小编给大家分享一下css中流式布局的实现方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
css中的流式布局是指页面中元素的宽度按照屏幕分辨率自动进行适配调整,它可以保证当前屏幕分辨率发生改变的时候,页面中的元素大小也可以跟着改变。
什么是流式布局
网页布局中包括:静态布局,流式布局,响应式布局和弹性布局几种情况。
静态布局:指的就是网页中的所有元素都使用px为单位。不管浏览器具体的大小是多少,始终按照设置的值布局来显示,由于浏览器大小不一,这样的布局很容易在不同设备中出现滚动条等问题。所以这种布局在移动开发不是主流的布局方式。
流式布局:是页面中元素的宽度按照屏幕分辨率自动进行适配调整,也就是我们常说的适配,它可以保证当前屏幕分辨率发生改变的时候,页面中的元素大小也可以跟着改变,所以流式布局是移动端开发常用的一种布局。
实现方法:
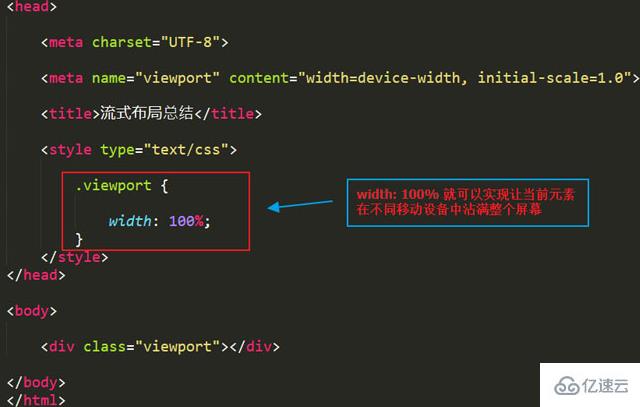
首先在网页的head标签中添加meta标签设置视口。

然后将页面中的父元素宽度设为100%既就可以实现

看完了这篇文章,相信你对css中流式布局的实现方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。