这篇文章主要介绍css3倒影效果的实现方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css3倒影效果的实现方法:可以利用box-reflect属性来实现倒影效果,如【-webkit-box-reflect:below 10px】。box-reflect属性用来设置或检索对象倒影,该属性包含方向、偏移量、遮罩图像三个值。
box-reflect属性设置或检索对象倒影。
box-reflect属性包括3个值。
1、direction 定义方向,取值包括 above 、 below 、 left 、 right。
above:
指定倒影在对象的上边
below:
指定倒影在对象的下边
left:
指定倒影在对象的左边
right:
指定倒影在对象的右边
2、offset定义反射偏移的距离,取值包括数值或百分比,其中百分比根据对象的尺寸进行确定。默认为0。用长度值来定义倒影与对象之间的间隔。可以为负值。用百分比来定义倒影与对象之间的间隔。可以为负值。
3、mask-box-image定义遮罩图像,该图像将覆盖投影区域。如果省略该参数值,则默认为无遮罩图像。
取值:
none:无遮罩图像:
使用绝对或相对地址指定遮罩图像。
使用线性渐变创建遮罩图像。
使用径向(放射性)渐变创建遮罩图像。
使用重复的线性渐变创建背遮罩像。
使用重复的径向(放射性)渐变创建遮罩图像。
举例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
background:-webkit-linear-gradient(left,red,yellow,green);
transform:scale(-1,1);
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}
</style>
</head>
<body>
<div class="box"></div>
</body>
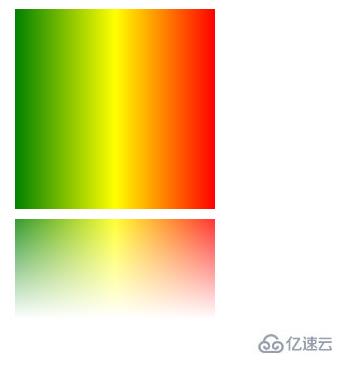
</html>效果:

以上是css3倒影效果的实现方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。