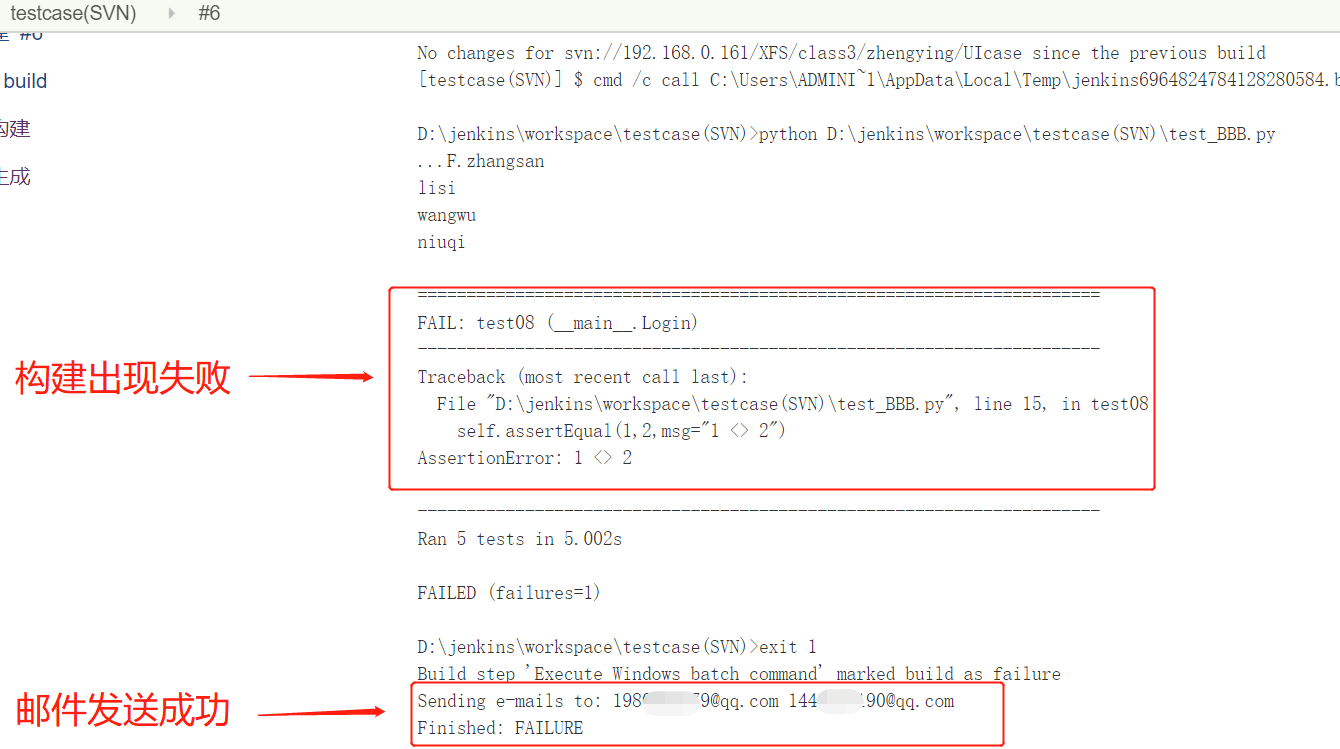
执行构建,检查邮件是否成功收发

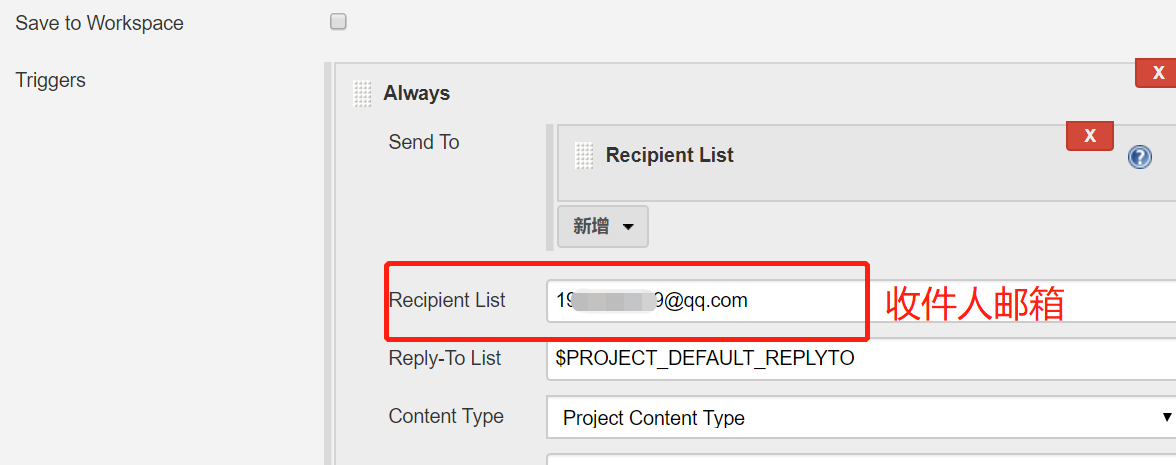
三、构建后操作(二)


构建后邮件结果如下

看完上述内容,你们对使用Jenkin如何实现邮件收发功能有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。