这篇文章主要介绍vue如何使用react组件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
vue使用react组件的方法:首先安装依赖;然后编辑【main.js】;最后加入需要引用的react组件,代码为【import MyReactComponent from './MyReactComponent'】。
vue使用react组件的方法:
1. 安装依赖
npm i -S vuera
npm install --save react react-dom2. 编辑main.js:
import { VuePlugin } from 'vuera'Vue.use(VuePlugin)3. 加入需要引用的react组件
import MyReactComponent from './MyReactComponent'这个时候发现第一个问题:

不难发现,这是vue项目中未jsx文件格式的问题所导致
解决办法:
编辑webpack.base.conf.js,加入对jsx的支持
test: /\.(js|jsx)(\?.*)?$/
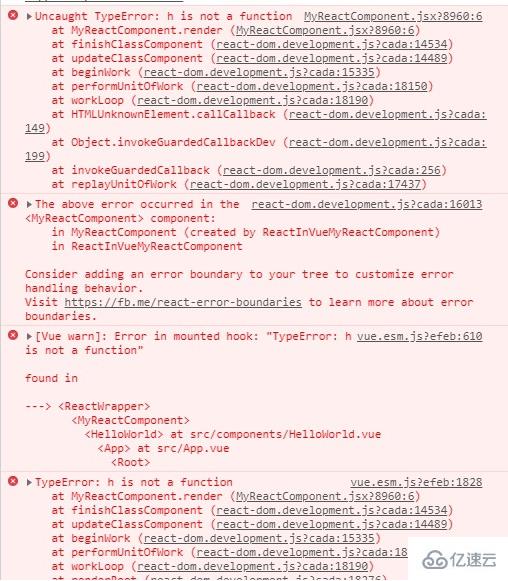
这个时候第二个问题出现了:

原因:
.babelrc文件中默认引入了transform-vue-jsx,此插件将jsx转义成h function的形式供vue调用。
解决办法:
npm install --save-dev babel-plugin-transform-react-jsx并且在.babelrc文件中
用transform-react-jsx替换transform-vue-jsx
以上是“vue如何使用react组件”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。