这篇文章将为大家详细讲解有关vue如果修改Element的el-table样式,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
修改Element中的el-table样式,可以使用以下几种方法:
1. row-style 行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。
2. cell-style 单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有单元格设置一样的 Style。
3. header-row-style 表头行的 style 的回调方法,也可以使用一个固定的 Object 为所有表头行设置一样的 Style。
4. header-cell-style 表头单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有表头单元格设置一样的 Style。
示例代码如下:
<template>
<div>
<div >
<el-table
:data="tableData"
height="300"
border
stripe="true"
:row-
:header-cell-
>
<el-table-column
prop="tag"
label="tag"
width="150">
</el-table-column>
<el-table-column
prop="confidence"
label="confidence"
width="180">
</el-table-column>
<el-table-column
prop="category_tag_level"
label="category_tag_level">
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default{
data () {
return {
tableData: [{
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}]
}
},
methods:{
//设置表格行的样式
tableRowStyle({row,rowIndex}){
return 'background-color:pink;font-size:15px;'
},
//设置表头行的样式
tableHeaderColor({row,column,rowIndex,columnIndex}){
return 'background-color:lightblue;color:#fff;font-wight:500;font-size:20px;text-align:center'
}
}
}
</script>
<style>
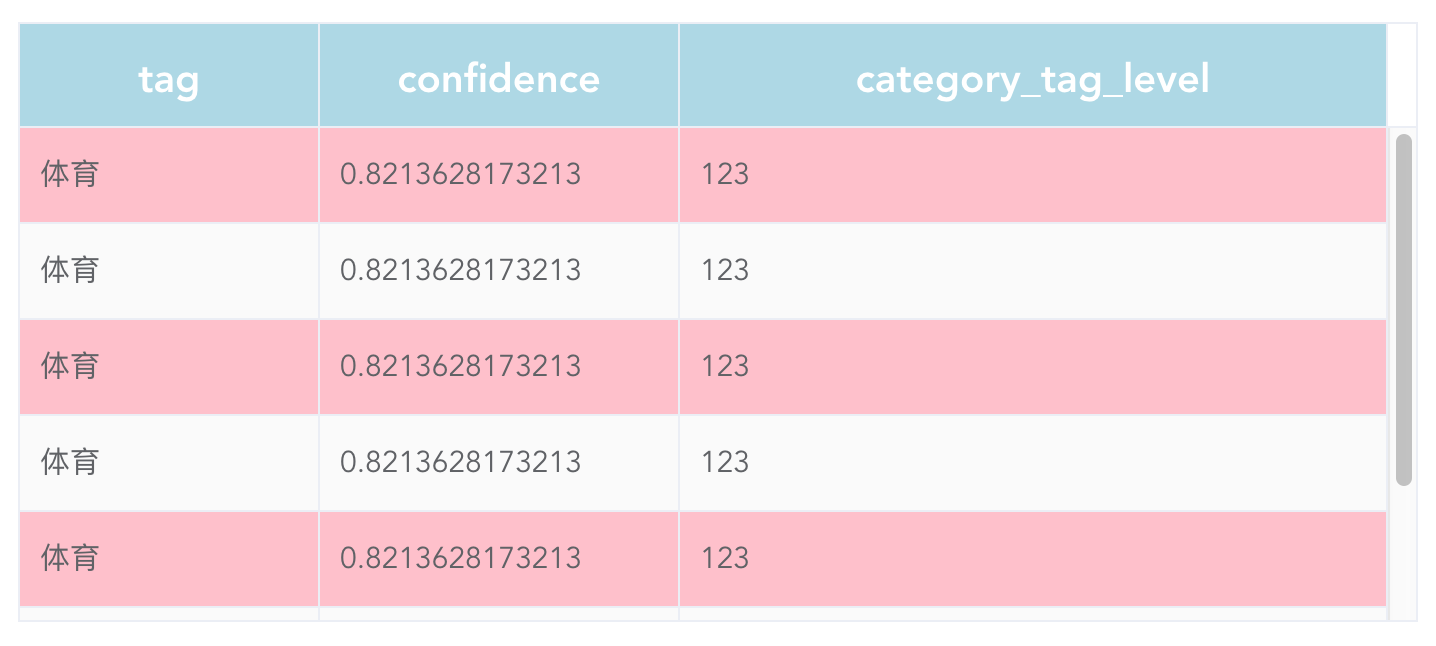
</style>效果如下所示:

关于vue如果修改Element的el-table样式就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。