小编给大家分享一下微信小程序设置页面的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
微信小程序设置页面的方法:首先打开微信开发者工具,并打开项目文件目录;然后点击“pages”文件夹,并点击其中给一个页面文件夹;接着点击json文件,并在文件中写入配置;最后保存设置即可。
微信小程序设置页面的方法:
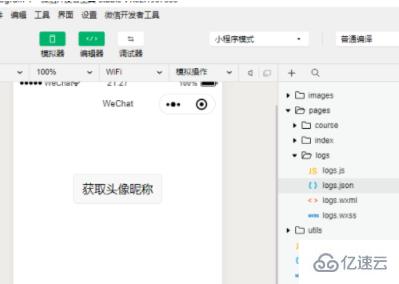
1、首先从本地电脑中打开微信开发者工具。

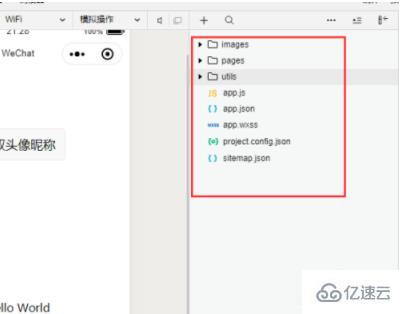
2、然后打开项目文件目录。

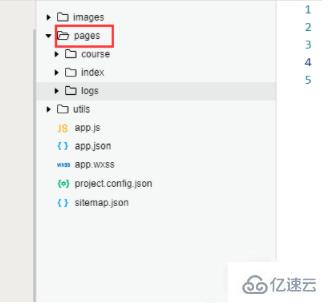
3、点击“pages”文件夹。

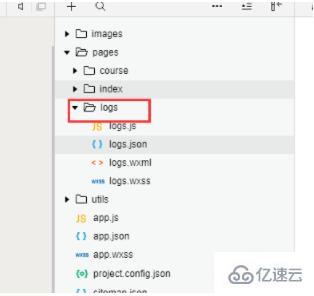
4、展开pages文件夹,点击其中给一个页面文件夹。

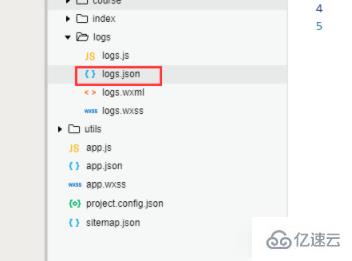
5、在页面文件夹中找到json 文件,这是用来进行页面配置的。

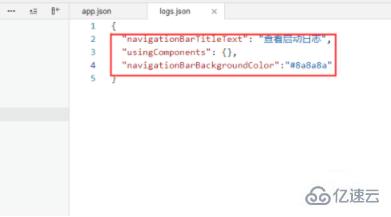
6、点击页面中的json文件,在文件中写入配置,如果跟全局设置重复,则会覆盖掉全局的设置。

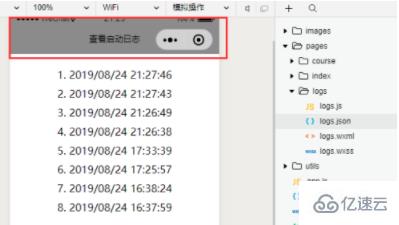
7、保存设置,然后来到效果预览区域进行预览。

以上是“微信小程序设置页面的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。