在vue项目中如何实现vscode与eslint配合使用?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,个人推荐 eslint+vscode 来写 vue,绝对有种飞一般的感觉。
每次保存,vscode就能标红不符合eslint规则的地方,同时还会做一些简单的自我修正。安装步骤如下:
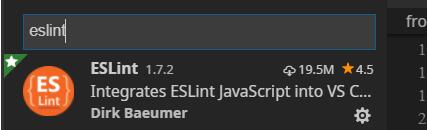
首先安装eslint插件

安装并配置完成 ESLint 后,我们继续回到 VSCode 进行扩展设置,依次点击 文件 > 首选项 > 设置 打开 VSCode 配置文件,添加如下配置
"files.autoSave":"off",
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{ "language": "vue", "autoFix": true }
],
"eslint.options": {
"plugins": ["html"]
}这样每次保存的时候就可以根据根目录下.eslintrc.js你配置的eslint规则来检查和做一些简单的fix。
补充知识:vscode配置eslint搭配vue脚手架快速实现代码质量化书写
我们在公司使用脚手架的时候可能会使用eslint来实现代码的质量检测,但是真正在书写代码的时候要时刻记住那些 “标准”可能有点难受 比如 结尾不加分号 使用单引号 首行俩个空格缩进等等
这个时候我们可能想 每次书写玩代码保存的时候 它能自动帮我整理成符合标准的代码 那是不是就事半功倍了
没错vscode就有这样的功能
还是和和往常一样 直接上步骤和代码了
1.实现这样的条件 (vue脚手架安装的时候 需要 选中 eslint +prettier 这个选项)
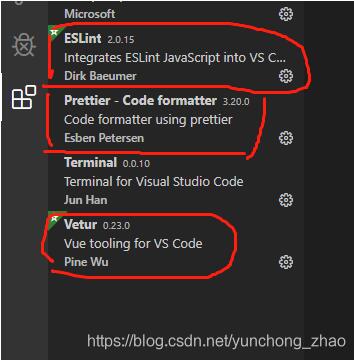
在vscode上安装三个插件 eslint 代码质量检测插件 prettier 规则可以自定义 vetur vue代码高亮

2.进入 文件=>首选项=>设置=>用户=>扩展=>eslint>在seeting.json文件中编写 加上去下面的代码
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
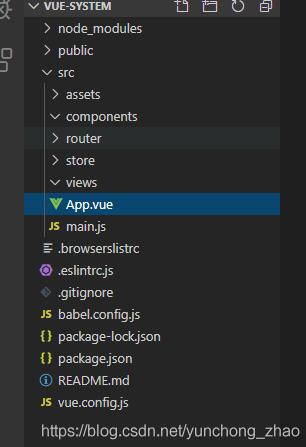
// 默认用户保存的时候自动 实现eslint代码标准3.有一个刚安装好的vue脚手架 我的是 @vue/cli 4.0 版本了

打开 .eslintrc.js文件 在rules 里面加入下面的话 是我们自定义的规则
rules: {
'prettier/prettier': [
'error',
{
semi: false, // 结尾分号 false是关闭 true是打开
singleQuote: true, // 单引号 true是打开 false是关闭
printWidth: 160 // 默认代码多少个换行 我这里设置160
}
]
}4.运行测试 在我们的怕package.json 文件中的
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint" // 这句话是启动我们的 eslintrc.js 配置文件的命令 默认这句话是有的
}我们启动一下 npm run lint 运行成功后

看完上述内容,你们掌握在vue项目中如何实现vscode与eslint配合使用的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。