这几天接到一个需求,里面有需要做一个属性组件,找的第三方的,但是不能完全满足我的需求,有这时间,我就自己做个小轮子吧。
先看效果图(红点之前用的字体图标,是个对号,这里为了方便,用圆圈代替了选中状态,所以不是太好看,需要的自行修改就好)

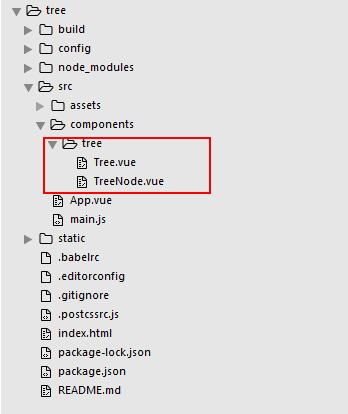
我直接用的vue-cli搭建的项目,代码目录如下:

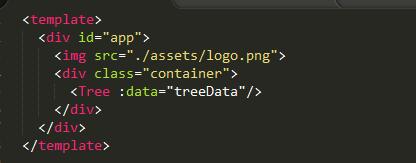
使用方式如下:

treeData的格式如下:
treeData: [
{open: false, name: '1', level: 0, checked: true},
{
open: false, // opend 是否展开子集
name: '2',
level: 0, //level代表第几层
checked: false, // checked 代表是否选中状态
children: [
{
open: false,
name: '3',
level: 1,
checked: false,
children: [
{open: false, name: '4', level: 2, checked: false},
{
open: false,
name: '5',
level: 2,
checked: false
}
]
}
]
}
],
这个组件设计到几个关键点如下:
1. 深度watch
由于数据是个深层的对象,所以单纯的watch,检测不到数据的变化,所以使用deep,代码如下:
watch: {
// 深度监听 treeDate的数据变化 用 deep
treeData: {
handler: function (newVal, oldVal) {
this.calculateSelectFormResult()
},
deep: true
}
}
2.递归
数据的结果是用递归遍历出来的,
calculateSelectFormResult: function () {
var arr = []
function f (obj) {
for (var i in obj) {
if (obj[i].checked) {
// console.log(2)
arr.push(obj[i].name)
}
if (obj[i].children) {
if (obj[i].children.length !== 0) {
f(obj[i].children)
}
}
}
}
f(this.treeData)
this.selectFormResult = arr
console.log(this.selectFormResult)
}
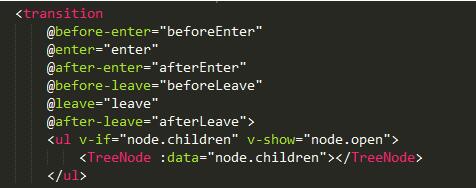
3.模拟slideDown slideUp动画效果

项目完整代码地址: https://github.com/YalongYan/tree
补充知识:vue实现elment 可编辑树形控件
功能实现程度:
elment树形控件,已具备新增、删除功能,此项目,添加编辑功能,新增时可对节点命名,也可直接给已添加的节点修改名字
先看效果:

控件有所改动,如加输入框,输入关键字过滤,节点图标变换。。。。参看elment Tree树形控件文档即可
项目下载
项目地址:https://github.com/midnightvisitor/vue-el-tree.git
如需要,请自行下载
以上这篇不依任何赖第三方,单纯用vue实现Tree 树形控件的案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。