之前写过一篇uniapp框架的滑块验证,今天抽个空用原生js实现这个功能,pc端暂时不做,因为pc端只要把touch事件改成mouse事件就能实现,这里就不再重复写了。
(最新完美版本,js+canvas实现,兼容pc,ie9和移动,js+cavans实现图片滑块验证)
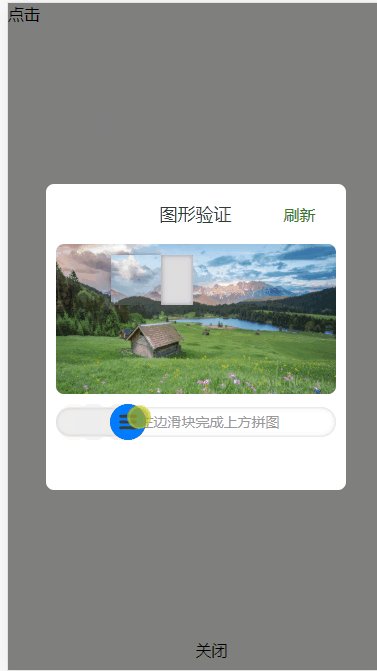
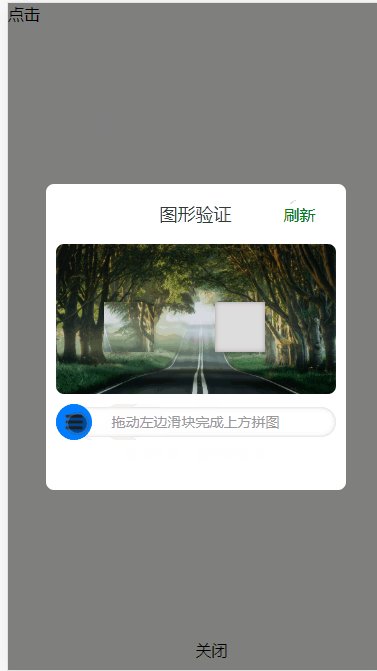
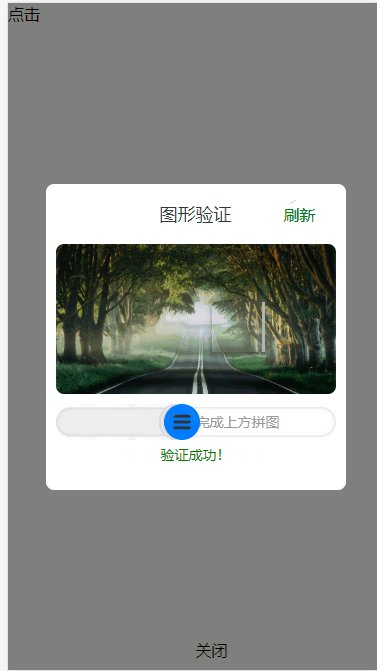
老样子,还是先看效果

原理和上篇uniapp的滑块一样,不一样的是这里是纯js实现,代码是全部是自己写的,有不清楚的可以留言。
下面是全部代码:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.sliderModel {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
display: flex;
justify-content: center;
align-items: center;
display: none;
}
.title {
width: 100%;
height: 60px;
font-size: 18px;
color: #333;
display: flex;
align-items: center;
justify-content: center;
}
.cont {
position: relative;
background: #fff;
width: 300px;
border-radius: 8px;
overflow: hidden;
padding-bottom: 20px;
}
.imgWrap {
position: relative;
width: 280px;
height: 150px;
border-radius: 8px;
margin: 0 auto;
overflow: hidden;
}
#sliderRefresh {
position: absolute;
top: 20px;
right: 30px;
cursor: pointer;
color: green;
}
.img {
display: block;
width: 100%;
height: 100%;
}
.sliderOver {
position: absolute;
left: 0;
top: 0;
width: 50px;
height: 50px;
background: #ddd;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.3);
}
.smartImg {
position: absolute;
z-index: 2;
left: 0;
top: 0;
width: 50px;
height: 50px;
overflow: hidden;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
}
.simg {
position: absolute;
display: block;
width: 280px;
height: 150px;
}
.sliderBox {
width: 280px;
margin: 10px auto 0;
height: 36px;
position: relative;
}
.sliderF {
width: 100%;
height: 100%;
z-index: 3;
}
.sliderS {
cursor: pointer;
position: absolute;
left: 0;
top: 0;
z-index: 2;
height: 36px;
width: 36px;
background: #007cff;
border-radius: 36px;
display: flex;
justify-content: center;
align-items: center;
}
.icon {
width: 20px;
height: 20px;
}
.bgC {
position: absolute;
z-index: 1;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 100%;
height: 30px;
border-radius: 30px;
line-height: 30px;
font-size: 14px;
color: #999999;
box-shadow: inset 0 0 4px #ccc;
text-align: center;
overflow: hidden;
}
.bgC_left {
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 0;
height: 28px;
border-top-left-radius: 28px;
border-bottom-left-radius: 28px;
line-height: 28px;
font-size: 14px;
background-color: #eee;
box-shadow: inset 0 0 4px #ccc;
text-align: center;
}
.showMessage {
text-align: center;
font-size: 14px;
height: 30px;
line-height: 30px;
}
#closeBtn {
position: fixed;
z-index: 10;
bottom: 10px;
left: 50%;
}
</style>
</head>
<body>
<div id="clickBtn">点击</div>
<div class="sliderModel">
<div class="cont">
<div class="title">图形验证</div>
<div id="sliderRefresh">刷新</div>
<div class="imgWrap" id="imgWrap">
<img class="img" src="" />
<div class="sliderOver" id="sliderOver"></div>
<div class="smartImg" id="smartImg">
<img class="simg" src="" />
</div>
</div>
<div class="sliderBox">
<div class="sliderF" id="slider">
<div class="sliderS" id="sliderBtn">
<img class="icon" src="images/slider/sangangy.png" />
</div>
</div>
<div class="bgC">
拖动左边滑块完成上方拼图
<div class="bgC_left" id="bgC_left"></div>
</div>
</div>
<div class="showMessage">
</div>
</div>
</div>
<div id="closeBtn">关闭</div>
</body>
<script src="slider.js"></script>
<script>
var object = {
bImg: 'imgWrap',
sImg: 'smartImg',
sImgOver: 'sliderOver',
sliderF: 'slider',
sliderBtn: 'sliderBtn',
sliderBg: 'bgC_left',
refreshBtn: 'sliderRefresh',
range: 5,
imgArr: ['images/sliderz/1.jpg', 'images/sliderz/2.jpg', 'images/sliderz/3.jpg', 'images/sliderz/4.jpg',
'images/sliderz/5.jpg'
],
refreshCallback: function (e) {
var showMessage = document.getElementsByClassName('showMessage')[0];
showMessage.innerHTML = "";
showMessage.style.color = "#333";
},
callback: function (e) {
var showMessage = document.getElementsByClassName('showMessage')[0];
if (!e) {
showMessage.innerHTML = "验证失败,请重新验证";
showMessage.style.color = "red";
} else {
showMessage.innerHTML = "验证成功!";
showMessage.style.color = "green";
}
},
}
var mSlider = null;
document.getElementById('clickBtn').onclick = function () {
document.getElementsByClassName('sliderModel')[0].style.display = "flex";
mSlider = new window.mobileSlider(object)
}
document.getElementById('closeBtn').onclick = function () {
document.getElementsByClassName('sliderModel')[0].style.display = "none";
}
</script>
</html>js部分(slider.js)
(function () {
function mobileSlider(params) {
var object = {
bImg: params.bImg, //大图片的盒子
sImg: params.sImg, //图片上的小图片
sImgOver: params.sImgOver, //图片上的占位区域
sliderF: params.sliderF, //滑块的父元素
sliderBtn: params.sliderBtn, //滑块
sliderBg: params.sliderBg, //滑块滑动过程中的背景块
refreshBtn: params.refreshBtn, //刷新按钮
range: params.range, //验证通过的运行范围值
imgArr: params.imgArr, //图片数组
refreshCallback: params.refreshCallback, //刷新回调
callback: params.callback //验证回调函数,true为成功,false为失败
};
var sliderF = document.getElementById(object.sliderF);
var sliderBtn = document.getElementById(object.sliderBtn);
var sliderBg = document.getElementById(object.sliderBg);
var sImg = document.getElementById(object.sImg);
var bImg = document.getElementById(object.bImg);
var sImgOver = document.getElementById(object.sImgOver);
var refreshBtn = document.getElementById(object.refreshBtn);
var max_left = sliderF.offsetWidth - sliderBtn.offsetWidth;
var sImgBeginLeft = 0;
function refresh() {
sliderBtn.style.left = sliderBg.style.width = 0;
sImgBeginLeft = 0;
var ram = Math.random();
var imgIndex = Math.floor(object.imgArr.length * ram);
var imgSrc = object.imgArr[imgIndex];
bImg.getElementsByClassName('img')[0].src = sImg.getElementsByClassName('simg')[0].src = imgSrc;
sImgOver.style.left = Math.floor(bImg.offsetWidth / 2 + bImg.offsetWidth / 2 * ram - sImgOver.offsetWidth - 6) + "px";
sImg.style.left = sImgBeginLeft = Math.floor((bImg.offsetWidth / 2 - sImgOver.offsetWidth) * ram) + "px";
sImgOver.style.top = sImg.style.top = Math.floor((bImg.offsetHeight - sImgOver.offsetWidth - 10) * ram + 10) + "px";
sImg.getElementsByClassName('simg')[0].style.left = -Math.floor(bImg.offsetWidth / 2 + bImg.offsetWidth / 2 * ram - sImgOver.offsetWidth - 6) + "px";
sImg.getElementsByClassName('simg')[0].style.top = -Math.floor((bImg.offsetHeight - sImgOver.offsetWidth - 10) * ram + 10) + "px";
object.refreshCallback(true)
}
refresh();
sliderBtn.ontouchstart = function (e) {
var ev = e || window.event
var downX = ev.touches[0].pageX;
var sImgLeft = parseInt(sImg.style.left);
this.ontouchmove = function (e) {
var ev = e || window.event;
var leftX = ev.touches[0].pageX - downX;
leftX = leftX < 0 ? 0 : (leftX < max_left ? leftX : max_left)
sliderBtn.style.left = leftX + 'px';
sliderBg.style.width = leftX + sliderBtn.offsetWidth / 2 + "px";
sImg.style.left = leftX + sImgLeft + "px";
}
this.ontouchend = function (e) {
this.ontouchmove = null; //移除移动事件
var sImgLeft = parseInt(sImg.style.left);
var sImgOverLeft = parseInt(sImgOver.style.left);
if (Math.abs(sImgOverLeft - sImgLeft) < object.range) {
object.callback && object.callback(true)
} else {
object.callback && object.callback(false)
var timer = null,
step = 10;
var sliderBtnLeft = parseInt(sliderBtn.style.left)
timer = setInterval(function () {
sliderBtnLeft -= step;
step += 5;
if (sliderBtnLeft <= 0) {
clearInterval(timer);
sliderBtnLeft = 0;
sliderBtn.style.left = sliderBg.style.width = 0;
sImg.style.left = parseInt(sImgBeginLeft) + "px"
}
sliderBtn.style.left = sliderBg.style.width = sliderBtnLeft + "px";
sImg.style.left = sliderBtnLeft + parseInt(sImgBeginLeft) + "px"
}, 20)
}
}
};
refreshBtn.ontouchstart = function () {
refresh()
}
}
window.mobileSlider = mobileSlider;
})()以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。