这篇文章给大家分享的是有关jquery如何遍历节点的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
jquery遍历节点的方法:1、使用【children()】方法匹配元素的子元素集合;2、使用【next()】方法匹配元素后面紧邻的同辈元素;3、使用【prev()】方法匹配元素前面紧邻的同辈元素。
jquery遍历节点的方法:
1、children()方法
该方法用于取得匹配元素的子元素集合。
使用children()方法来获取匹配元素的所有子元素的个数。
var $body=$("body").children();
var $p=$("p").children();
var $ul=$("ul").children();
alert("$body.length"); //<body>元素下有2个子元素
alert($p.length); //<p>元素下有0个子元素
alert("$ul.length"); //<ul>元素下有3个子元素
for(var i=0;len=$ul.length;i<len;i++)<br>{
alert($ul[i].innerHTML); //循环输出<li>元素的HTML内容
}2、next()方法
该方法用于取得匹配元素后面紧邻的同辈元素。
var $p1=$("p").next;//获取紧邻<p>元素后的同辈元素
得到的结果将是:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>3、prev()方法
该方法用于取得匹配元素前面紧邻的同辈元素
从dom树的结构中可以知道<ul>元素的上一个同辈节点是<p>,因此可以通过prev()方法来获取<p>元素,代码如下:
var $ul=$("ul").prev();//取得紧邻<ul>元素前的同辈元素
得到的结果将是:
<p title="选择你最喜欢的水果.">你最喜欢的水果是?</p>
4、siblings()方法
该方法用于取得匹配元素前后所有的同辈元素。

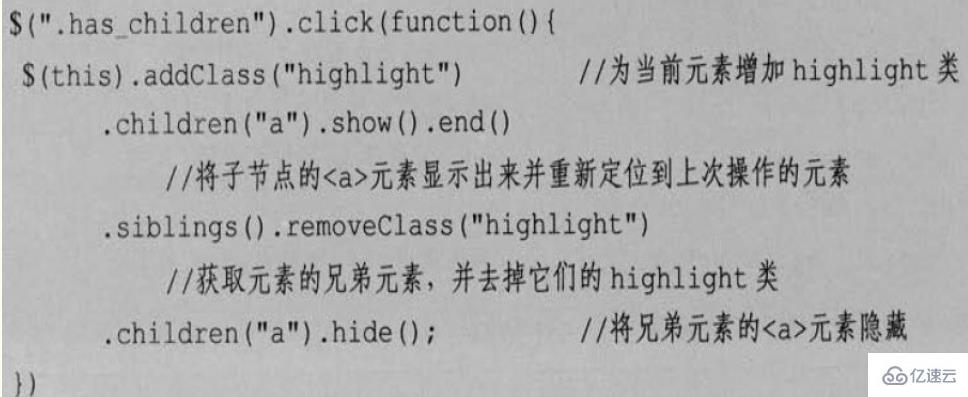
上面的代码中就用到了siblings()方法,当时是为了获取匹配元素的兄弟节点,即获取匹配元素的同辈元素。
以DOM树的结构为例。<ul>元素和<p>元素互为同辈元素,<ul>元素下的3个<li>元素也互为同辈元素。
如果要获取<p>元素的同辈元素,则可以使用如下代码:
var $p2=$("p").siblings();//取得紧邻<p>元素的同辈元素
得到的结果是:
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>5、closest()
它用来取得最近的匹配元素。首先检查当前元素是否匹配,如果匹配则直接返回元素本身。如果不匹配则向上查找父元素,逐级向上直到找到匹配选择器的元素。如果什么都没找到则返回一个空的Jquery对象。
比如,给点击的目标元素的最近的li元素添加颜色,可以使用如下代码:
$(document).bind("click",function(e){
$(e.target).closest("li").css("color","red");
})感谢各位的阅读!关于jquery如何遍历节点就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。