这篇文章将为大家详细讲解有关layui如何固定表格的表头,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
layui固定表格表头的方法:首先找到layui中的table.js文件;然后在变量table中加入fiexdRowHeight属性;最后添加代码为“if(Object.prototype.toString.call(...))”即可。
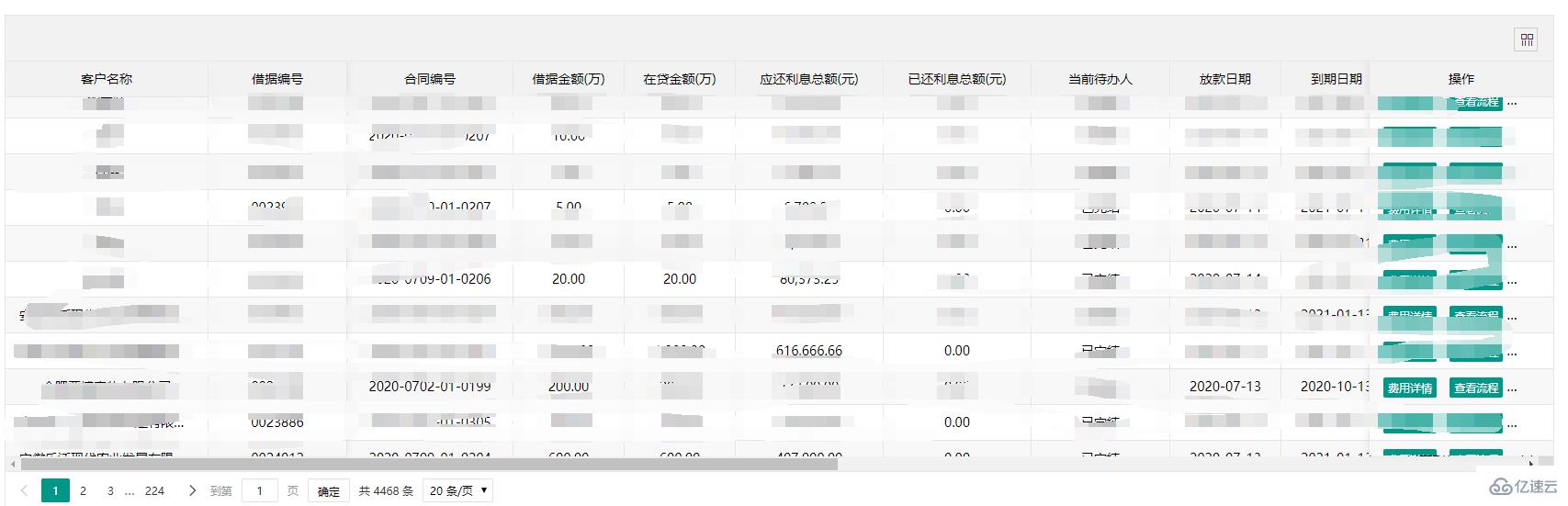
实现效果:表头和底部分页固定,鼠标滚动只会滚顶body中数据。效果如下:

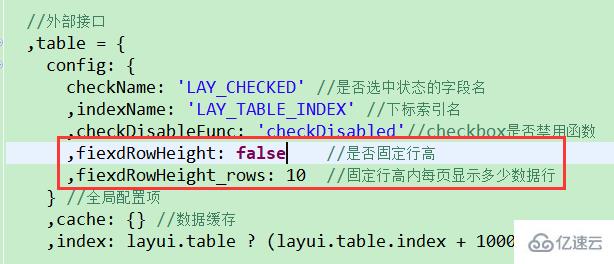
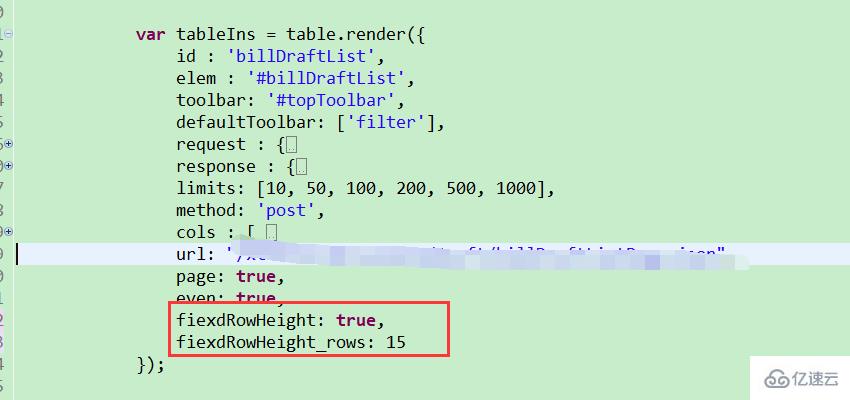
1、找到layui中的table.js文件,在变量table中加入属性,如图红框中内容:
fiexdRowHeight:是否开启固定行高,默认是false
fiexdRowHeight_rows:表格中显示条数,默认是10条
以上两个参数都可以通过自己传入参数值
2、找到pullData函数:


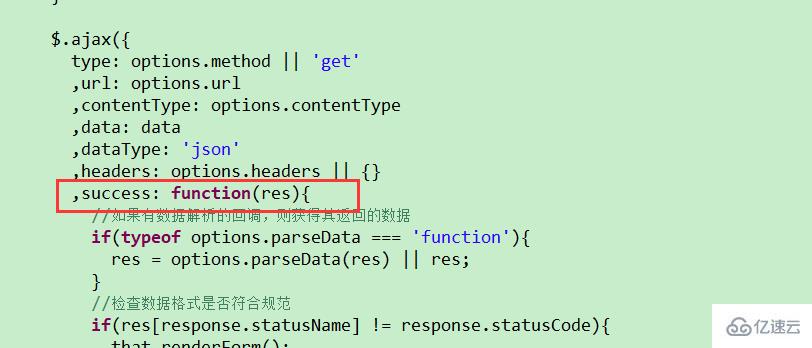
在此函数中ajax异步请求成功回调的success函数中最后添加如下代码:
//固定行高、表头处理
if(Object.prototype.toString.call(options.fiexdRowHeight).slice(8, -1) === 'Boolean' && options.fiexdRowHeight) {
var p_ = $("[lay-id='" + options.id + "']")
var tr_len = p_.find(ELEM_MAIN).find("tr").length
if(tr_len > 10){
if(Object.prototype.toString.call(options.fiexdRowHeight_rows).slice(8, -1) !== 'Number') {
options.fiexdRowHeight_rows = 10
}
var height_main = (options.fiexdRowHeight_rows * 39) + 'px'
var height_fixed = (options.fiexdRowHeight_rows * 39) + 'px'
//如果出现横向滚动条时
if(p_[0].parentNode.clientWidth < document.getElementsByClassName('layui-table-main')[0].getElementsByClassName('layui-table')[0].clientWidth) {
height_main = ((options.fiexdRowHeight_rows * 39) + 18) + 'px'
}
p_.find(ELEM_MAIN).css("height", height_main);
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", height_fixed);
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", height_fixed);
}else {
p_.find(ELEM_MAIN).css("height", "auto");
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", "auto");
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", "auto");
}
}3、应用:如图:

关于layui如何固定表格的表头就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。