小编给大家分享一下node+vue如何实现简单的WebSocket聊天功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
最近学习了一下websocket的即时通信,感觉非常的强大,这里我用node启动了一个服务进行websocket链接,然后再vue的view里面进行了链接,进行通信,废话不多说,直接上代码吧,
首先,我需要用到node的nodejs-websocket模块
使用yarn进行安装
yarn add nodejs-websocket --save当然,你也可以用npm进行安装
npm i nodejs-websocket --save安装完毕之后,我们开始写服务端的代码,首先,我用node在本地起了一个node服务器用来开启websocket服务
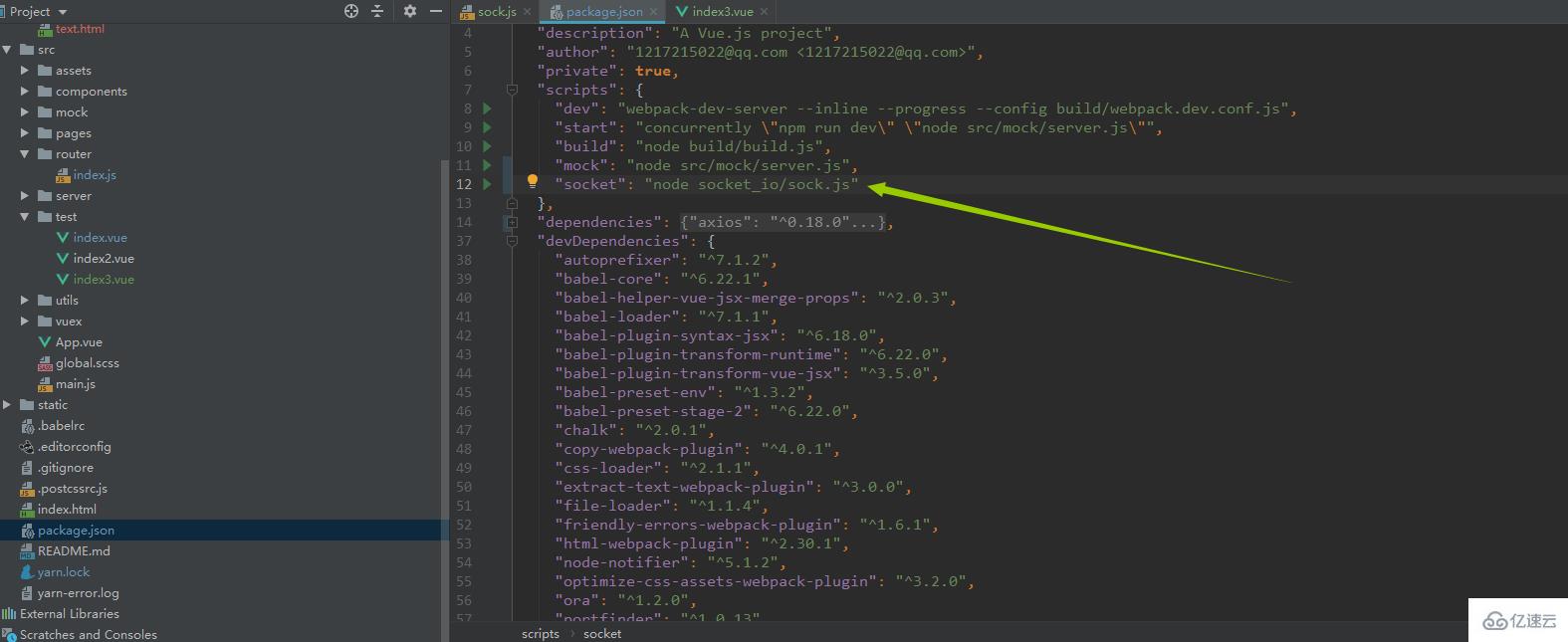
sock.js:
let ws = require("nodejs-websocket");
console.log("开始建立链接");
ws.createServer(function (conn) {
conn.on("text", function (str) {
console.log("收到的信息为", str);
conn.send(`${str}(机器人`)
});
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
})
}).listen(8001);
console.log("链接建立完毕");服务端主要是用nodejs-websocket用来开启服务,以及返回前端需要的值,这里我只是做了一个简单的处理,在接受值得后面加了一个‘机器人’的string,
然后,我们需要开启这个node服务,

命令后面的路径一定要找对,我是把sock.js放在了根目录的socket文件夹下面
执行
yarn socket最后,看我们的客户端,客户端我是想有一个输入框,然后有个聊天框:
<template>
<p class="test3">
<p class="msg" ref="box">
<p v-for="item in list" :class="[item.type,'msg-item']">
<p>
{{item.content}}
</p>
</p>
</p>
<p class="input-group">
<input type="text" v-model="contentText">
<button @click="sendText">发送</button>
</p>
</p>
</template>
<script>
export default {
name: "index3",
data() {
return {
list: [],//聊天记录的数组
contentText: "",//input输入的值
}
},
methods: {
//发送聊天信息
sendText() {
let that = this;
this.list = [...this.list, {type: "mine", content: this.contentText}];//通过type字段进行区分是自己(mine)发的还是系统(robot)返回的
this.backText(function () {
that.contentText = "";//加回调在得到返回数据的时候清除输入框的内容
});
},
backText(callback) {
let that = this;
if (window.WebSocket) {
let ws = new WebSocket("ws://192.168.11.169:8001");
ws.onopen = function (e) {
console.log("链接服务器成功");
console.log("that.contentText is", that.contentText);
ws.send(that.contentText);
callback();
};
ws.onclose = function (e) {
console.log("服务器关闭")
};
ws.onerror = function () {
console.log("服务器出错")
};
ws.onmessage = function (e) {
that.list = [...that.list, {type: "robot", content: e.data}]
}
}
}
},
watch: {
//监听list,当有修改的时候进行p的屏幕滚动,确保能看到最新的聊天
list: function () {
let that = this;
setTimeout(() => {
that.$refs.box.scrollTop = that.$refs.box.scrollHeight;
}, 0);
//加setTimeout的原因:由于vue采用虚拟dom,我每次生成新的消息时获取到的p的scrollHeight的值是生成新消息之前的值,所以造成每次都是最新的那条消息被隐藏掉了
}
},
mounted() {
}
};
</script>
<style scoped lang="scss">
.test3 {
text-align: center;
}
.msg {
width: 100px;
height: 100px;
overflow: auto;
padding-top: 5px;
border: 1px solid red;
display: inline-block;
margin-bottom: 6px;
.msg-item {
position: relative;
overflow: hidden;
p {
display: inline-block;
border-radius: 40px;
background: #3C3D5A;
color: white;
float: left;
padding: 2px 12px;
margin: 0 0 2px 0;
max-width: 70%;
text-align: left;
box-sizing: border-box;
}
&.mine {
p {
float: right;
background: aquamarine;
color: white;
}
}
}
}
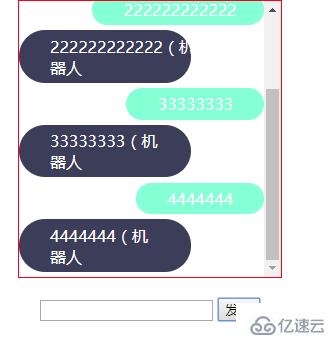
</style>看一下最终效果:


相关推荐:
2020年前端vue面试题大汇总(附答案)
vue教程推荐:2020最新的5个vue.js视频教程精选
以上是node+vue如何实现简单的WebSocket聊天功能的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。