今天就跟大家聊聊有关小程序开发中怎么样才可以实现页面左右滑动,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
具体内容如下
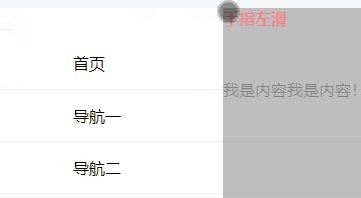
效果:

wxml文件
<view bindtouchmove="tap_drag" bindtouchend="tap_end" bindtouchstart="tap_start" class="page-top {{open ? ['c-state','cover'] : ''}} ">
<view bindtap="tap_ch" >{{open ? '手指左滑' : '手指右滑'}}</view>
<view class='content'>
<text>我是内容我是内容!</text>
</view>
</view>js文件
data: {
open: false,
// mark 是指原点x轴坐标
mark: 0,
// newmark 是指移动的最新点的x轴坐标
newmark: 0,
istoright: true
},
// 点击左上角小图标事件
tap_ch: function(e) {
if (this.data.open) {
this.setData({
open: false
});
} else {
this.setData({
open: true
});
}
},
tap_start: function(e) {
// touchstart事件
// 把手指触摸屏幕的那一个点的 x 轴坐标赋值给 mark 和 newmark
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function(e) {
// touchmove事件
this.data.newmark = e.touches[0].pageX;
// 手指从左向右移动
if (this.data.mark < this.data.newmark) {
this.istoright = true;
}
// 手指从右向左移动
if (this.data.mark > this.data.newmark) {
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function(e) {
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
// 通过改变 opne 的值,让主页加上滑动的样式
if (this.istoright) {
this.setData({
open: true
});
} else {
this.setData({
open: false
});
}
},wxss文件
/* 全局样式 */
page, .page {
height: 100%;
font-family: 'PingFang SC',
'Helvetica Neue',
Helvetica,
'Droid Sans Fallback',
'Microsoft Yachei',
sans-serif;
}
/* 侧边栏样式 */
.page-slidebar {
height: 100%;
width: 750rpx;
position: fixed;
background-color:white;
z-index: 0;
}
/* 控制侧边栏的内容距离顶部的距离 */
.page-content {
padding-top: 60rpx;
}
/* 侧边栏内容的 css 样式 */
.wc {
color:black;
padding: 30rpx 0 30rpx 150rpx;
border-bottom: 1px solid #eee;
}
/* 当屏幕向左滑动,出现侧边栏的时候,主页的动画样式 */
/* scale:取值范围 0~1 ,表示屏幕大小是原来的百分之几,可以自己修改成 0.8 试下*/
/* translate(60%,0%) 表示向左滑动的时候,侧边栏占用平时的宽度为 60% */
/* translate(-60%,0%) 表示向右滑动的时候,侧边栏占用平时的宽度为 60% */
.c-state {
transform: rotate(0deg) scale(1) translate(60%, 0%);
-webkit-transform: rotate(0deg) scale(1) translate(60%, 0%);
}
/* 主页样式 */
.page-top {
height: 100%;
position: fixed;
width: 750rpx;
background-color:white;
z-index: 0;
transition: All 0.4s ease;
-webkit-transition: All 0.4s ease;
}
/* 左上角图标的样式 */
.page-top image {
position: absolute;
width: 68rpx;
height: 68rpx;
left: 20rpx;
top: 20rpx;
}
/* 遮盖层样式 */
.cover{
width: 100%;
height: 100%;
background-color:gray;
opacity: 0.5;
z-index: 9000;
}
.content{
margin-top: 100rpx;
}看完上述内容,你们对小程序开发中怎么样才可以实现页面左右滑动有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。