这篇文章将为大家详细讲解有关vue-cli+express如何获取mongodb数据,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
最近一直在看node有关的内容,空闲时间做了一个小小的爬虫,用于爬取电影天堂的数据然后写到mongodb里面,代码地址:https://github.com/fangming666/dianyingtiantang/blob/master/nodeServer/index.js
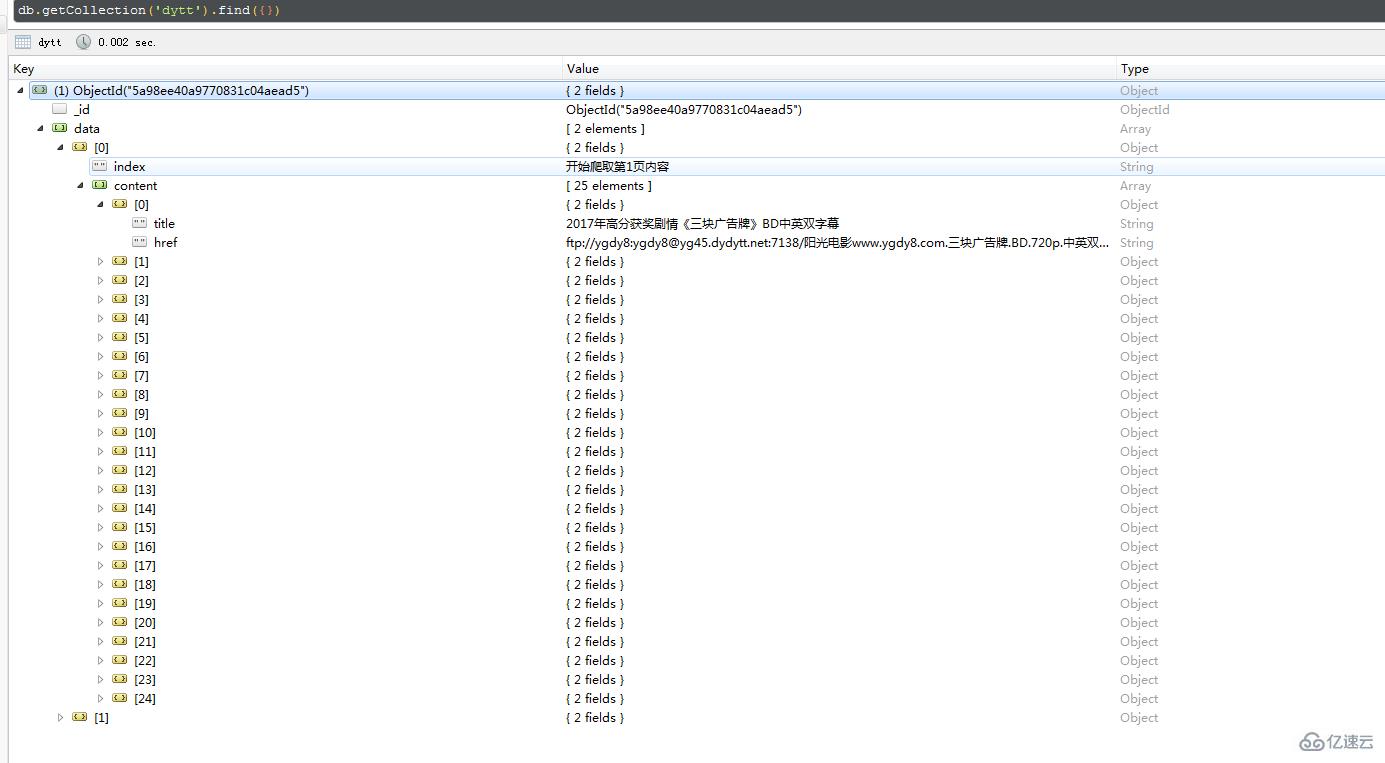
然后获取的mongodb数据如下:

我们只需要得到data里面的数据就可以了。那么,我们怎么去得到呢,我的想法是,在vue-cli里面使用node的express,然后再执行查询数据库的操作即可,经过我的探索,这条路是可以的;
首先,我们需要安装mongodb和express:
cnpm install mongodb express --save-dev然后我需要在webpack.dev.confis.js里面进行设置,文件路径如下:

好嘞,开始我们的代码征程:
一、配置express:
//配置express服务器
let express = require("express");
let apiServer = express();
let bodyParser = require("body-parser");
apiServer.use(bodyParser.urlencoded({extended: true}));
apiServer.use(bodyParser.json());
let apiRouter = express.Router(); //配置路由
apiServer.use("/api", apiRouter);二、查询mongodb里面的数据:
let MongoClient = require('mongodb').MongoClient;
let DB_CONN_STR = 'mongodb://localhost:27017/test';
let dataS = {};
let movie = () => {
let selectData = function (db, callback) {
//连接数据库
let dbS = db.db("test");
//连接到表
let collection = dbS.collection('dytt');
collection.find({}).toArray(function (err, result) {
if (err) {
console.log('Error:' + err);
return;
}
callback(result);
});
};
MongoClient.connect(DB_CONN_STR, function (err, db) {
console.log("连接成功!");
selectData(db, function (result) {
db.close();
console.log(result[0]);
dataS = result[0];
});
});
return dataS;
};这里不懂语法的可以去看一下菜鸟教程的node这一块mongodb 的语法,不赘述,自行百度即可;
三、找到devServer,在里面添加:
before(app){
app.get("/api/giveData", (req, res) => {
res.json({
errno: 0,
data: movie().data
})
});
}这是写在devServer里面的,这是写在devServer里面的,这是写在devServer里面的,重要的事情说三遍。
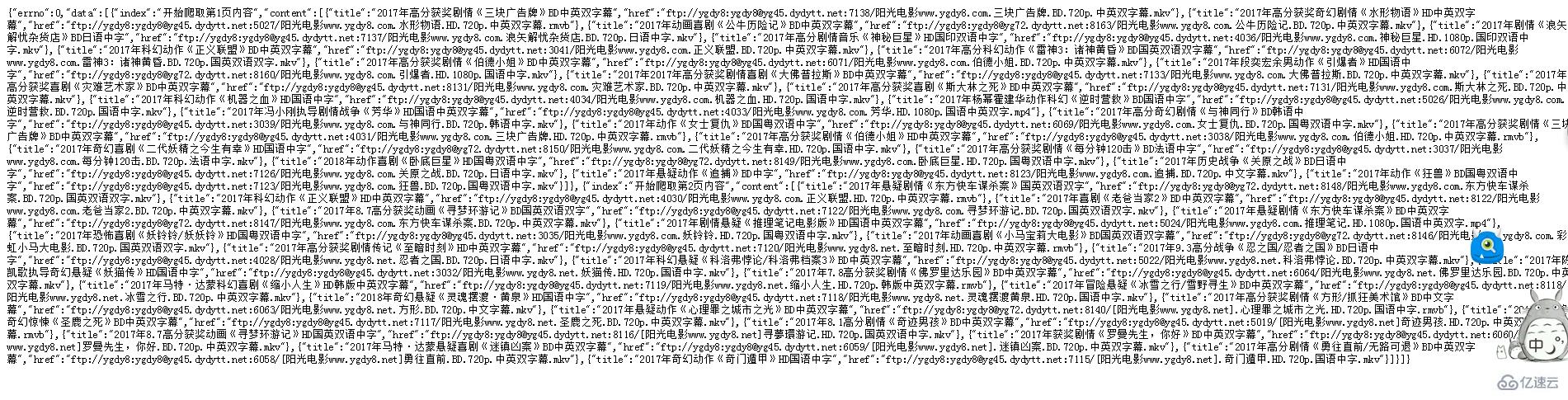
四、重新执行cnpm run dev,在浏览器中输入:http://localhost:8080/api/giveData/即可:

我们使用的时候只需吧接口地址写成“http://localhost:8080/api/giveData/”就可以去访问数据了
关于“vue-cli+express如何获取mongodb数据”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。