本篇文章给大家分享的是有关vue项目中axios每次请求session不一致怎么解决,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
1、vue开发后台管理项目,登录后,请求数据每次session都不一致,后台返回未登录,处理方法打开main.js设置:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
require('es6-promise').polyfill()
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import store from './store'
import axios from 'axios' // 1、在这里引入axios
axios.interceptors.response.use(function(res) {
var res = res.data;
if(res.status === 403 ) {
router.push('/')
return res;
}
return res;
}, function(error) {
return Promise.reject(error);
});
axios.defaults.withCredentials = true; //意思是携带cookie信息,保持session的一致性
Vue.prototype.$axios = axios
Vue.prototype.stringify = require('qs').stringify;
Vue.use(MintUI)
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})withCredentials为false意思是不携带cookie信息,为保持session的一致性需设置为true;
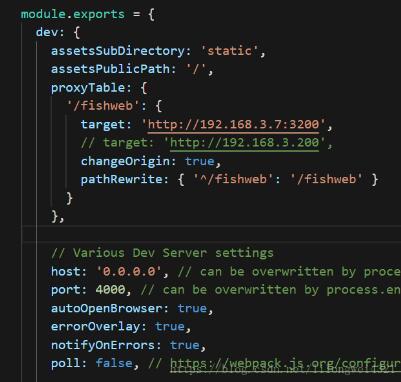
2、为解决跨域,需要代理

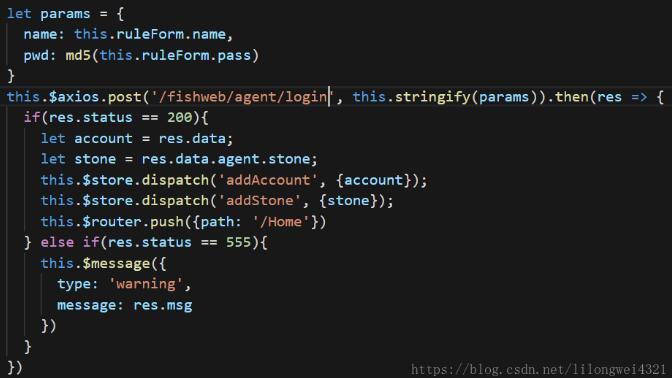
3、数据请求

补充知识:解决跨域造成Vue-element每次请求sessionID不同问题
vue-element作为前端开发框架, 前后端分离项目ajax跨域, 每次http请求后sessionId均会发生变化,导致获取session失败,
只需要在文件vue-element-admin-master-1\src\utils\request.js中添加如下代码即可:
withCredentials: true,
crossDomain: true
整个axios请求为:
const service = axios.create({
baseURL: process.env.BASE_API, // api的base_url
timeout: 5000, // request timeout
withCredentials: true,
crossDomain: true
})以上就是vue项目中axios每次请求session不一致怎么解决,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。