利用Vant实现一个Notify通知栏提示功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
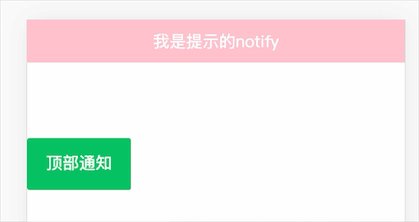
效果:

代码展示:
<template>
<!-- 通知消息提示 -->
<div id="notify">
<van-button type="primary" @click="toNotify" class="btn">顶部通知</van-button>
</div>
</template><script>
export default{
data(){
return{
msg:''
}
},
methods:{
toNotify(){
this.$notify({
message:'我是提示的notify',
background:'pink',
duration: 1000
})
}
},
mounted() {
}
}
</script><style scoped="scoped">
.btn{
margin-top: 100px;
}
</style>补充知识:vantweapp引入notify消息提示组件解决importpath/to/@vant/weapp/dist/notify/notify和‘selectComponent‘ of undefined
**
微信小程序搭配vantweapp引入notify消息提示组件
/path/to/@vant/weapp/dist/notify/notify未找到
‘selectComponent‘ of undefined报错
解决办法:
** import引入相对路径
Notify({ type: ‘success', message: ‘通知内容' });//放入事件中
对应js文件代码:
import Notify from '../../miniprogram_npm/@vant/weapp/notify/notify';
Page({
data: {},
//btnSub是事件名
btnSub() {
Notify({ type: 'success', message: '通知'});
}
})wxml文件代码
<van-notify id="van-notify" />
app.json文件代码
"usingComponents": {
"van-notify": "@vant/weapp/notify/index"
}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。