这篇文章主要介绍easyui和bootstrap之间有哪些区别,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
区别:1、bootstrap不带数据交互功能,而easyUI带有强大的数据交互功能;2、bootstrap更加侧重样式的表现,比较美观,easyUI反之样式不是特别好,不太美观;3、bootstrap兼容手机和pc,而easyUI不兼容。
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
easyui是一种基于jQuery、Angular、Vue和React的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。【相关推荐:《jQuery视频》】
bootstrap:

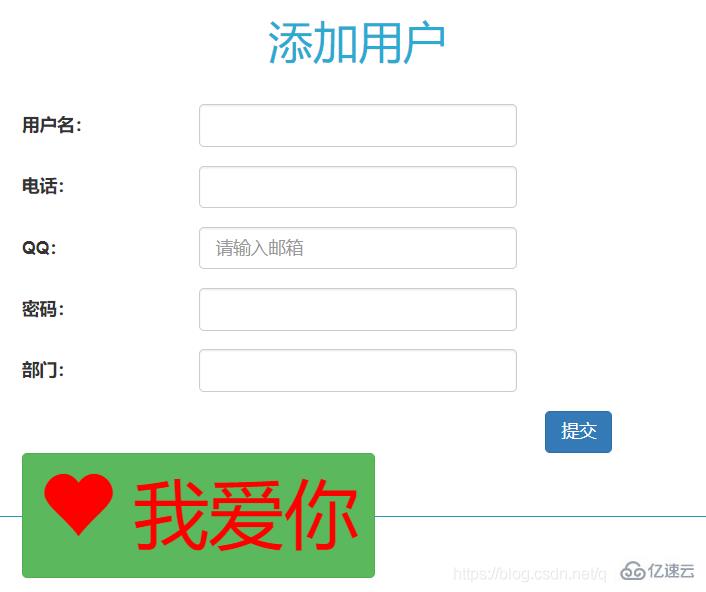
easyUI:

easyUI整体上看中规中矩,方方正正。在视觉上,谈不上美,也说不上丑。给人一种走进古时衙门的感觉,堂堂正正,大气得体。
bootstrap实现效果图。整体上朴素简约,似水润肤。
easyUI属于jQuery-UI的一个前端UI组件库(比jQuery-UI更轻量级),bootstrap也有一些UI组件
1、boostrap UI组件大部分偏向于使用class来使用(语义化的类名),easyUI则大部分通过使用js函数来实现。
2、bootstrap更加侧重样式的表现,比较美观,符合现在的流行趋势,easyUI反之样式不是特别好, 不太美观
3、bootstrap不带数据交互功能,而easyUI则带有强大的数据交互功能
4、bootstrap兼容手机和pc,easyUI做不到这一点
5、bootstrap的前端社区比easyUI更加成熟,资源也比较丰富,而且bootstrap有栅格化布局也已经成为主流,是现在大部分网站或者后台系统的开发趋势,而且使用率高,可以在网上找到好多的实例直接使用。十分方便。
总之,两款前端框架,各有各的好处,根据实际情况来选择,一般用easyUI做系统级项目(企业级项目),用bootstrap做网站类项目。
以上是easyui和bootstrap之间有哪些区别的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。