Android自定义View实现一个跟随手指移动的小兔子?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
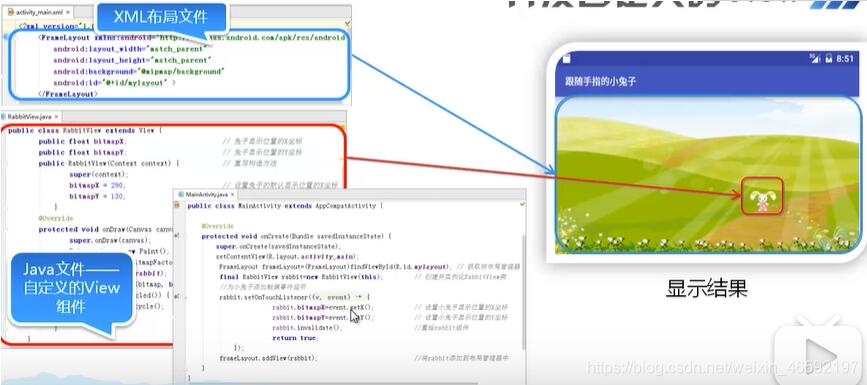
自定义的View实现跟随手指的小兔子

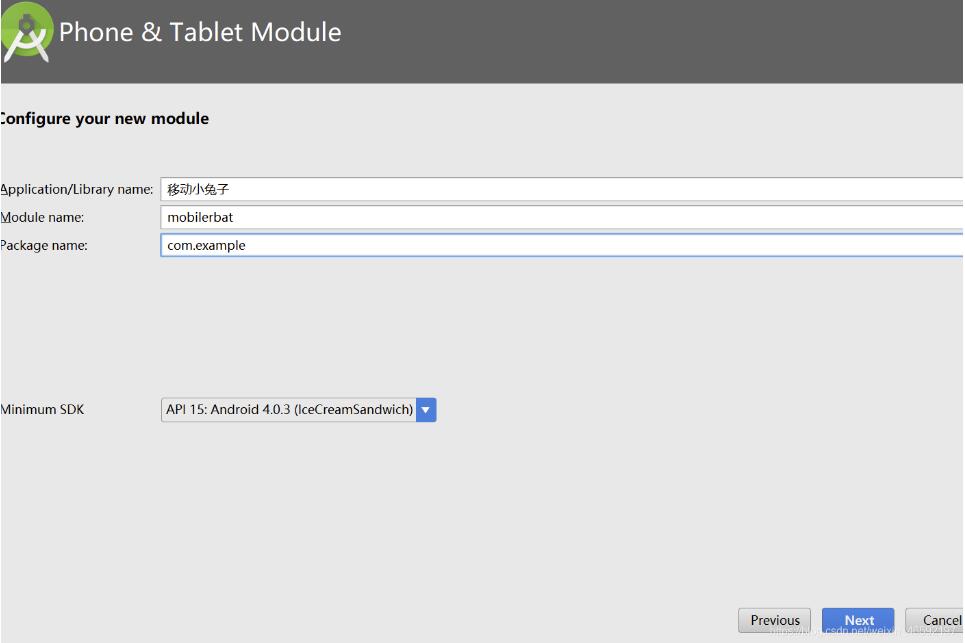
按前面的例子新创建一个project,再在project中新创建一个module

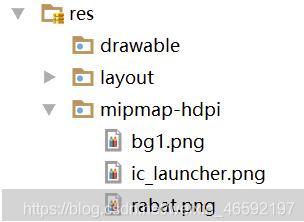
将需要的背景图和兔子图片放入mipmap中

将布局管理器改为帧布局管理器
<?xml version="1.0" encoding="utf-8"?>
//修改为帧布局管理器FrameLayout
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@mipmap/bg1" #设置背景图
android:id="@+id/activity_main" # 设置id
tools:context="com.example.MainActivity">
//删除原来的文本框
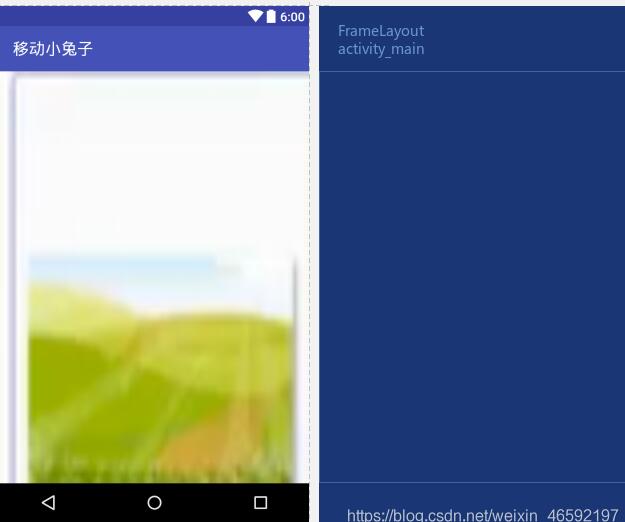
</FrameLayout>设计结果:

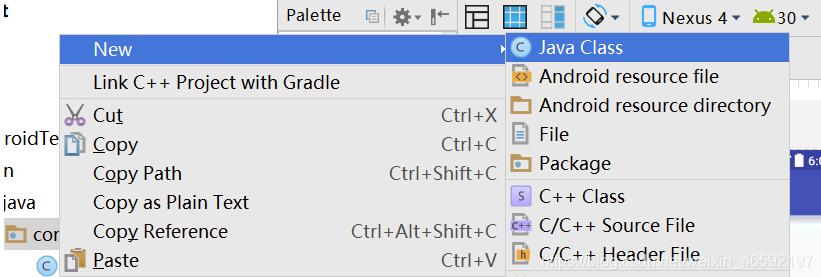
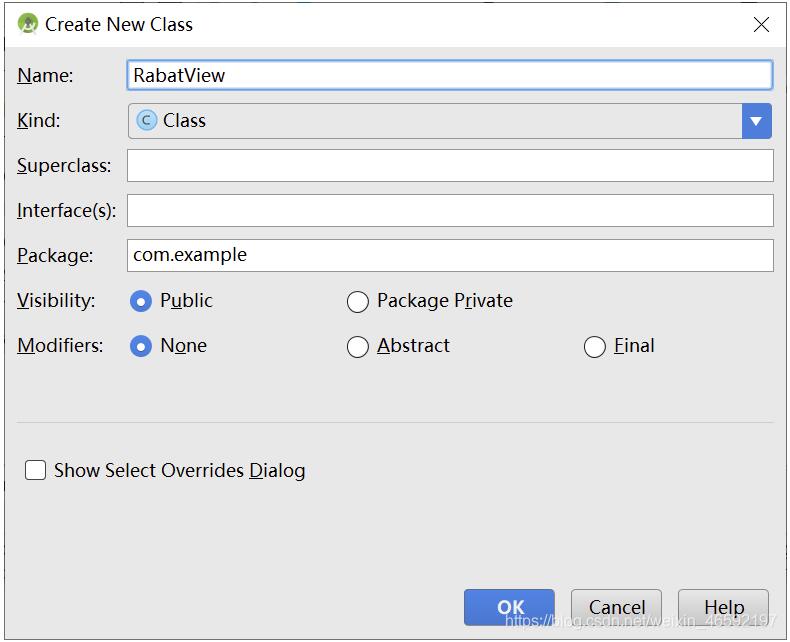
新建一个java class


新建java class后自动生成的代码
package com.example;
/**
* Created by hahaha on 2020/10/30.
*/
public class RabatView {
}修改设计:自定义RabatView.java
package com.example;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
/**
* Created by hahaha on 2020/10/30.
*/
//继承自View类
public class RabatView extends View{
//设置小兔子位置
public float bitmipX;
public float bitmipY;
public RabatView(Context context) {
super(context);
bitmipX = 290;
bitmipY = 130;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 定义绘图对象
Paint paint = new Paint();
//定义绘图内容
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.mipmap.rabat);
//开始绘图
canvas.drawBitmap(bitmap, bitmipX, bitmipY, paint);
if (bitmap.isRecycled()){
bitmap.recycle();// 回收图片
}
}
}MainActivity.java调用
package com.example;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//定义帧布局管理器对象,要强制转换类型
FrameLayout frameLayout = (FrameLayout) findViewById(R.id.activity_main);
//定义调用自定义RabatView 类对象
final RabatView rabat = new RabatView(this);
//设置触发事件
rabat.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
rabat.bitmipX = motionEvent.getX();//获取重新绘制图片的X位置
rabat.bitmipY = motionEvent.getY();//获取重新绘制图片的Y位置
rabat.invalidate();
return true;
}
});
frameLayout.addView(rabat);//添加进布局管理器
}
}关于Android自定义View实现一个跟随手指移动的小兔子问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。