本篇文章给大家分享的是有关vue如何实现自定义树状结构图,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
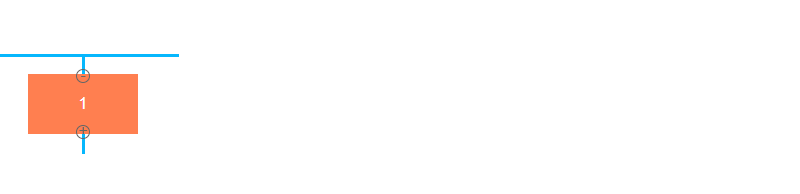
vue 实现自定义树状结构图
treeData: [{
name: '1',
child: [
{ name: '2',
child: [{ name: '1' }, { name: '2' }]
},
{ name: '1',
child: [{ name: '1' }, { name: '2' }]
}
]
}]
思路:
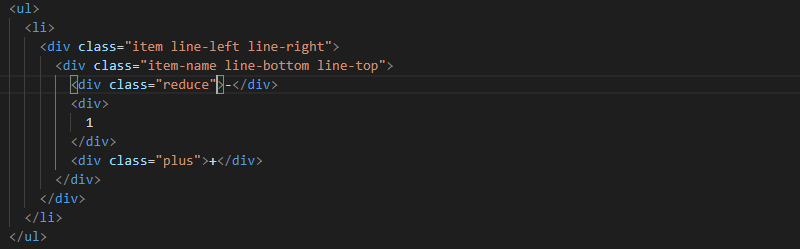
1、先写好一个公共的组件TreeItem


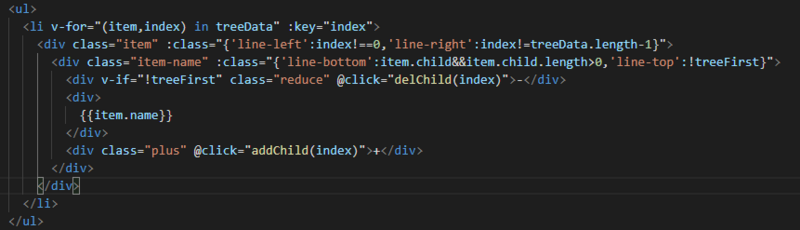
2、加上条件判断

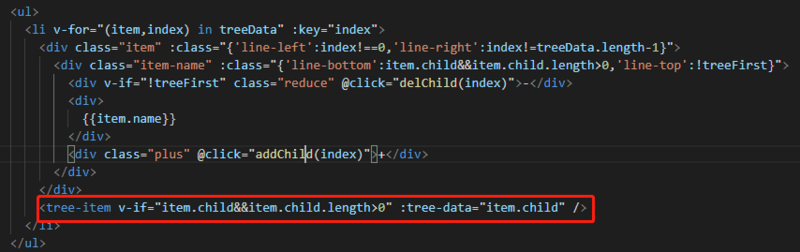
3、然后递归调用自身组件

4、最后直接调用组件就完成了

以上就是vue如何实现自定义树状结构图,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。