这篇文章主要介绍了react中怎么引用json,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
react中引用json的方法:1、直接import引入,使用【create-react-app】来构建项目;2、把json文件改成js文件,把原本json中的数据赋值给变量data。
react中引用json的方法:
第一种:直接import引入
需要使用json-loader模块,如果你是使用create-react-app来构建项目,那么该模块已经包含在内,
你只需要用import像引入组件那样引入json文件即可, import data from '../lessonlist/courselist.json';
data是我自己取的名字,类似组件名,不用export default data来导出,不过在json文件中这样写也会报错

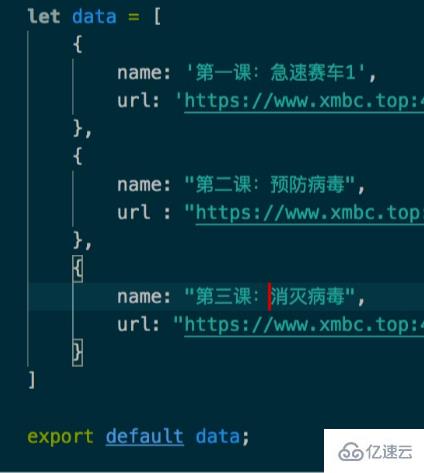
第二种:把json文件改成js文件
把json文件改成js文件,然后把原本json中的数据赋值给变量data,
在用import引入即可,import data from '../lessonlist/courselist.js';

这2种方法访问数据如下
<span className="lesson-link-line1">{data[0].name}</span>
<span className="lesson-link-line1">{data[0].url}</span>
<span className="lesson-link-line1">{data[1].name}</span>
<span className="lesson-link-line1">{data[1].url}</span>
<span className="lesson-link-line1">{data[2].name}</span>
<span className="lesson-link-line1">{data[2].url}</span>这2种方法的主要区别
json文件不需要export default导出,也不支持该语法,会报错,
js文件需要把数据赋值给一个变量,在export default导出,
json文件中的属性和值都要用双引号,否则会报错,js文件属性可以不用加双引号
感谢你能够认真阅读完这篇文章,希望小编分享react中怎么引用json内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。