жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…і.NET C#дҪҝз”Ёеҫ®дҝЎе…¬дј—еҸ·зҷ»еҪ•зҪ‘з«ҷзҡ„жЎҲдҫӢзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
йҖӮз”ЁдәҺпјҡжң¬ж–ҮйҖӮз”ЁдәҺжңүдёҖе®ҡеҫ®дҝЎејҖеҸ‘еҹәзЎҖзҡ„з”ЁжҲ·гҖҖгҖҖ
еј•иЁҖпјҡ
иҠұдәҶ300еӨ§жҙӢз”іиҜ·дәҶеҫ®дҝЎе…¬дј—е№іеҸ°еҗҺпјҢеҸ‘зҺ°дёҚиғҪдҪҝз”Ёеҫ®дҝЎе…¬дј—еҸ·зҷ»еҪ•зҪ‘з«ҷ(йқһеҫ®дҝЎжү“ејҖ)иҺ·еҫ—еҫ®дҝЎеёҗеҸ·гҖӮд»”з»Ҷз ”з©¶еҗҺжүҚеҸ‘зҺ°иҝҳиҰҒеҶҚиҠұ300еӨ§жҙӢз”іиҜ·еҫ®дҝЎејҖж”ҫе№іеҸ°жүҚиғҪжҺҘе…ҘзҪ‘з«ҷзҡ„зҷ»еҪ•гҖӮдәҺжҳҜеҒҡдёәеұҢдёқзЁӢеәҸе‘ҳзҡ„жҲ‘жғіеҲ°дәҶиҮӘе·ұеҒҡдёҖдёӘзҷ»еҪ•жҺҘеҸЈгҖӮ
е·Ҙе…·е’ҢзҺҜеўғпјҡ
1. VS2013 .net4.0 C# MVC4.0 Razor
2.жҸ’件
A. Microsoft.AspNet.SignalR;ж—¶ж—¶иҺ·еҸ–еҗҺеҸ°ж•°жҚ®
B.Gma.QrCodeNet.Encoding;ж–Үжң¬з”ҹжҲҗдәҢз»ҙз Ғ
е®һзҺ°зҡ„зӣ®ж Ү
1. еңЁз”өи„‘дёҠжү“ејҖзҪ‘з«ҷзҷ»еҪ•йЎөпјҢжҸҗзӨәз”ЁжҲ·дҪҝз”Ёеҫ®дҝЎжү«жҸҸзҷ»еҪ•зЎ®и®ӨгҖӮ
2.з”ЁжҲ·йҖҡиҝҮеҫ®дҝЎжү«жҸҸзЎ®и®ӨеҗҺпјҢз”өи„‘иҮӘеҠЁж”¶еҲ°зЎ®и®ӨдҝЎжҒҜи·іиҪ¬еҲ°зҪ‘з«ҷдё»йЎөгҖӮ
еҺҹзҗҶеҲҶжһҗ
1.SignalRжҳҜдёҖдёӘзҘһеҘҮзҡ„е·Ҙе…·пјҢиғҪд»ҺжөҸи§ҲеҷЁAеҸ‘йҖҒдҝЎжҒҜеҲ°жңҚеҠЎеҷЁпјҢжңҚеҠЎеҷЁиҮӘеҠЁжҺЁйҖҒж¶ҲжҒҜеҲ°жҢҮе®ҡзҡ„жөҸи§ҲеҷЁBгҖӮйӮЈд№ҲжҲ‘зҡ„и®ЎеҲ’жҳҜз”Ёз”өи„‘зҡ„жөҸи§ҲеҷЁжү“ејҖзҷ»еҪ•йЎөпјҢз”ҹжҲҗдёҖдёӘдәҢз»ҙз Ғ(еҶ…е®№дёәеёҰжңүеҫ®дҝЎе…¬дј—е№іеҸ°зҪ‘йЎөз”ЁжҲ·еҸ—жқғзҡ„зҪ‘еқҖ)пјҢз”Ёеҫ®дҝЎзҡ„жҸҸз ҒеҠҹиғҪжү“ејҖиҝҷдёӘзҪ‘з«ҷгҖӮе°ҶиҺ·еҸ–зҡ„еҫ®дҝЎз”ЁжҲ·OPENIDйҖҡиҝҮSignalRеҸ‘йҖҒеҲ°з”өи„‘жөҸи§ҲеҷЁпјҢе®һзҺ°зҷ»еҪ•еҠҹиғҪ
е®һзҺ°иҝҮзЁӢ
1.еҫ®дҝЎе…¬д»Һе№іеҸ°зҡ„жіЁеҶҢе’Ңжқғйҷҗ(з•ҘиҝҮ...)
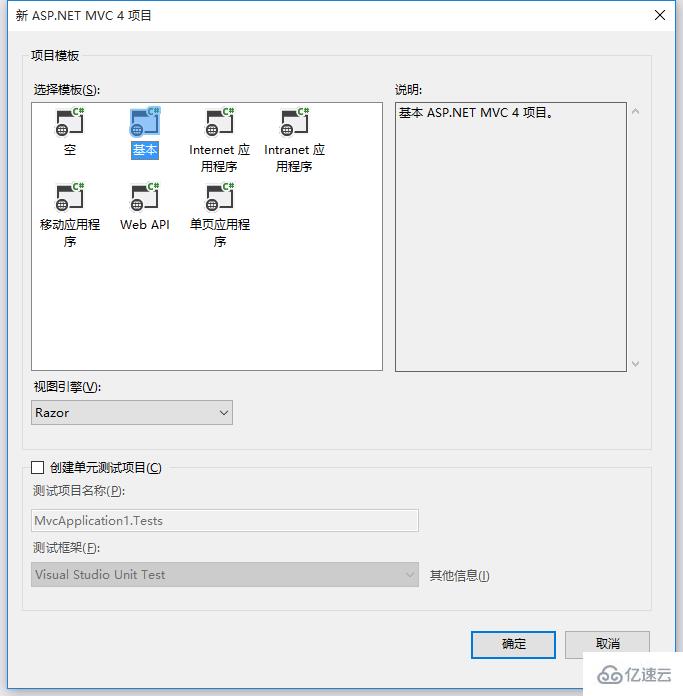
2.VS2013дёӯж–°е»әMVCзҪ‘з«ҷ,жҲ‘з”Ёзҡ„зҺҜеўғдёә.NET4.0 C# MVC4.0 Razorеј•ж“Һ(дёӘдәәд№ жғҜ)гҖӮ

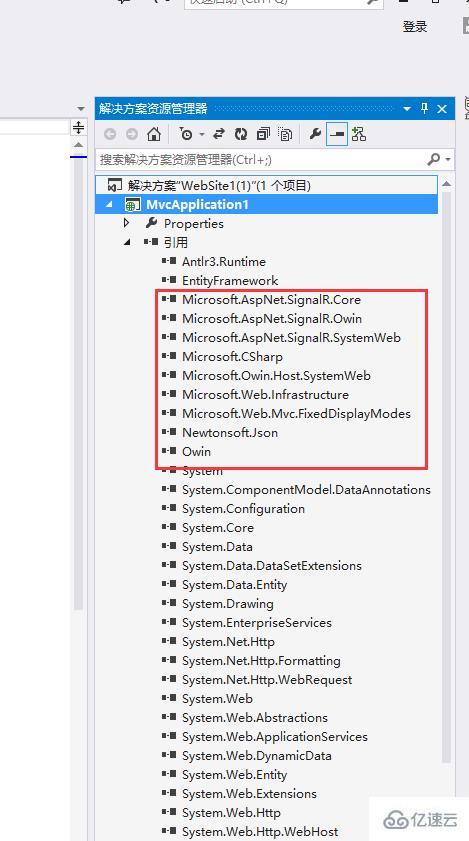
3.е®үиЈ… SignalR
VS2013 зӮ№еҮ»е·Ҙе…· ==> еә“зЁӢеәҸеҢ…з®ЎзҗҶеҷЁ ==> зЁӢеәҸеҢ…з®ЎзҗҶжҺ§еҲ¶еҸ°
иҫ“е…Ҙд»ҘдёӢе‘Ҫд»Ө:
Install-Package Microsoft.AspNet.SignalR -Version 1.1.4
.net4.0 Mvc4зҺҜеўғдёӢе»әи®®е®үиЈ…1.1.4й«ҳзүҲжң¬е®үиЈ…дёҚдёҠ
е®үиЈ… SingnalRжҲҗеҠҹ

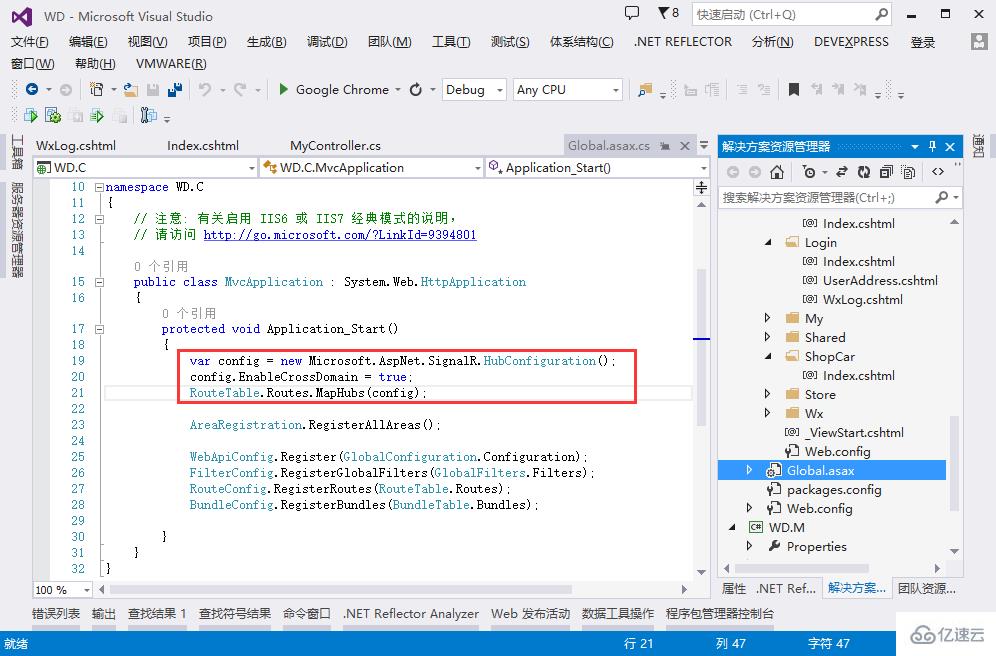
и®ҫзҪ®SignalR

var config = new Microsoft.AspNet.SignalR.HubConfiguration();
config.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(config);
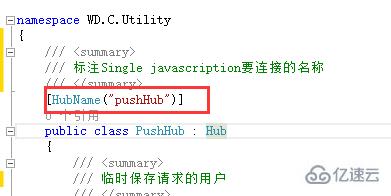
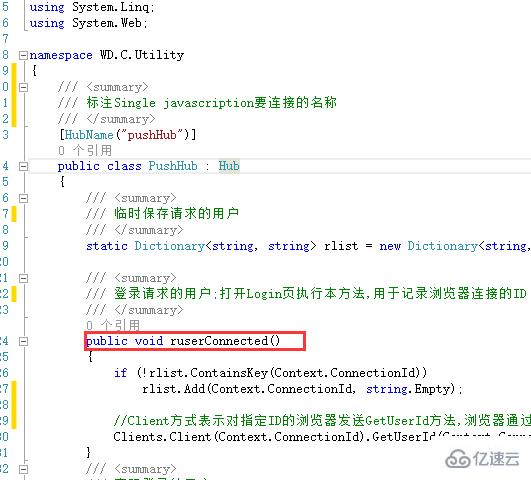
ж–°е»әдёҖдёӘзұ» PushHub.cs
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WD.C.Utility
{
/// <summary>
/// ж ҮжіЁSingle javascriptionиҰҒиҝһжҺҘзҡ„еҗҚз§°
/// </summary>
[HubName("pushHub")]
public class PushHub : Hub
{
/// <summary>
/// дёҙж—¶дҝқеӯҳиҜ·жұӮзҡ„з”ЁжҲ·
/// </summary>
static Dictionary<string, string> rlist = new Dictionary<string, string>();
/// <summary>
/// зҷ»еҪ•иҜ·жұӮзҡ„з”ЁжҲ·;жү“ејҖLoginйЎөжү§иЎҢжң¬ж–№жі•,з”ЁдәҺи®°еҪ•жөҸи§ҲеҷЁиҝһжҺҘзҡ„ID
/// </summary>
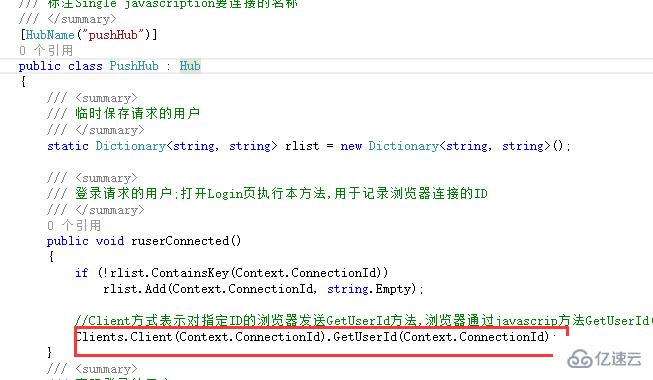
public void ruserConnected()
{
if (!rlist.ContainsKey(Context.ConnectionId))
rlist.Add(Context.ConnectionId, string.Empty);
//Clientж–№ејҸиЎЁзӨәеҜ№жҢҮе®ҡIDзҡ„жөҸи§ҲеҷЁеҸ‘йҖҒGetUserIdж–№жі•,жөҸи§ҲеҷЁйҖҡиҝҮjavascripж–№жі•GetUserId(string)еҫ—еҲ°еҗҺеҸ°еҸ‘жқҘзҡ„Context.ConnectionId
Clients.Client(Context.ConnectionId).GetUserId(Context.ConnectionId);
}
/// <summary>
/// е®һйҷ…зҷ»еҪ•зҡ„з”ЁжҲ·
/// </summary>
/// <param name="ruser">иҜ·жұӮзҡ„з”ЁжҲ·ID</param>
/// <param name="logUserID">еҫ®дҝЎOPENID</param>
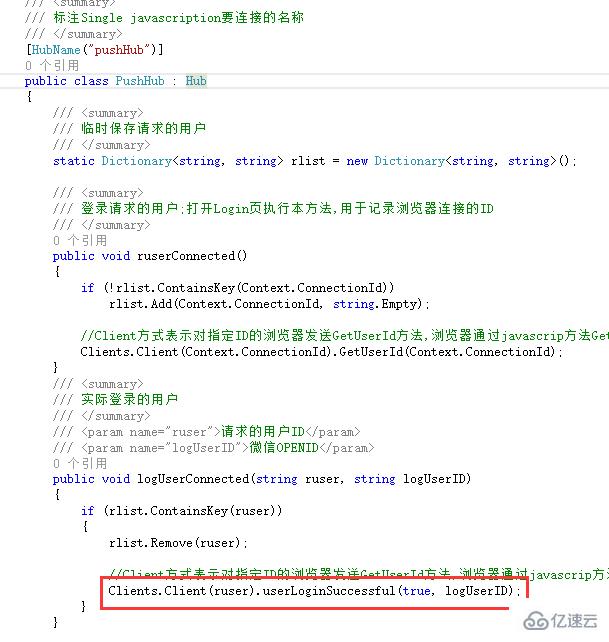
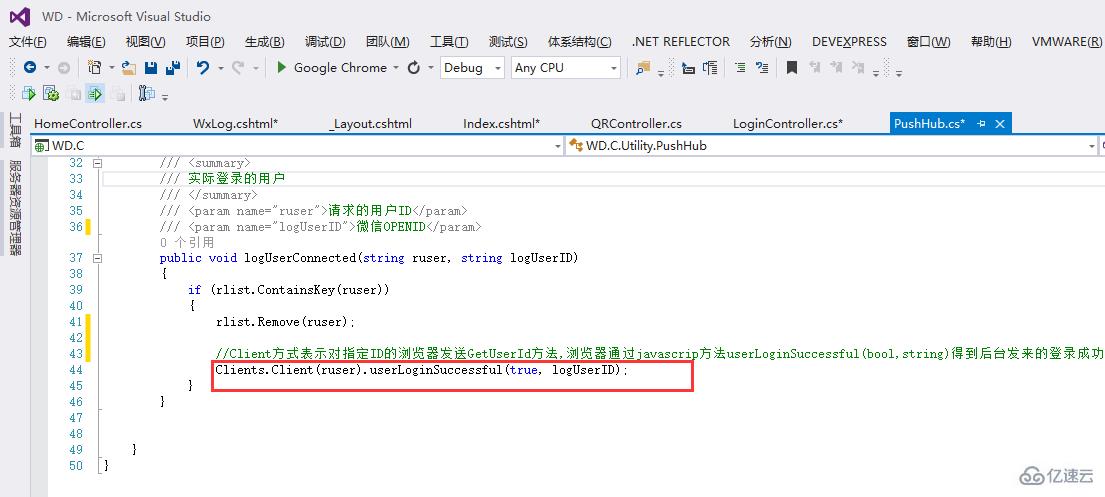
public void logUserConnected(string ruser, string logUserID)
{
if (rlist.ContainsKey(ruser))
{
rlist.Remove(ruser);
//Clientж–№ејҸиЎЁзӨәеҜ№жҢҮе®ҡIDзҡ„жөҸи§ҲеҷЁеҸ‘йҖҒGetUserIdж–№жі•,жөҸи§ҲеҷЁйҖҡиҝҮjavascripж–№жі•userLoginSuccessful(bool,string)еҫ—еҲ°еҗҺеҸ°еҸ‘жқҘзҡ„зҷ»еҪ•жҲҗеҠҹпјҢе’Ңеҫ®дҝЎOPENID
Clients.Client(ruser).userLoginSuccessful(true, logUserID);
}
}
}
}ж–°е»әдёҖдёӘMVCжҺ§еҲ¶еҷЁ"LoginController.cs",иҝҷдёӘдёҚдјҡзңӢеҲ«зҡ„ж•ҷзЁӢ;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class LoginController : Controller
{
//
// GET: /Login/
/// <summary>
/// зҷ»еҪ•дё»йЎө,з”өи„‘з«Ҝжү“ејҖ
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
/*еҸӮиҖғ https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842&token=&lang=zh_CN
*1.URLз”ЁдәҺз”ҹжҲҗдәҢз»ҙз Ғз»ҷеҫ®дҝЎжү«жҸҸ
*2.ж јејҸеҸӮиҖғеҫ®дҝЎе…¬д»Һе№іеҸ°её®еҠ©
* https://open.weixin.qq.com/connect/oauth3/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect иӢҘжҸҗзӨәвҖңиҜҘй“ҫжҺҘж— жі•и®ҝй—®вҖқпјҢиҜ·жЈҖжҹҘеҸӮж•°жҳҜеҗҰеЎ«еҶҷй”ҷиҜҜпјҢжҳҜеҗҰжӢҘжңүscopeеҸӮж•°еҜ№еә”зҡ„жҺҲжқғдҪңз”ЁеҹҹжқғйҷҗгҖӮ
*3.REDIRECT_URIеҶ…е®№дёәиҝ”еӣһең°еқҖпјҢйңҖиҰҒејҖеҸ‘иҖ…йңҖиҰҒе…ҲеҲ°е…¬дј—е№іеҸ°е®ҳзҪ‘дёӯзҡ„вҖңејҖеҸ‘ - жҺҘеҸЈжқғйҷҗ - зҪ‘йЎөжңҚеҠЎ - зҪ‘йЎөеёҗеҸ· - зҪ‘йЎөжҺҲжқғиҺ·еҸ–з”ЁжҲ·еҹәжң¬дҝЎжҒҜвҖқзҡ„й…ҚзҪ®йҖүйЎ№дёӯпјҢдҝ®ж”№жҺҲжқғеӣһи°ғеҹҹеҗҚ
*4.REDIRECT_URIеә”еӣһи°ғеҲ°WxLogйЎө并иҝӣиЎҢURLEncodeзј–з Ғ,еҰӮ: redirect_uri=GetURLEncode("http://дҪ зҡ„зҪ‘з«ҷ/Login/WxLog?ruser="); ruserдёәPushHubдёӯзҡ„Context.ConnectionIdеҲ°Viewдёӯй…ҚзҪ®
*
*/
ViewBag.Url = string.Format("https://open.weixin.qq.com/connect/oauth3/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", B.Helper.AppID, GetURLEncode("http://дҪ зҡ„зҪ‘з«ҷ/Login/WxLog?ruser="), Guid.NewGuid());
return View();
}
/// <summary>
/// зҷ»еҪ•зЎ®и®ӨйЎө,еҫ®дҝЎз«Ҝжү“ејҖ
/// </summary>
/// <param name="ruser"></param>
/// <returns></returns>
public ActionResult WxLog(string ruser)
{
//дҪҝз”Ёеҫ®дҝЎзҷ»еҪ•
if (!string.IsNullOrEmpty(code))
{
string loguser= B.Helper.GetOpenIDByCode(code);
Session["LogUserID"] =loguser;
ViewBag.LogUserID = loguser;
}
ViewBag.ruser = ruser;
return View();
}
}
}жҺ§еҲ¶еҷЁ "QRController.cs"з”ЁдәҺж–Үжң¬з”ҹжҲҗдәҢз»ҙз Ғ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WD.C.Controllers
{
public class QRController : Controller
{
//
// GET: /QR/
public ActionResult Index()
{
return View();
}
/// <summary>
/// иҺ·еҫ—2з»ҙз ҒеӣҫзүҮ
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public ActionResult GetQRCodeImg(string str)
{
using (var ms = new System.IO.MemoryStream())
{
string stringtest = str;
GetQRCode(stringtest, ms);
Response.ContentType = "image/Png";
Response.OutputStream.Write(ms.GetBuffer(), 0, (int)ms.Length);
System.Drawing.Bitmap img = new System.Drawing.Bitmap(100, 100);
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
Response.End();
return File(ms.ToArray(), @"image/jpeg");
}
}
private static bool GetQRCode(string strContent, System.IO.MemoryStream ms)
{
Gma.QrCodeNet.Encoding.ErrorCorrectionLevel Ecl = Gma.QrCodeNet.Encoding.ErrorCorrectionLevel.M; //иҜҜе·®ж ЎжӯЈж°ҙе№і
string Content = strContent;//еҫ…зј–з ҒеҶ…е®№
Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules QuietZones = Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules.Two; //з©әзҷҪеҢәеҹҹ
int ModuleSize = 12;//еӨ§е°Ҹ
var encoder = new Gma.QrCodeNet.Encoding.QrEncoder(Ecl);
Gma.QrCodeNet.Encoding.QrCode qr;
if (encoder.TryEncode(Content, out qr))//еҜ№еҶ…е®№иҝӣиЎҢзј–з ҒпјҢ并дҝқеӯҳз”ҹжҲҗзҡ„зҹ©йҳө
{
var render = new Gma.QrCodeNet.Encoding.Windows.Render.GraphicsRenderer(new Gma.QrCodeNet.Encoding.Windows.Render.FixedModuleSize(ModuleSize, QuietZones));
render.WriteToStream(qr.Matrix, System.Drawing.Imaging.ImageFormat.Png, ms);
}
else
{
return false;
}
return true;
}
}
}и§Ҷеӣҫ ејҖеҗҜSignalR
var chat = $.connection.pushHub;
$.connection.hub.start().done(function () {
chat.server.ruserConnected();
});
$.connection.pushHubеҜ№еә”

chat.server.ruserConnected();еҜ№еә”

иЎЁзӨәи°ғз”Ё"pushHub"иҝҗиЎҢеҗҺжү§иЎҢ runserConnectedж–№жі•пјҢеңЁдёҙж—¶иЎЁдёӯеўһеҠ еҪ“еүҚжөҸи§ҲеҷЁзҡ„ConnectionID
chat.client.getUserId = function (ruserid)
{
гҖҖгҖҖ//дәҢз»ҙз Ғз”ҹжҲҗзҡ„ж–Үжң¬
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
}
иЎЁзӨәеҸ°еҗҺж•°жҚ®
收еҲ°ж•°жҚ®еҗҺиҝ”еӣһеҲ°жёёи§ҲеҷЁ
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
$.post("/Login/AddSession/", { userid: userid }, function (r2) {
if (r2) {
location.href = "/Home/";
}
})
}
};з”ЁжҲ·йҖҡиҝҮеҫ®дҝЎзҷ»еҪ•еҗҺ

жҺҘ收еҫ®дҝЎOpenID
$.post("/Login/AddSession/", { userid: userid }, function (r2) {
if (r2) {
location.href = "/Home/";
}
})
жү§иЎҢ PostеҲ°еҗҺеҸ°еўһеҠ зҷ»еҪ•дҝЎжҒҜпјҢжҲҗеҠҹеҗҺиҪ¬еҲ°/Home/дё»йЎө
/// <summary>
/// дҝқеӯҳеҫ®дҝЎзЎ®и®Өзҷ»еҪ•еҗҺиҝ”еӣһзҡ„OPENIDпјҢеҒҡдёәзҪ‘з«ҷзҡ„Session["LogUserID"]
/// </summary>
/// <param name="userid"></param>
/// <returns></returns>
public JsonResult AddSession(string userid)
{
Session["LogUserID"] = userid;
return Json(true);
}Login/WxLog.cshtml жң¬йЎөеңЁеҫ®дҝЎдёҠжү“ејҖ
@{
ViewBag.Title = "WxLog";
}
<script src="~/Scripts/jquery.signalR-1.1.4.min.js"></script>
<script src="~/signalr/hubs"></script>
<script>
$(function () {
//иҝһжҺҘSignalR pushHab
var chat = $.connection.pushHub;
//еҗҜеҠЁ
$.connection.hub.start().done();
$("#btnLog").click(function () {
//зҷ»еҪ•,еҸ‘йҖҒдҝЎжҒҜеҲ°жңҚеҠЎеҷЁ
chat.server.logUserConnected("@ViewBag.ruser","@ViewBag.LogUserID");
});
});
</script>
<h3>WxLog</h3>
<a href="#" id="btnLog">зҷ»еҪ•</a>
@{
ViewBag.Title = "Index";
}
@Scripts.Render("~/bundles/jquery")
<script src="~/Scripts/jquery.signalR-1.1.4.min.js"></script>
<script src="~/signalr/hubs"></script>
<script type='text/javascript'>
$(function () {
var chat = $.connection.pushHub;
$.connection.hub.start().done(function () {
chat.server.ruserConnected();
});
chat.client.getUserId = function (ruserid)
{
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
}
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
location.href = "/Home/";
})
}
};
});
</script>
<header>
<a href="~/Home/" class="iconfont backIcon"><</a>
<h2>з”ЁжҲ·зҷ»еҪ•</h2>
</header>
<p style="height:1rem;"></p>
иҜ·дҪҝз”Ёеҫ®дҝЎзҷ»еҪ•жү«жҸҸд»ҘдёӢдәҢз»ҙз Ғз”ҹдә§еӣҫзүҮ
<p>
<img id="loga" src="#" width="90%" />
</p>
GetOpenIDByCode(code)ж–№жі•
еҜ№дәҺе·Іе…іжіЁе…¬дј—еҸ·зҡ„з”ЁжҲ·пјҢеҰӮжһңз”ЁжҲ·д»Һе…¬дј—еҸ·зҡ„дјҡиҜқжҲ–иҖ…иҮӘе®ҡд№үиҸңеҚ•иҝӣе…Ҙжң¬е…¬дј—еҸ·зҡ„зҪ‘йЎөжҺҲжқғйЎөпјҢеҚідҪҝжҳҜscopeдёәsnsapi_userinfoпјҢд№ҹжҳҜйқҷй»ҳжҺҲжқғпјҢз”ЁжҲ·ж— ж„ҹзҹҘгҖӮ
е…·дҪ“иҖҢиЁҖпјҢзҪ‘йЎөжҺҲжқғжөҒзЁӢеҲҶдёәеӣӣжӯҘпјҡ
1гҖҒеј•еҜјз”ЁжҲ·иҝӣе…ҘжҺҲжқғйЎөйқўеҗҢж„ҸжҺҲжқғпјҢиҺ·еҸ–code
2гҖҒйҖҡиҝҮcodeжҚўеҸ–зҪ‘йЎөжҺҲжқғaccess_tokenпјҲдёҺеҹәзЎҖж”ҜжҢҒдёӯзҡ„access_tokenдёҚеҗҢпјү
3гҖҒеҰӮжһңйңҖиҰҒпјҢејҖеҸ‘иҖ…еҸҜд»ҘеҲ·ж–°зҪ‘йЎөжҺҲжқғaccess_tokenпјҢйҒҝе…ҚиҝҮжңҹ
4гҖҒйҖҡиҝҮзҪ‘йЎөжҺҲжқғaccess_tokenе’ҢopenidиҺ·еҸ–з”ЁжҲ·еҹәжң¬дҝЎжҒҜпјҲж”ҜжҢҒUnionIDжңәеҲ¶пјү
public static string GetOpenIDByCode(string code)
{
string url =string.Format( "https://api.weixin.qq.com/sns/oauth3/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code",AppID,AppSecret, code);
using (System.Net.WebClient client = new System.Net.WebClient())
{
string tempstr= client.DownloadString( url);
var regex= new Regex(@"\""openid\"":\""[^\""]+?\"",", RegexOptions.IgnoreCase);
string tempstr2= regex.Match(tempstr).Value;
return tempstr2.Substring(10, tempstr2.Length - 12);
}
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖң.NET C#дҪҝз”Ёеҫ®дҝЎе…¬дј—еҸ·зҷ»еҪ•зҪ‘з«ҷзҡ„жЎҲдҫӢвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ