本篇文章为大家展示了JavaScript中是如何对json进行处理的,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
JSON ( JavaScript Object Notation) ,它是一串字符串 只不过元素会使用特定的符号标注。
JSON 语法是 JavaScript 对象表示法语法的子集。
数据在名称/值对中、数据由逗号分隔、花括号保存对象、方括号保存数组
JSON 值可以是:数字(整数或浮点数)、字符串(在双引号中)、逻辑值(true 或 false)、数组(在方括号中)、对象(在花括号中)、null
所以 {"name": "Michael"} 可以理解为是一个包含name为Michael的对象
任何把 JavaScript 变成 Json ,就是把这个对象序列化为Json字符串,然后才可以通过网络传递;
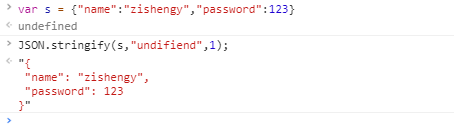
JSON.stringify( {} , [ ] , "")
//参数一 :要序列化的数据(object)
//参数二 :控制对象的键值,只想输出指定的属性,传入一个数组
//参数三 :序列化后,打印输出的格式(一个Tab ,可以更直观查看json)
例子:

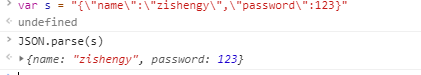
如果我们收到一个JSON格式的字符串,只需要把它反序列化成一个JavaScript对象,就可以在JavaScript中直接使用这个对象了
JSON.parse( json.DATA )
//传入json字符串

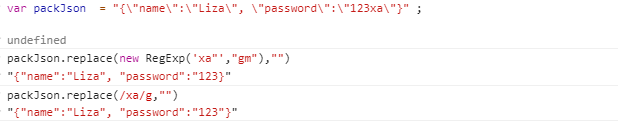
这里我们需要用JS实现replaceAll的功能, 将所有的 ' xa" ' 替换成 ' " ' .
代码如下,这里的gm是固定的,g表示global,m表示multiple,也可以使用正则表达式

代码如下:
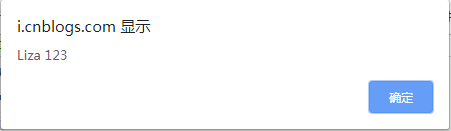
var packJson = {"name":"Liza", "password":"123"} ;
for(var k in packJson ){//遍历packJson 对象的每个key/value对,k为key
alert(k + " " + packJson[k]);
}

代码如下:
var packJson = [{"name":"Liza", "password":"123"}, {"name":"Mike", "password":"456"}];
for(var i in packJson){//遍历packJson 数组时,i为索引
alert(packJson[i].name + " " + packJson[i].password);
}

学习本就是一个不断模仿、练习、再到最后面自己原创的过程。
虽然可能从来不能写出超越网上通类型同主题博文,但为什么还是要写?
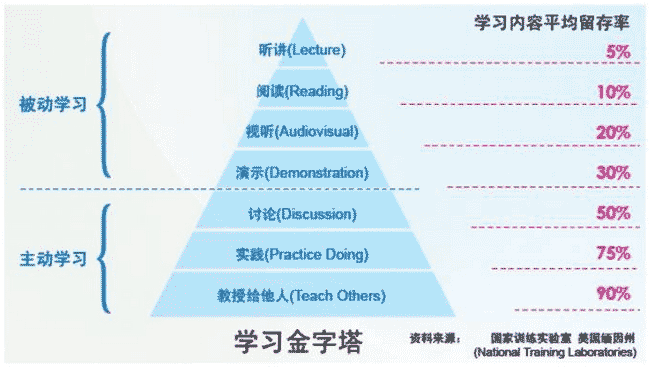
于自己而言,博文主要是自己总结。假设自己有观众,毕竟讲是最好的学(见下图)。
于读者而言,笔者能在这个过程get到知识点,那就是双赢了。
当然由于笔者能力有限,或许文中存在描述不正确,欢迎指正、补充!
感谢您的阅读。如果本文对您有用,那么请点赞鼓励。

上述内容就是JavaScript中是如何对json进行处理的,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。