这期内容当中小编将会给大家带来有关Docker安装Nginx的方法教程,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
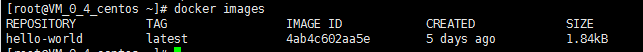
查看当前的镜像

看到只有一个测试的镜像。

拉取镜像:
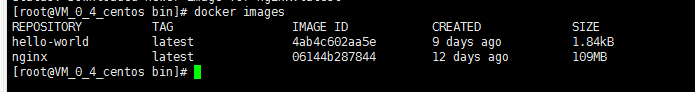
下载成功后查看,镜像已经被下载下来了:

使用 nginx 镜像
运行容器:
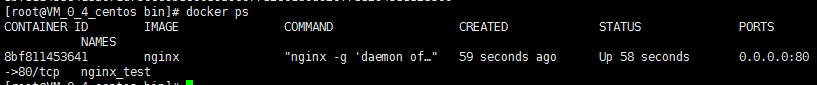
查看容器运行情况:

然后在浏览器输入网址:

修改文件:
[root@VM_0_4_centos bin]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 8bf811453641 nginx "nginx -g 'daemon of…" 4 minutes ago Up 4 minutes 0.0.0.0:80->80/tcp nginx_test
记住这里的 CONTAINER ID ,这是容器的ID
进入容器,修改:
[root@VM_0_4_centos bin]# docker exec -it 8bf811453641 /bin/bash root@8bf811453641:/# cd /usr/share/nginx/html root@8bf811453641:/usr/share/nginx/html# echo "hello docker">index.html root@8bf811453641:/usr/share/nginx/html# exit
这是查看,修改的已经生效了。

如果想停止容器:
docker stop containerId // containerId 是容器的ID
[root@VM_0_4_centos bin]# docker stop 8bf811453641
然后用docker ps 看容器运行状态就行。
到此,容器运行完毕,总体来说非常的简单。
下面追加挂载方法先创建目录
mkdir -p /data/nginx/{conf,conf.d,html,logs}
nginx配置文件
/data/nginx/conf/nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
include /etc/nginx/conf.d/*.conf;
}/data/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
#root /data/nginx/html;
root /usr/share/nginx/html;
index index.html index.htm;
#autoindex on;
#try_files $uri /index/index/page.html;
#try_files $uri /index/map/page.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}/data/nginx/html/index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>系统时间</title>
</head>
<body>
<h2 id="datetime">
<script>
setInterval("document.getElementById('datetime').innerHTML=new Date().toLocaleString();", 1000);
</script>
</h2>
</body>删除容器
docker rm -f nginx-test
重新映射启动容器
docker run --name nginx-test -d -p 80:80 -v /data/nginx/html:/usr/share/nginx/html
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
-v /data/nginx/logs:/var/log/nginx
-v /data/nginx/conf.d:/etc/nginx/conf.d -d nginx:latest
再次运行

上述就是小编为大家分享的Docker安装Nginx的方法教程了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。