这篇文章给大家介绍使用vant 如何解决tab标题不能自定义,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
解决vant 框架 tab切换插件标题样式不能自定义问题

修改如下代码:
return h("div", {
"attrs": {
"role": "tab",
"aria-selected": this.isActive
},
"class": [bem({
active: this.isActive,
disabled: this.disabled,
complete: !this.ellipsis
}), {
'van-ellipsis': this.ellipsis
}],
"style": this.style,
"on": {
"click": this.onClick
}
}, [h("span", {
"class": bem('text')
}, [this.slots() || this.title, h(Info, {
"attrs": {
"dot": this.dot,
"info": this.info
}
})])]);this.title即是标题;新增一个span标签
<span>看情况修改</span>
[h("span", {
"class": bem('text')
}, [this.slots() || this.title, h(Info, {
"attrs": {
"dot": this.dot,
"info": this.info
}
}),h("span","看情况修改")])]最后在app.vue中修改样式
.van-tabs__nav--line .van-tab .van-tab__text span{
color:#cc0000 !important;
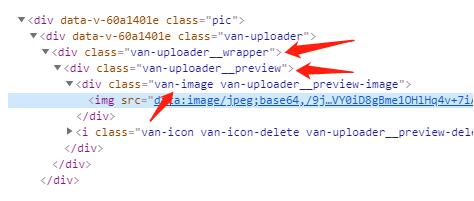
}补充知识:vant样式改不动?进入调试器找生成的class类名设置样式
vant样式改不动?进入调试器找生成的class类名设置样式

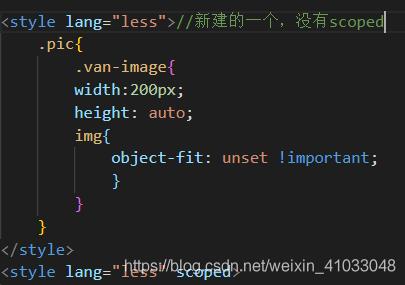
用vue写的项目需要注意的地方是,在scoped里修改是无法做到修改vant样式的,这是外部引入的。我们需要新建一个,然后在里面用自己的类名限定住这个样式的修改。举例:

关于使用vant 如何解决tab标题不能自定义就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。