小编给大家分享一下css3中2d变形的4种方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css3中2d变形4种:1、位移translate(),将元素在水平或垂直方向上移动指定距离;2、缩放scale(),对元素进行水平或垂直方向的缩放;3、旋转rotate(),可以对元素进行旋转;4、倾斜skew(),对元素进行倾斜转换。
转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
变形转换 transform
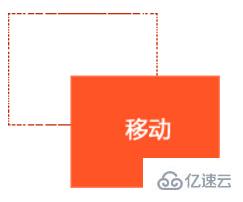
1、移动 translate(x, y)

translate(50px,50px);使用translate方法来将文字或图像在水平方向和垂直方向上分别垂直移动50像素。
可以改变元素的位置,x、y可为负值;
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX(x)仅水平方向移动(X轴移动)
translateY(Y)仅垂直方向移动(Y轴移动)
.box {
width: 499.9999px;
height: 400px;
background: pink;
position: absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%); /* 走的自己的一半 */
}让定位的盒子水平居中
2、缩放 scale(x, y)

transform:scale(0.8,1);可以对元素进行水平和垂直方向的缩放。该语句使用scale方法使该元素在水平方向上缩小了20%,垂直方向上不缩放。
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大
3、旋转 rotate(deg)
可以对元素进行旋转,正值为顺时针,负值为逆时针;
transform:rotate(45deg);body {
background-color: skyblue;
}
.container {
width: 100px;
height: 150px;
border: 1px solid gray;
margin: 300px auto;
position: relative;
}
.container > img {
display: block;
width: 100%;
height: 100%;
position: absolute;
transform-origin: top right;
/* 添加过渡 */
transition: all 1s;
}
.container:hover img:nth-child(1) {
transform: rotate(60deg);
}
.container:hover img:nth-child(2) {
transform: rotate(120deg);
}
.container:hover img:nth-child(3) {
transform: rotate(180deg);
}
.container:hover img:nth-child(4) {
transform: rotate(240deg);
}
.container:hover img:nth-child(5) {
transform: rotate(300deg);
}
.container:hover img:nth-child(6) {
transform: rotate(360deg);
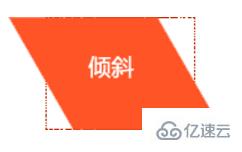
}4、倾斜 skew(deg, deg)
transform:skew(30deg,0deg);该实例通过skew方法把元素水平方向上倾斜30度,处置方向保持不变。
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。
transform-origin可以调整元素转换的原点

p{transform-origin: left top;transform: rotate(45deg); }
/* 改变元素原点到左上角,然后进行顺时旋转45度 */<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>2D变形-移动</title>
<style>
p {
width: 100px;
height: 100px;
background-color: pink;
transition: all 0.5s; /* 过渡效果 */
}
p:active {
/* transform: translateX(100px);X轴 */
/* a:activ
鼠标没点击没有松开鼠标的时候触发的状态 相当于点击 */
/* 只有一个参数就是 X轴 */
/* transform: translate(50px); */
transform: translateY(100px); /* Y轴 */
/* transform: translate(100px,100px); */
}
</style></head><body>
<p></p></body></html>定位的盒子完美居中写法
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>让定位的盒子居中对齐</title>
<style>
p {
width: 200px;
height: 200px;
background-color: skyblue;
/* transform: translate(100px); */ /* 水平移动100px; */
/*transform: translate(50%); p自己的width的百分比 */
/* 之前盒子居中定位 */
position: absolute;
left: 50%;
top: 50%;
/* margin-left: -100px; 需要计算不合适 */
transform: translate(-50%,-50%);
}
</style></head><body>
<p></p></body></html>
设置变形中心点
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>设置变形中心点</title>
<style>
img {
margin: 200px;
transition: all 0.6s;
/*transform-origin: center center; 默认 */
transform-origin: bottom right;
}
img:hover {
transform: rotate(360deg); /* 旋转180度 */
}
</style></head><body>
<p>
<img src="images/pk1.png" width="200" alt="">
</p></body></html><!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>旋转的楚乔传</title>
<style>
p {
width: 200px;
height: 100px;
border: 1px solid skyblue;
margin: 200px auto;
position: relative;
}
p img {
width: 100%;
position: absolute;
top: 0;
left: 0;
transition: all 0.6s;
transform-origin: top right;
}
p:hover img:nth-child(1) { /* 鼠标经过p 第一张图片旋转 */
transform: rotate(60deg);
}
p:hover img:nth-child(2) { /* 鼠标经过p 第一张图片旋转 */
transform: rotate(120deg);
}
p:hover img:nth-child(3) { /* 鼠标经过p 第一张图片旋转 */
transform: rotate(180deg);
}
p:hover img:nth-child(4) { /* 鼠标经过p 第一张图片旋转 */
transform: rotate(240deg);
}
p:hover img:nth-child(5) { /* 鼠标经过p 第一张图片旋转 */
transform: rotate(300deg);
}
p:hover img:nth-child(6) { /* 鼠标经过p 第一张图片旋转 */
transform: rotate(360deg);
}
</style></head><body>
<p>
<img src="images/6.jpg" alt="">
<img src="images/5.jpg" alt="">
<img src="images/4.jpg" alt="">
<img src="images/3.jpg" alt="">
<img src="images/2.jpg" alt="">
<img src="images/1.jpg" alt="">
</p></body></html>以上是css3中2d变形的4种方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。