小编给大家分享一下jquery判断元素是否被点击的示例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
jquery判断元素是否被点击的方法:通过点击事件发生后,改变标志位的值,记录点击状态,从而达到判断元素是否被点击的目的,如【$('#test').click(function(){isClick = true;});】。
思路:
通过点击事件发生后,改变标志位的值,记录点击状态,从而达到判断元素是否被点击的目的。
1 function(){
2 var isClick = false;
3 $('#test').click(function(){isClick = true;});
4 $('#show').click(function(){alert(isClick);})
5 }增删class:$('#id').addClass()、$('#id').removeClass()
获取设置元素值:$('.class').text()、$('#id').html()、$('.class').val()
添加属性或者修改属性值:$('#id').attr({'style':'display:none'})
toggle()
toggle() 方法切换元素的可见状态。如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
语法:
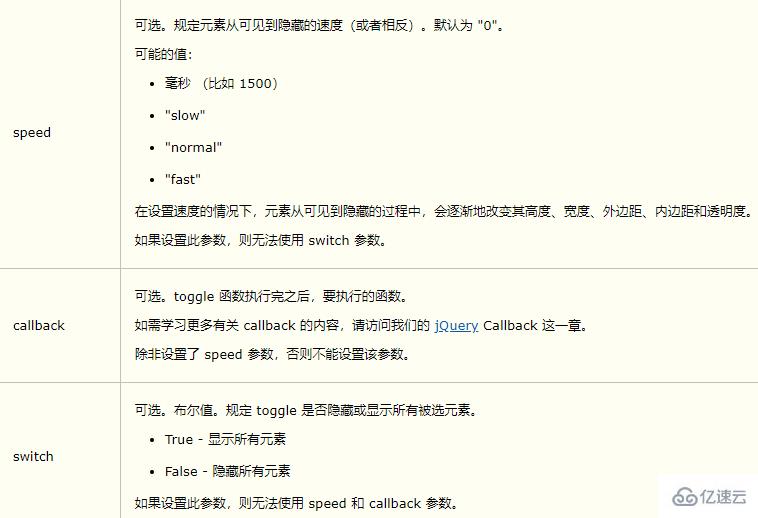
$(selector).toggle(speed,callback,switch)参数如下:

以上是“jquery判断元素是否被点击的示例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。