前言
因官方文档描述不清晰,本文主要介绍微信小程序动画 实现过程 / 实现方式。
实现过程
推荐你对照 官方文档 来看本文章,这样更有利于理解。
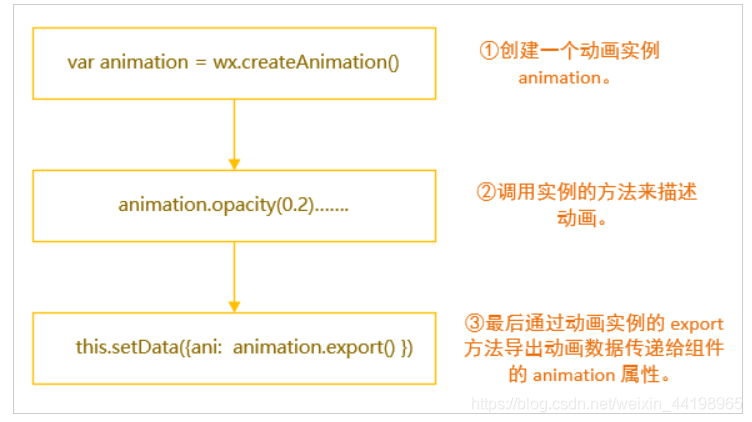
简单来说,整个动画实现过程就三步:
animation。export 方法导出动画数据传递给组件的 animation 属性。
前两步是定义一个动画并设置都要干什么,然后把这个设置好的 “规则” 扔给界面上的某个元素,让它按照这个规则执行。
当然如果有多个元素的
animation="{{ani}}",也都会执行这个动画规则。
实现过程
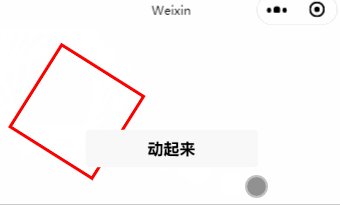
上面是理论,接下来进入实操环节,我们通过一个例子来验证。

index.wxml
<!-- 动画容器(执行动画) -->
<view animation="{{ ani }}" class="content"></view>
<!-- END -->
<!-- 触发按钮 -->
<button bindtap="go">动起来</button>
<!-- END -->index.js
Page({
/*
* 事件处理
*/
data: {},
/*
* 事件处理
*/
go: function() {
// 1.创建动画实例(animation)
var animation = wx.createAnimation({
duration: 1500,//动画持续时间
timingFunction: 'ease-in',//动画以低速开始
//具体配置项请查看文档
})
// 2.通过实例描述对象()
/*
* 链式(类似JQuery)
* 用 . 拼接动画
* 最后step()结尾表动画结束
*/
animation.translate(100, 100).rotate(180).rotate(360).step()
// 3.导出动画
this.setData({
ani: animation.export()
})
}
})index.css
.content {/*为了能看清效果*/
width: 200rpx;
height: 200rpx;
border: 3px solid red;
}总结
到此这篇关于微信小程序动画Animation执行过程 / 实现过程 / 实现方式详解的文章就介绍到这了,更多相关微信小程序动画Animation内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。