今天就跟大家聊聊有关使用jQuery实现推拉门效果代码示例,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
方法:anemate(), stop(), siblings()
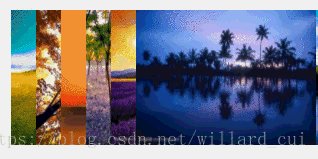
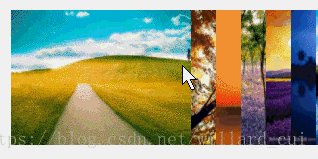
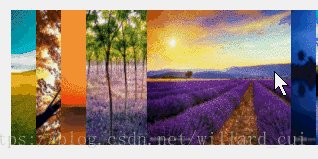
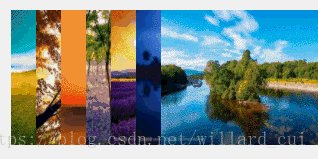
动画效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>推拉门</title>
<script src="../jquery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.container{
margin: 50px auto;
width: 988px;
height: 405px;
overflow: hidden;
}
img{
width: 538px;
height: 405px;
}
.container ul li{
float: left;
width: 75px;
height: 405px;
}
.container ul li.active{
width: 538px;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li class="active"><img src="images/1.jpg" alt="图片1"></li>
<li><img src="images/2.jpg" alt="图片1"></li>
<li><img src="images/3.jpg" alt="图片1"></li>
<li><img src="images/4.jpg" alt="图片1"></li>
<li><img src="images/5.jpg" alt="图片1"></li>
<li><img src="images/6.jpg" alt="图片1"></li>
<li><img src="images/7.jpg" alt="图片1"></li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function () {
$(".container ul li").mouseover(function () {
// $(this).addClass("active");
// $(this).siblings().removeClass("active");
$(this).stop(true,false ).animate({width:538},500);
$(this).siblings().stop(true,false).animate({width:75},500);
});
});
</script>
</body>
</html>看完上述内容,你们对使用jQuery实现推拉门效果代码示例有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。