这篇文章将为大家详细讲解有关用python django做网站的案例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
最开始接触到制作网站网页内容,当时还是涉及Java和html,想必大家也都知道这两个语言程序吧,那么今天的主题就是关于网页,但是并非Java和html程序哦~而是使用python,感兴趣的小伙伴一起来看下吧~
前言:
l 刚接触Python的新手,建议使用Python的IDE,这里推荐的有Anaconda和Pycharm。
l Anaconda:Python的科学学计算的集成,预装了很多第三方库,新手可以直接使用里面的Spyder编程。好处是,正版免费。
l Pycharm:提示功能非常强大,使用起来方便了很多,但是需要激活码。
l 使用Django的过程中,你需要同时打开Python 和 cmd 命令窗口,以及网页编辑器。
一、必要的设置
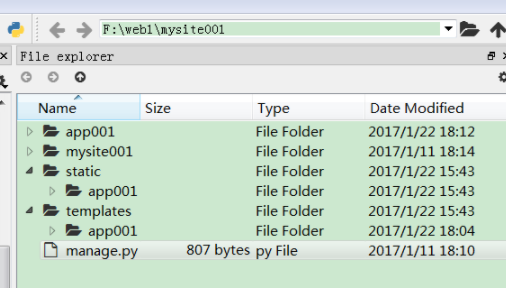
在正式编写我们的网站之前,我们还需要为网站结构做一些准备。
新建两个文件夹:static 和 templates

1. static
用于存放html<head>引入的css类,js类等文件,以及图片,声音等静态文件。
2. templates
用于存放html类文件,同样的为每个app新建一个文件夹。
做完以上,我们的网站还只是一个空架子。下面需要将各个组件之间的联系,告诉Django。
打开“\mysite001\mysite001\settings.py”
INSTALLED_APPS = [ 'app001.apps.App001Config', # 增加app声明 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
新增代码段通俗解释,告诉Django,涉及app001的指令,去到app001文件夹寻找。
注意App001Config,开头字母大写。
(app001文件夹中已经生成了一个apps.py文件,并定义了一个类App001Config。以上这些Django都帮我们做好了,无需重复劳动)
补充templates关联设置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS':[os.path.join(BASE_DIR, 'templates/'),],# 新增代码
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]新增代码段解释,告诉Django,templates文件夹位置。
修改系统时间为北京(上海)时间
TIME_ZONE = 'Asia/Shanghai'
补充static关联设置
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]# 新增代码
由于本章节还涉及不到数据库的使用内容,这里我们增加一段代码,将用户信息保存在缓存。
SESSION_ENGINE ='django.contrib.sessions.backends.cache' SESSION_CACHE_ALIAS= 'default'
分配好各个文件夹的路径,下面我们需要对网站的地址(url)进行统一调度。
打开“mysite001\mysite001\urls.py”
from django.conf.urls import url,include # 增加 include
from django.contrib import admin
urlpatterns = [
url(r'^app001',include('app001.urls')), # 增加对应关系
url(r'^admin/', admin.site.urls),
]简单的App制作
新建”app001/urls.py” from django.conf.urls import url from . import views from django.conf import settings from django.conf.urls.static import static urlpatterns =[ url(r'^$',views.index1,name='index1'), # 建立地址和视图的关联 ]+static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
我们在”app001/urls.py”文件中建立了首页与index1视图的关系,但index1视图还未定义。打开“app001/views.py”:
from django.shortcuts import render
def index1(request): #定义视图index1
ans={} #创建一个字典
ans['head']='hello world' # 赋值
return render(request,'app001/firstpage.html',ans) # 输出字典新建 'templates/app001/firstpage.html',编写一个最简单的html,
% {{head}}注意:为了区分html,代码前面统一添加%,使用前记得删除。
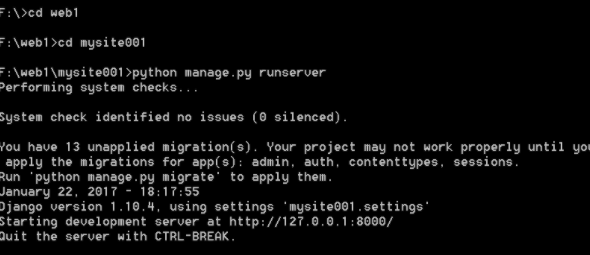
运行服务器
现在让我们将本机作为服务器,看看我们的网站吧

调用manage.py,运行代码
$ python manage.py runserver
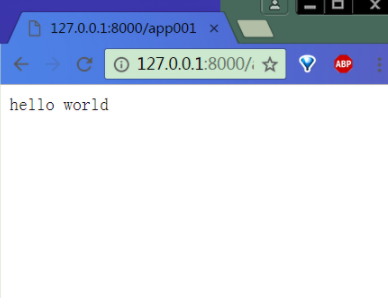
最后结果:

关于用python django做网站的案例就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。