小编给大家分享一下使用jquery实现全选和全不选功能的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
使用jquery实现全选和全不选功能的方法:首先引入jquery的库,并设置jquery的加载函数;然后根据id获取全选框的元素,并给全选框绑定点击事件;最后获取类属性值为checkOne的多选框。
使用jquery实现全选和全不选功能的方法:
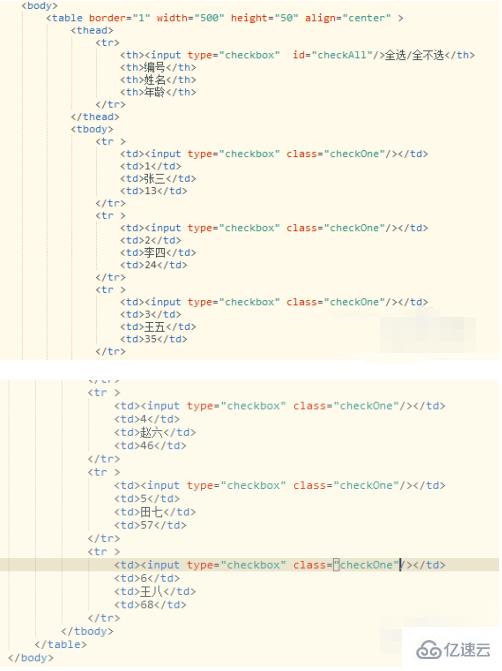
1、创建一个html,然后在body标签添加如下图所示的代码,主要是在一个表格中包含多选框。

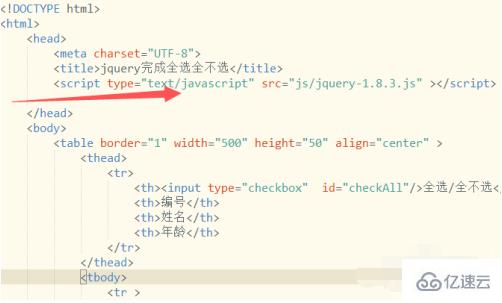
2、然后首要就是要引入jquery的库。注意jquery库的方式:<script src="js/jquery-1.8.3.js" ></script>不能写成
<script src="js/jquery-1.8.3.js" />这种方式。否则无效!大家可以去尝试一下这两个的差别。
html5可以不添加type="text/javascript"

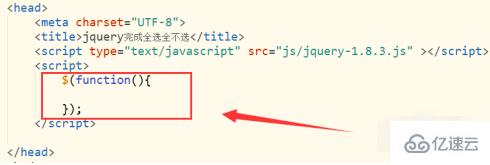
3、然后再来一个jquery的加载函数,加载函数是jquery的标配。下面这种方式的话是属于比较简写的了。

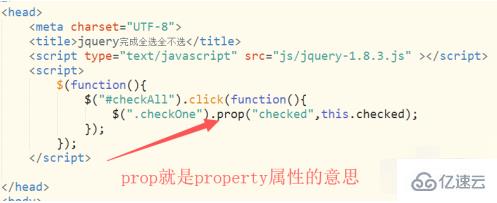
4、接下来根据id获取全选框的元素,然后给全选框绑定点击事件。

5、在点击事件方法中完成:获取类属性值为checkOne的多选框;然后将通过prop(属性,值)方法,来将checked属性设置成跟全选/全不选框的checked一样。

6、以上的步骤就完成了使用jquery来实现全选和全不选的功能了。我们通过浏览器来运行这个html来查看效果如下。

看完了这篇文章,相信你对使用jquery实现全选和全不选功能的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。