本文实例为大家分享了Openlayers实现地图全屏显示的具体代码,供大家参考,具体内容如下
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个div标签,用来作为地图加载的容器;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="../css/ol.css" rel="external nofollow" rel="stylesheet" />
<script src="../lib/ol/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
//实例化全屏显示控件
var fullScreenControl = new ol.control.FullScreen();
//实例化地图
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
})
],
view: new ol.View({
center: [12900000, 4900000],
zoom:8
})
});
//将全屏显示控件加载到map中
map.addControl(fullScreenControl);
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>3、结果展示
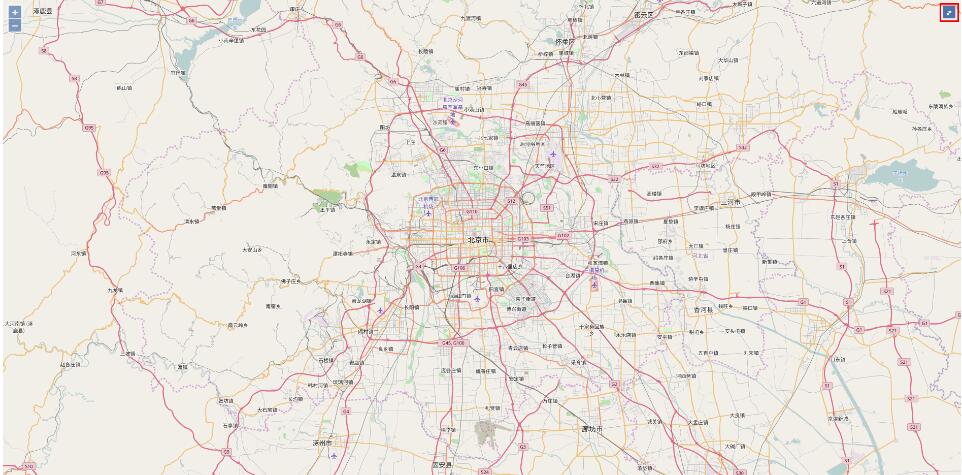
地图初始化的时候,在右上角多了一个全屏显示的图标

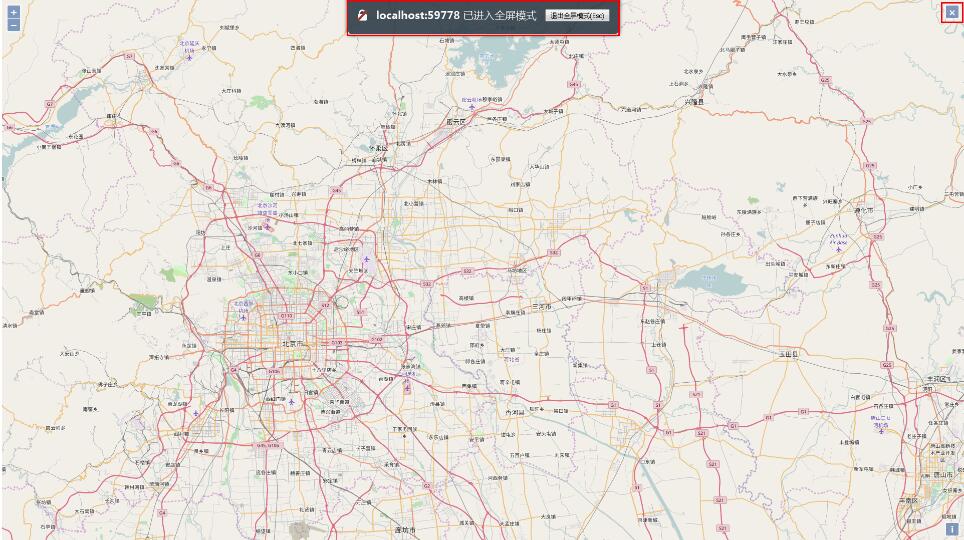
单击这个图标,将会在整个屏幕显示当前的地图,并提示按esc键退出全拼显示

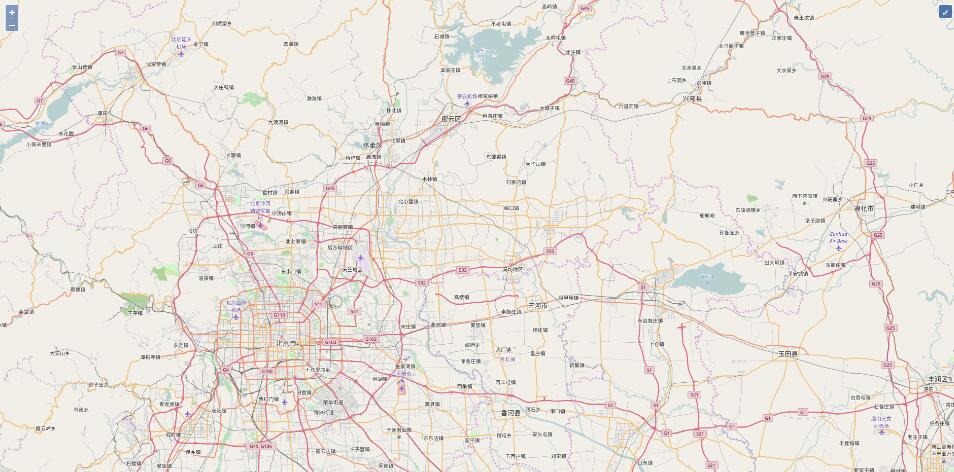
单击全屏显示右上角的那个关闭按钮,地图又回到初始的显示形式

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。