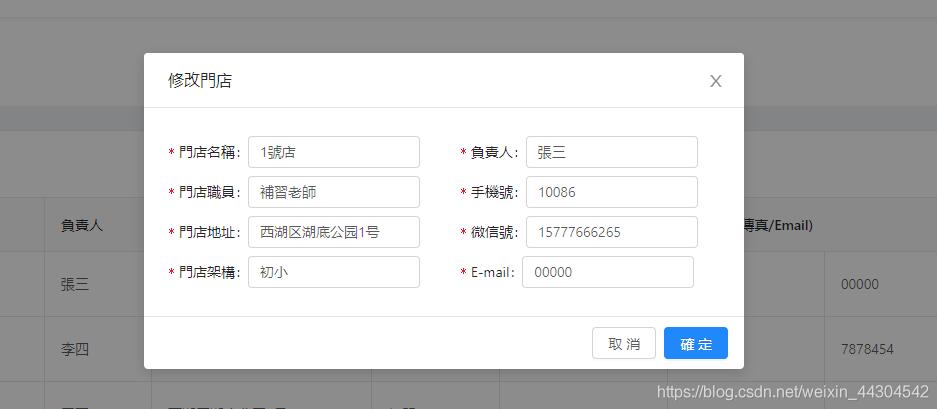
今天就跟大家聊聊有关react使用antd表单赋值实现修改弹框,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
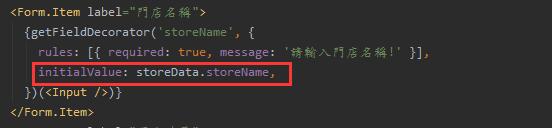
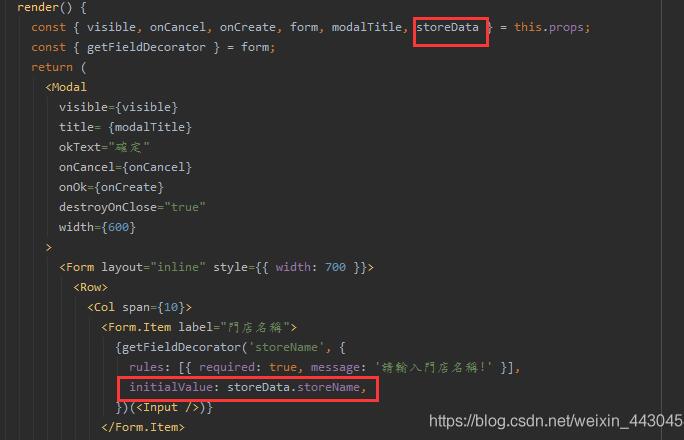
1、使用getFieldDecorator的initialValue

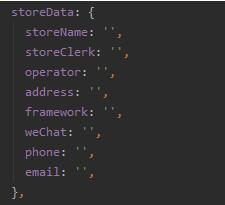
2、在state里定义一个变量存表格的数据

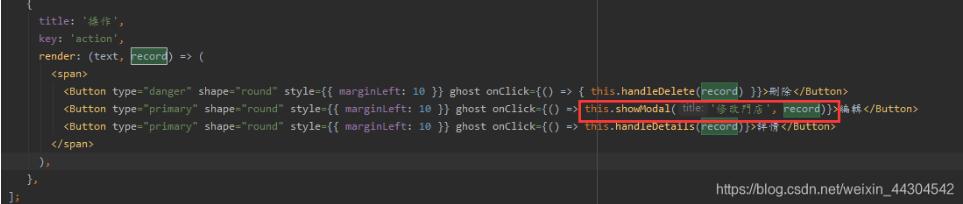
3、给打开弹框的方法传个record

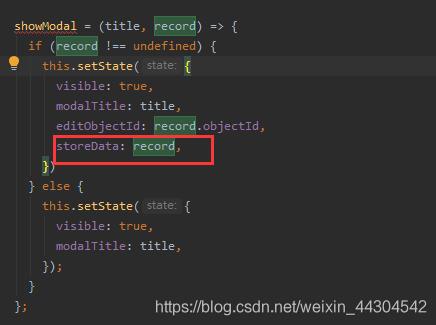
4、把表格里的值存到state

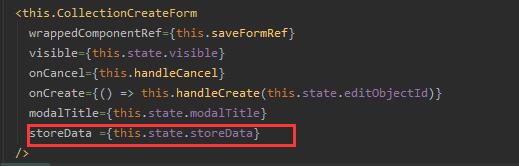
5、把在state里存的值传给弹框

6、获取传过来的值

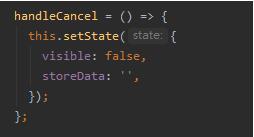
7、在取消方法和修改成功后中给赋空值,要不然,点击添加的方法表单里面会有值


7、OK

补充知识:react中使用antd的表单重置数据
resetFields 重置一组输入控件的值(为 initialValue)与状态,如不传入参数,则重置所有组件 Function([names: string[]])
注:initialValue有值时会重置为initialValue
使用:
//这个事件,可以是click可以是生命周期函数,具体看需求
componentWillUnmount() {
this.props.form.resetFields(); //这是重置为默认值
//在此进行相应操作
console.log('值已经清空')
}看完上述内容,你们对react使用antd表单赋值实现修改弹框有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。