这篇文章将为大家详细讲解有关编写css文件需要写head中,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
编写css文件不一定要写在head中,也可以写在head外的style标签中;或者使用单独的css文件,再通过标签引入页面,并且需要放置在内。
按规范 <style> 需要写在 <head> 中,但是现在多数浏览器也认识写在 <head> 外的 <style>
除此之外,也可以使用单独的 .css 文件,通过 <link> 引入页面,<link> 也应该放置在 <head> 内的。
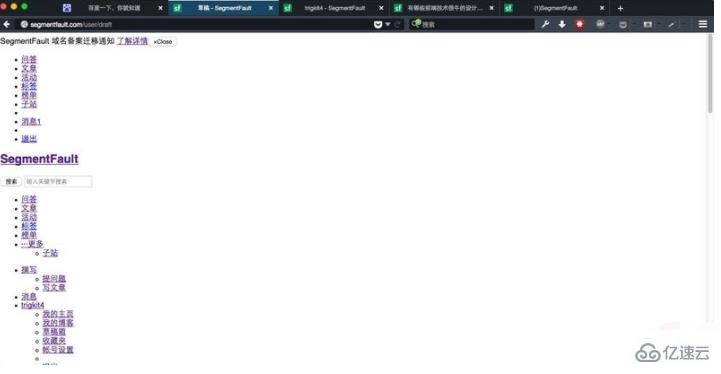
之所以放head中, 是因为浏览器解析html文档是自上而下的,如果放底部的话,页面结构出来了,css还没开始渲染,不然的话网页就会这样:

关于编写css文件需要写head中就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。