这篇文章主要介绍了jquery实现淡入淡出效果的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
jquery实现淡入淡出效果的方法:首先新建文本文档,并引入jquery;然后使用方法【fadeIn()】淡入已隐藏的元素;最后使用方法【fadeOut()】淡出可见的元素。
jquery实现淡入淡出效果的方法:
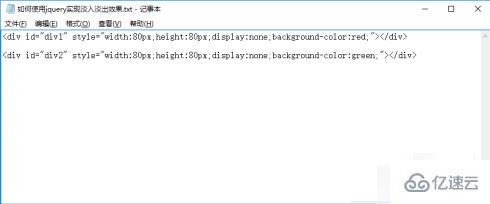
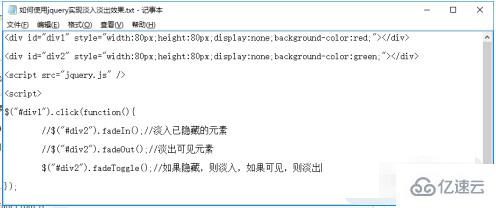
1、新建文本文档,用于代码展示和书写,如图所示;

2、创建两个div,id为div1,div2,如图所示;

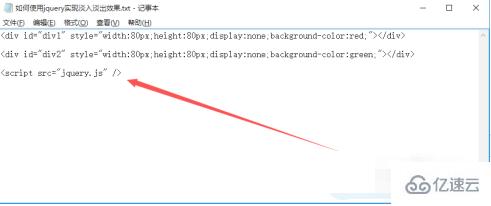
3、引入jquery.js,接下来要用到,如图所示;

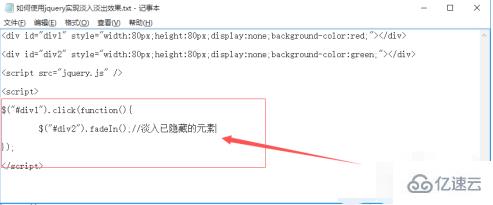
4、fadeIn()方法,可以淡入已隐藏的元素,如图所示;

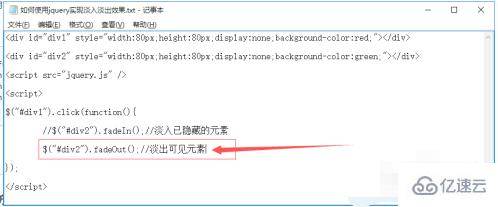
5、fadeOut()方法,可以淡出可见的元素,如图所示;

6、fadeToggle()方法,如果隐藏,则淡入,如果可见,则淡出;

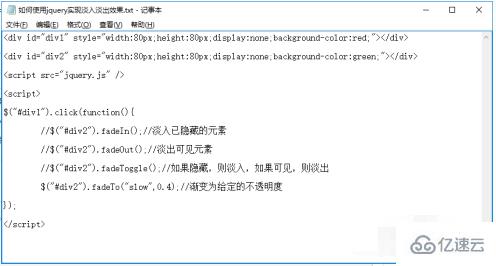
7、fadeTo("slow",0.4),如图所示,可以渐变为给定的不透明度

感谢你能够认真阅读完这篇文章,希望小编分享jquery实现淡入淡出效果的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。