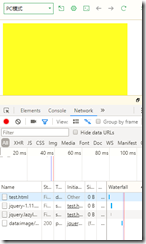
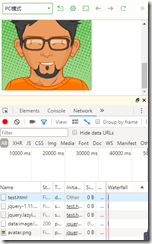
使用jquery插件如何实现懒加载?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-1.11.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery.lazyload.min.js" type="text/javascript"></script>
<style type="text/css">
#box {
background-color: yellow;
width: 300px;
height: 200px;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("img.lazy").lazyload();
});
</script>
</head>
<body>
<div id="box">
</div>
<img class="lazy" data-original="avatar.png" width="215" height="215">
</body>
</html>

看完上述内容,你们掌握使用jquery插件如何实现懒加载的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。